怎么解决Webstorm不能智能提示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么解决Webstorm不能智能提示相关的知识,希望对你有一定的参考价值。
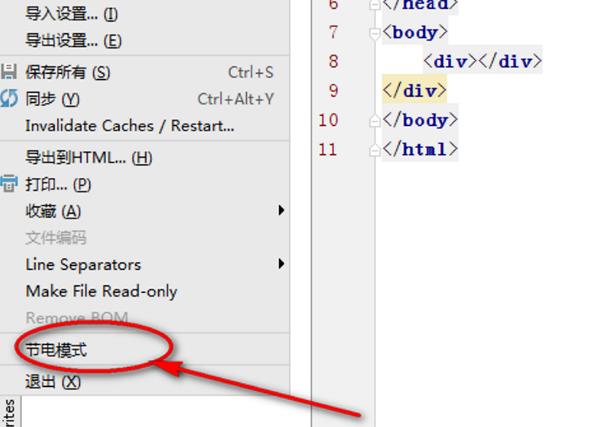
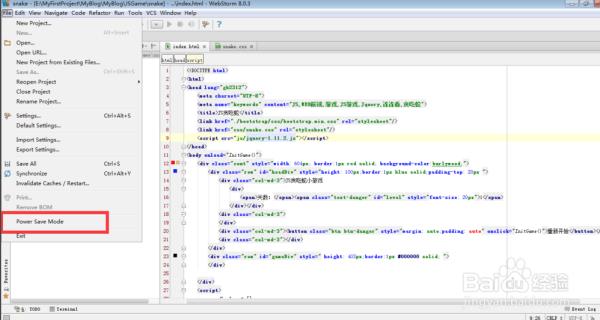
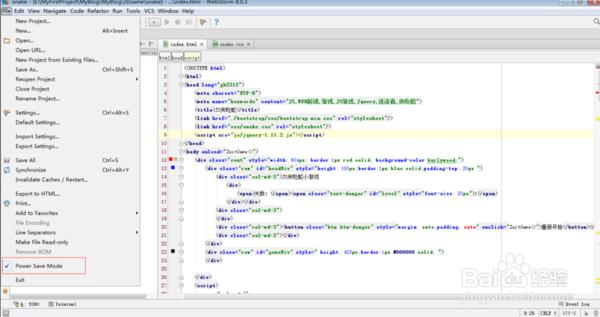
1、首先打开webstorm,点击文件选项,打开文件的下拉菜单即可:

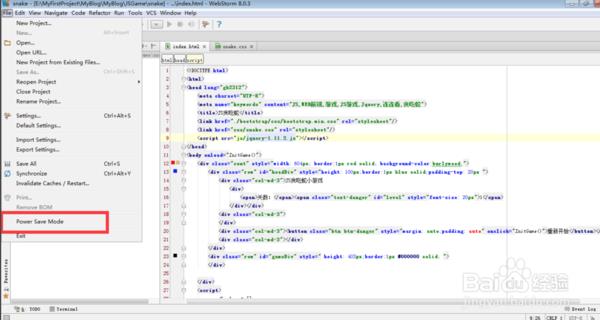
2、然后把节电模式给关闭掉即可,默认是没有勾的,有勾表示已经开启节电了:

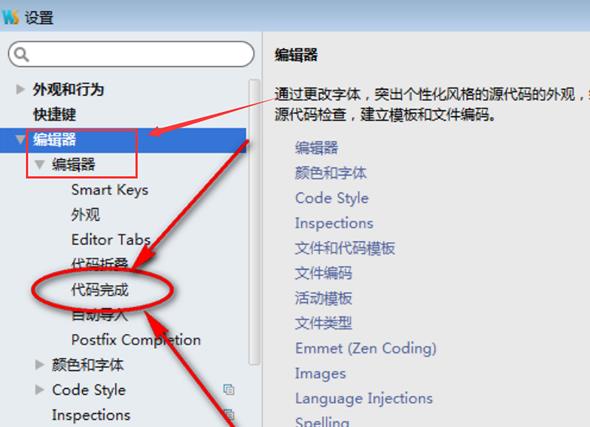
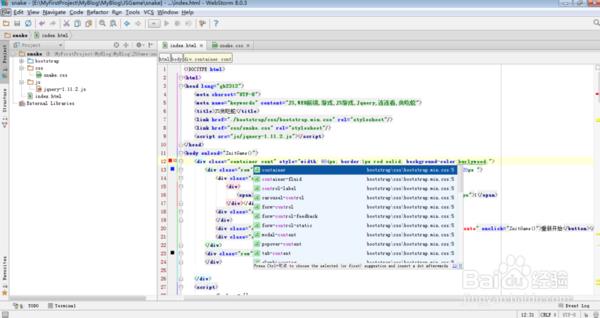
3、接着用快捷键Ctrl+Alt+S打开设置,通过设置来提示代码,打开之后点击编辑器下的编辑器,再用鼠标点击编辑器下的代码完成:

