WebStorm开发ReactNative过程中导入插件设置智能提示
Posted 三胖谁怕谁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm开发ReactNative过程中导入插件设置智能提示相关的知识,希望对你有一定的参考价值。
1.clone项目到本地
git clone https://github.com/virtoolswebplayer/ReactNative-LiveTemplate
2.添加ReactNative.jar
file -> import settings -> ReactNative.jar
3.ok完事
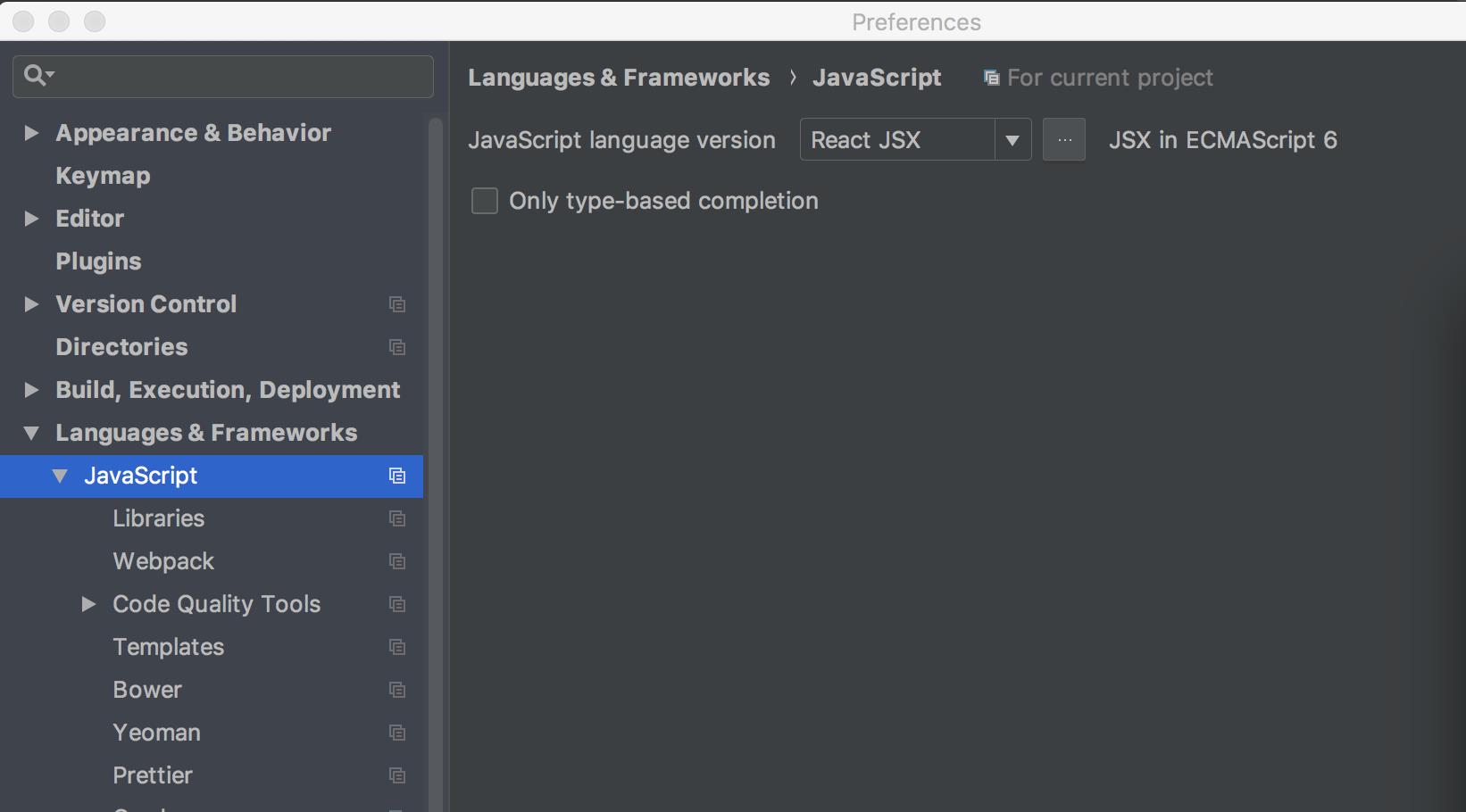
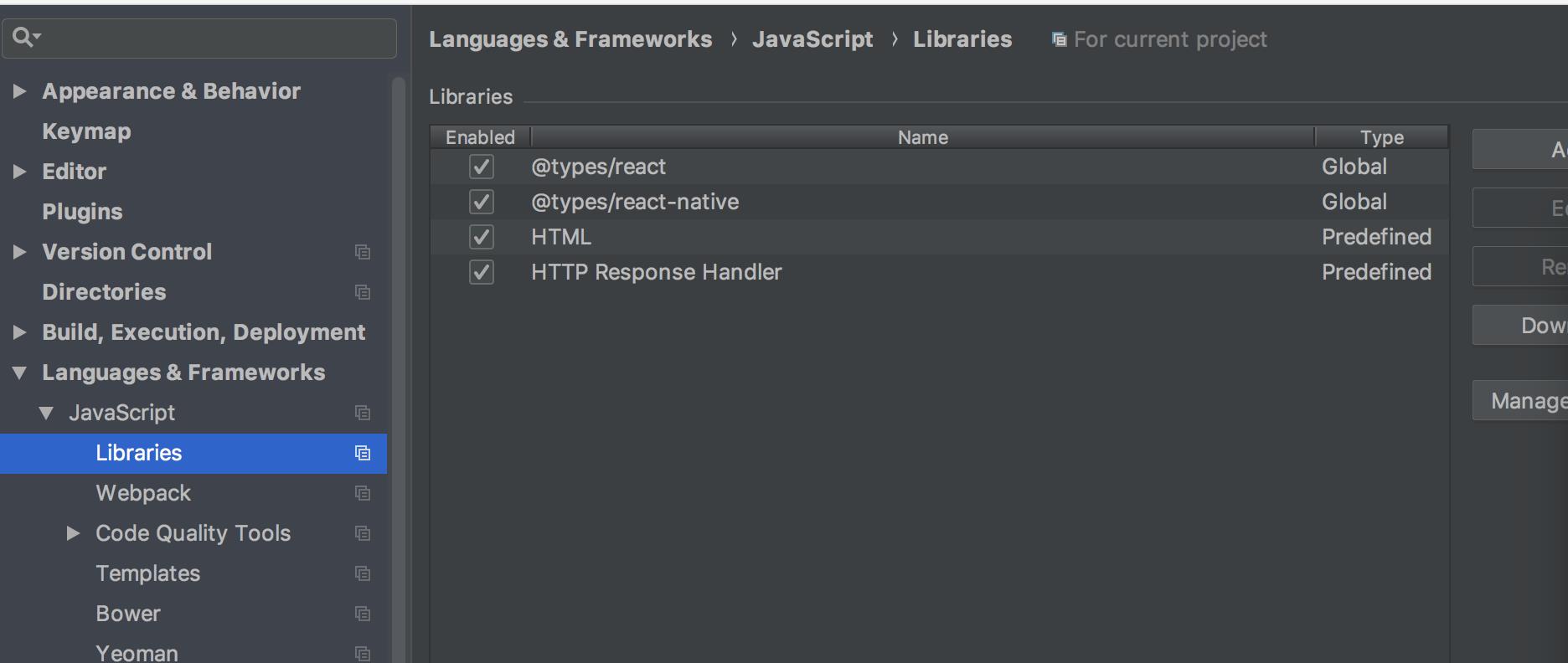
另外,如下图语言版本设置,及支持库勾选

以上是关于WebStorm开发ReactNative过程中导入插件设置智能提示的主要内容,如果未能解决你的问题,请参考以下文章
使用TypeScript开发ReactNative应用的简单示例