为webstorm添加vue的相关支持
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为webstorm添加vue的相关支持相关的知识,希望对你有一定的参考价值。
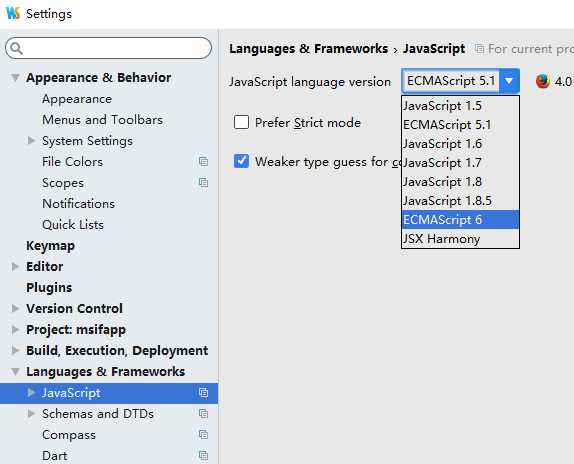
一、添加ES6语法支持
首先打开设置: window快捷键是ctrl+alt+s或者在菜单的file中找到settings。可以通过搜索功能找到Language&Frameworks,再找到下边的JavaScript,选择ES6.

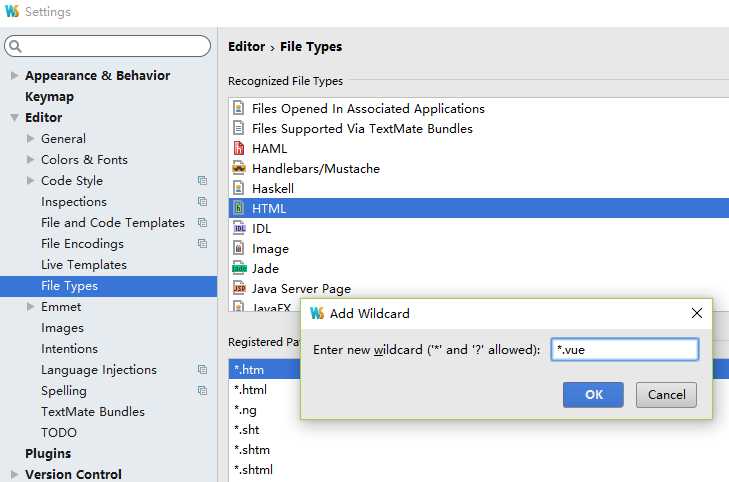
二、.让WebStrom可以识别Vue文件
在设置界面中,找到File Types,接着选中上边窗口的html,在下边的窗口中点击绿色加号,然后输入*.vue,添加即可,如下图:

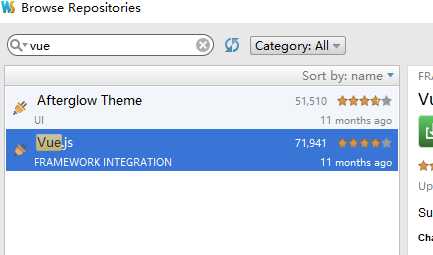
三、安装vue相关插件
在setting中找到Plugins,然后搜索vue

以上是关于为webstorm添加vue的相关支持的主要内容,如果未能解决你的问题,请参考以下文章
Webstorm 添加新建.vue文件功能并支持高亮vue语法和es6语法
WebStorm 中 Bootstrap-Vue.js 支持的未知 html 标签警告