webstorm中vue语法没有提示,怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm中vue语法没有提示,怎么解决相关的知识,希望对你有一定的参考价值。
Mac端WebStorm用户。 command + , 打开偏好设置,选择plugins,,点击下方的browse repositories... 在打开窗口的搜索栏里打"vue"。 有两个插件 但是都不是官方的。 如果想要高亮显示*.vue文件,可以在File Types 选项里找到html,然后在下方手动 参考技术A command + , 打开偏好设置,选择plugins,解决webStorm没有cesium代码自动提示的方法

Webstorm中默认是没有cesium代码提示的,但是可以通过设置让它有智能提示
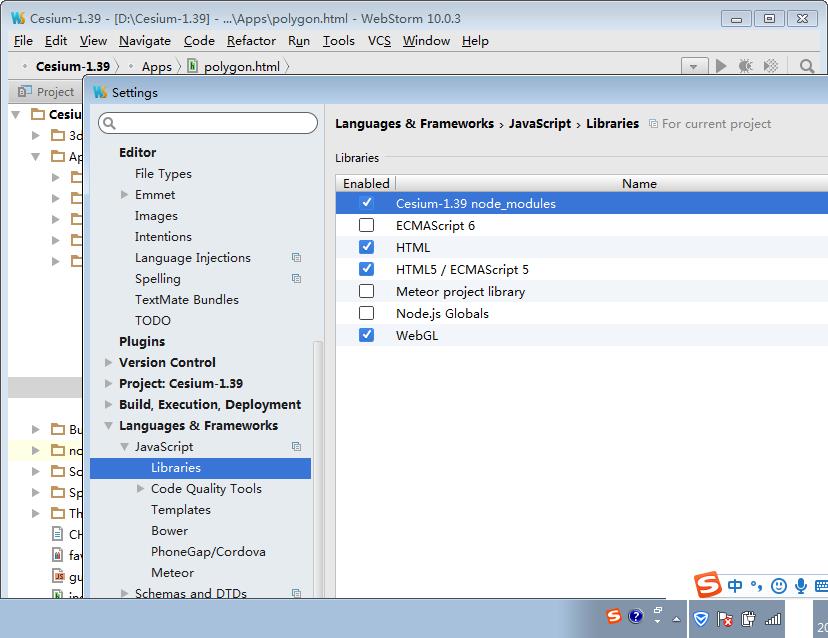
File -> Settings -> Languages&Frameworks -> Javascript -> Libraries,在右侧找到cesium,勾上即可
以上是关于webstorm中vue语法没有提示,怎么解决的主要内容,如果未能解决你的问题,请参考以下文章