让webstorm支持新建.vue文件
Posted lingling144
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了让webstorm支持新建.vue文件相关的知识,希望对你有一定的参考价值。
1. 首先安装vue插件,安装方法:
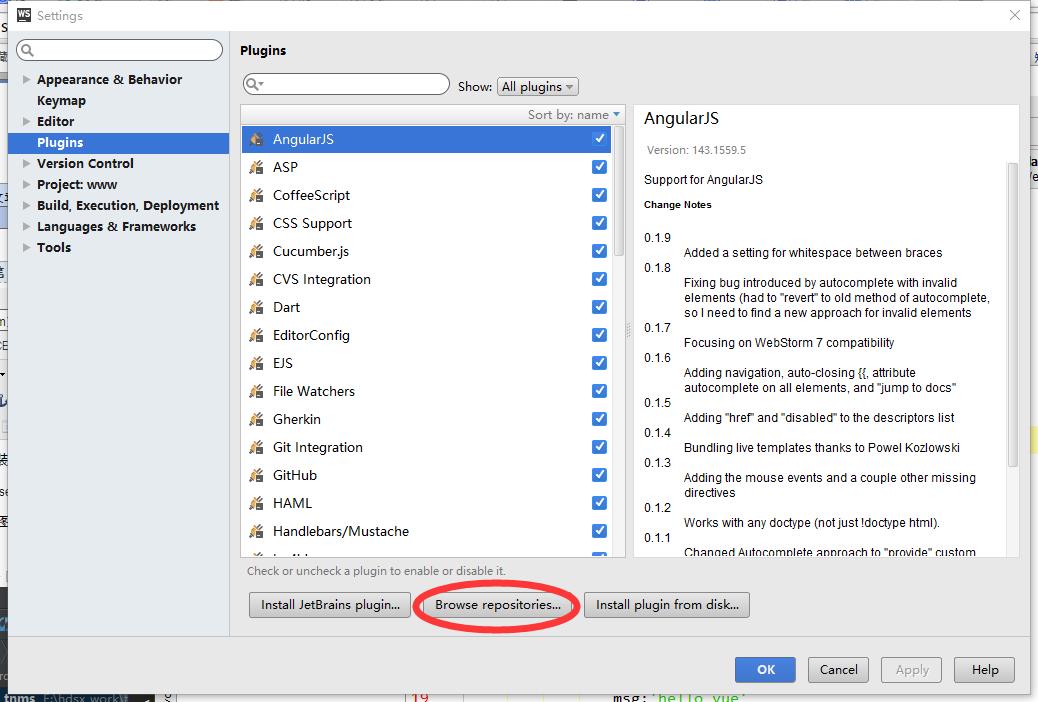
file-->setting --> plugin ,点击plugin,在内容部分的左侧输入框不用输入任何东西,直接点击下图中的按钮。
如下图所示:

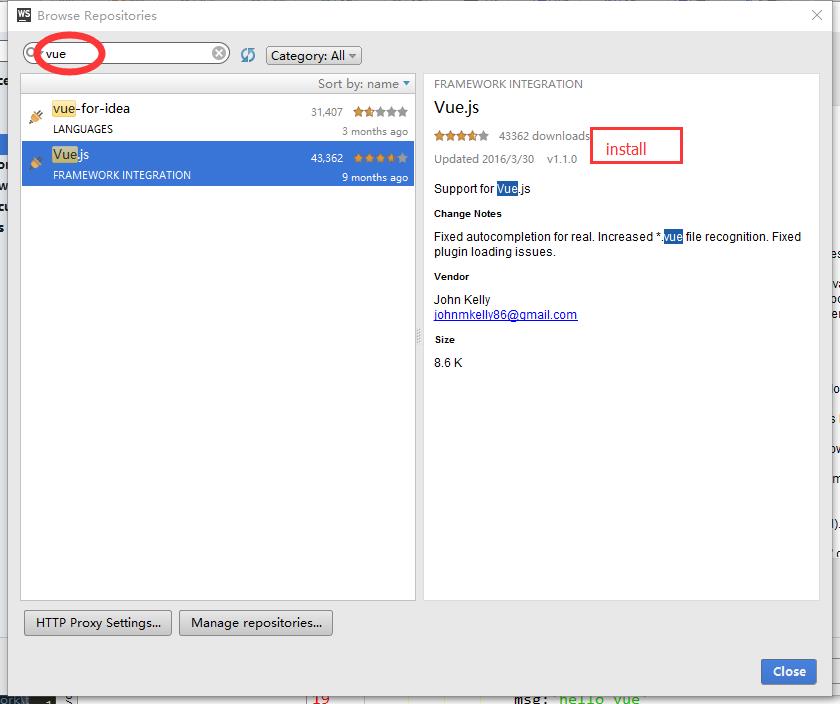
2、再在下图中左侧输入框中输入vue,点击列表中的vue.js,右侧框中会出现一个绿色方框install,点击安装(我已经安装过了,所以没有出现),一直走下去就可以了。安装完成后,就可以看到,新建文件时,会有vue文件的提示。

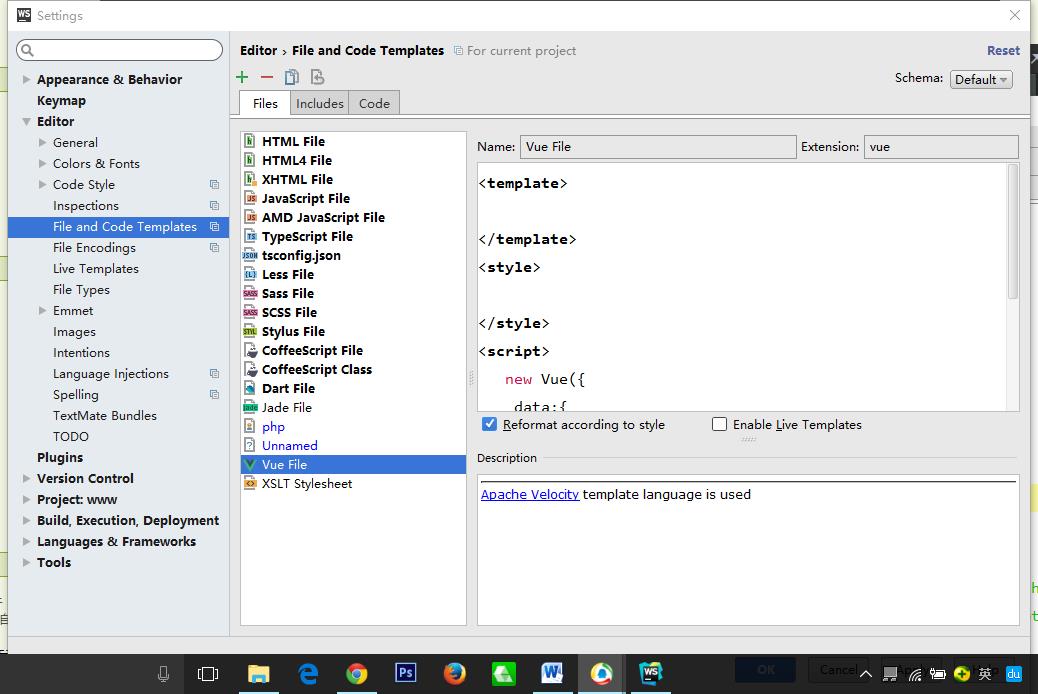
3、设置vue新建文件模板。
file-->setting-editor-->file and code Templates,选择vue File,然后在右边框中编辑默认模板内容。
以上是关于让webstorm支持新建.vue文件的主要内容,如果未能解决你的问题,请参考以下文章