5、在右边把这个给勾选上,此时代码提示就设置成功了:

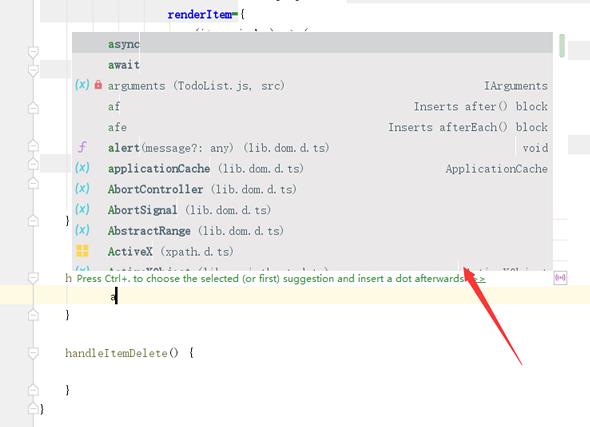
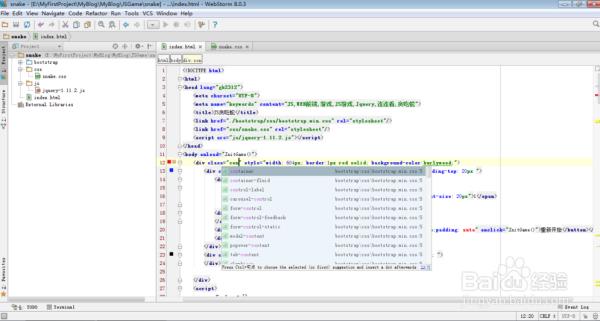
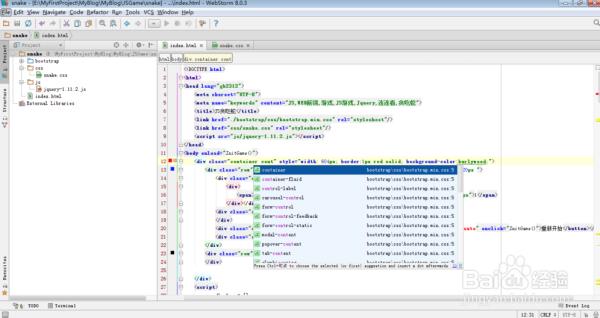
6、最后在编辑区输入字母就会开启代码提示了:

正常情况下,webstorm是可以智能提示的

可是在我们不知道到设置什么后,代码智能提示居然不行了。重启软件,重启电脑都不能恢复。

后来我发现在Webstorm的菜单【File】里有个【Power Save Mode】选项被选中了

我取消掉【Power Save Mode】选项

Webstrom的智能提示再次恢复正常。

注意事项
有些同学是中文版,菜单名肯定是中文,需要自己翻译查找。很简单的。
我是Windows的Webstorm,Mac的没用过。可能菜单有点不一样
参考技术B正常情况下,webstorm是可以智能提示的

可是在我们不知道到设置什么后,代码智能提示居然不行了。重启软件,重启电脑都不能恢复。

后来我发现在Webstorm的菜单【File】里有个【Power Save Mode】选项被选中了

我取消掉【Power Save Mode】选项

Webstrom的智能提示再次恢复正常。

注意事项
有些同学是中文版,菜单名肯定是中文,需要自己翻译查找。很简单的。
我是Windows的Webstorm,Mac的没用过。可能菜单有点不一样
vs2013智能提示不能用怎么办
参考技术A vs2013智能提示不能用的解决方法/步骤:在编写代码时,输入“.”,或者“->”,都不会显示提示了:
建议使用以下方法,来试着恢复。
1.清理工程,重新编译:
2. 卸载项目,重新加载项目:
3. 检查一下特定语言的编辑器的只能提示设置, 比如Tools>Options:
Text Editors>C#>Intellisense,设置为false:
4. 重置VS2013的设置,Tools->Import and Export Settings Wizard:
Reset all settings,重置所有的设置:
重启VS2013。
如果还不行,请另行它法。本回答被提问者采纳
以上是关于怎么解决Webstorm不能智能提示的主要内容,如果未能解决你的问题,请参考以下文章