webstorm中.vue报错(es6语法报错)-转
Posted SeaJson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstorm中.vue报错(es6语法报错)-转相关的知识,希望对你有一定的参考价值。
1.webstorm中es6语法报错,解决方法:
打开 Settings => Languages & Frameworks => javascript
把 Javascript Language version 改为 ECMAScript 6
这样做所有的.js文件中es6不再报错,但是.vue文件中es6语法依然报错。
2. .vue文件中es6语法报错
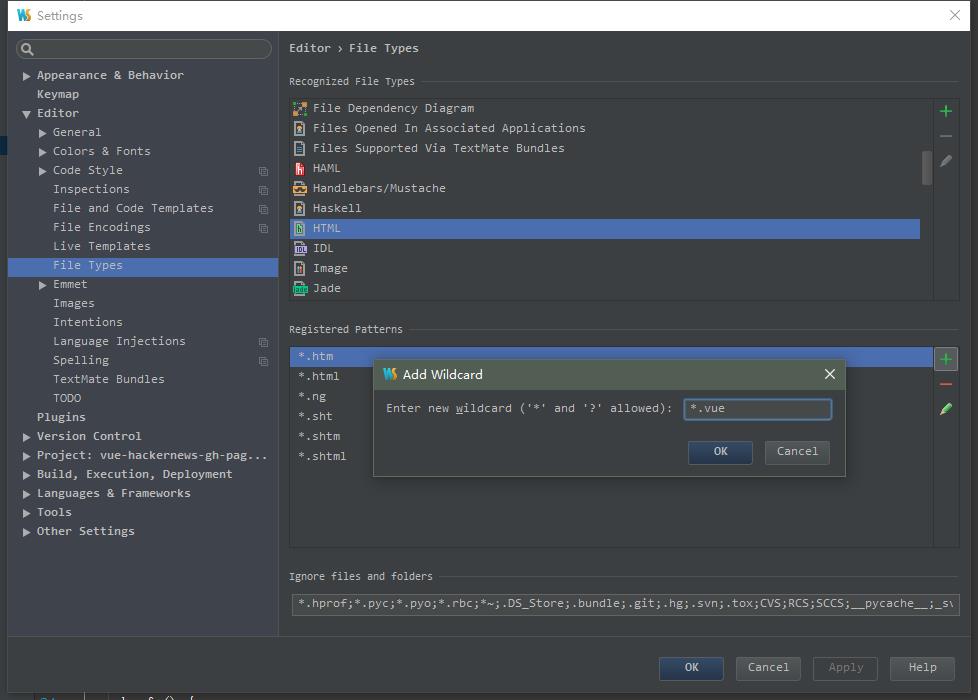
(1)打开 Settings => File Types 找到 html 添加 *.vue
这样vue文件就相当于html文件,可以编辑css,js,也都有智能提示。但是,在.vue文件中es6语法还是报错。
(2).粗暴:直接在<script>标签中添加type="text/ecmascript-6",.vue里面的代码会高亮并支持ES6。
(3).将script标签添加 type=”es6” 属性
<script type="es6">
</script>
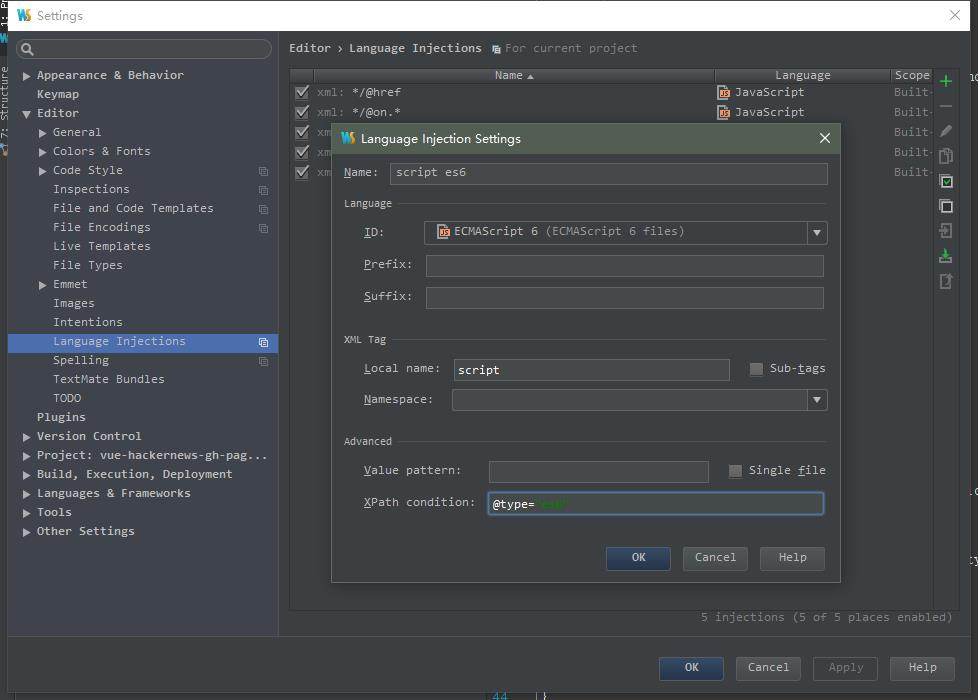
然后打开 Settings => Language Injections 添加 XML Tag Injection,内容如下图。
3.补充新功能:右键新建时出现.vue文件类型,就像新建html文件一样,方法:
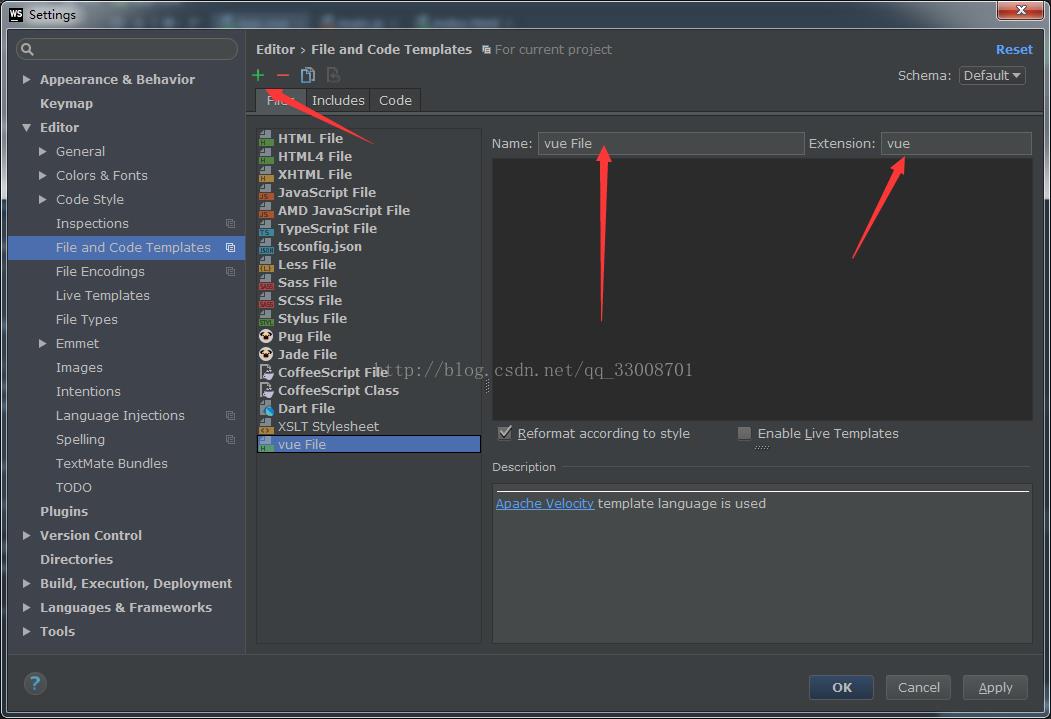
Setting-Editor-File and Code Templates 点击右上角的加号 添加vue文件 Name为vue File, Extension 为vue,下面的位置可以填写自定义的初始化模板内容。

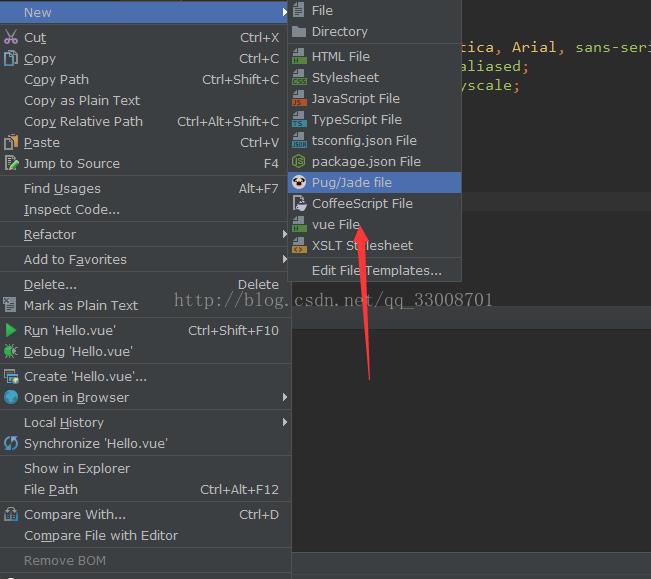
点击OK 返回,在项目中新建会出现vue文件 webstorm配置新建vue文件完成。

以上是关于webstorm中.vue报错(es6语法报错)-转的主要内容,如果未能解决你的问题,请参考以下文章