WEBSTORM最新版,震撼来袭WebStorm 2018.1更好地支持Vue.js和React Native……
Posted 哲想软件
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WEBSTORM最新版,震撼来袭WebStorm 2018.1更好地支持Vue.js和React Native……相关的知识,希望对你有一定的参考价值。
新的文档UI
满足新的,更紧凑和轻便的文档弹出窗口!
它使用更清晰和一致的格式来呈现JavaScript和TypeScript中关于方法参数,类型和返回类型的可用信息。 它还使用JSDoc评论中的Markdown。

TypeScript 改进
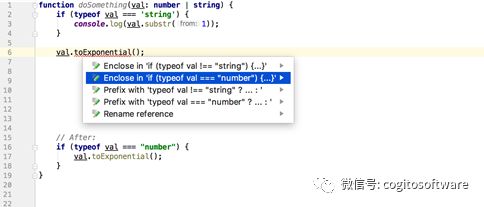
除了支持最新的TypeScript 2.7功能之外,此更新还改进了实施成员操作,并为未解决的属性添加了带有类型保护快速修复的新环绕声。
WebStorm现在还可识别除tsconfig.json以外的其他名称的TypeScript配置文件。

一起重命名类和文件
现在,如果您为一个类运行重构 - 重命名,WebStorm还会建议重命名文件及其用法,如果它与该类具有相同的名称。
如果您按下类别,界面或类型的名称上的Alt-Enter,您将看到一个新的意图,建议将文件重命名为该名称。
代码样式

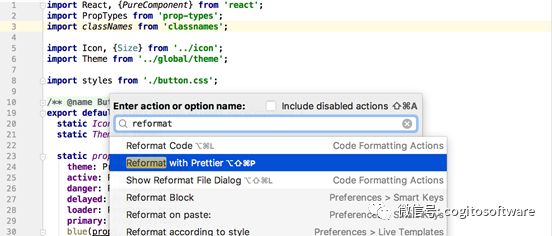
用Prettier重新格式化
有了新的用 Prettier重新格式化的操作 (Alt-Shift-Cmd/Ctrl-P), 您可以使用Prettier把选中的代码,文件或整个目录格式化。
要注意的是,应将Prettier作为您的项目依赖项或全局安装在您的计算机上。
架构

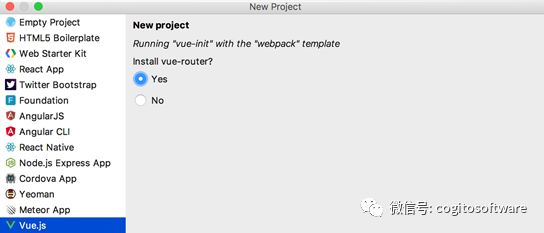
创建新的 Vue 项目
你现在可以在WebStorm用Vue CLI创建新的 Vue项目
运行npm install -g vue-cli即可安装,然后在 IDE的欢迎屏幕上点击“创建新项目 – Vue.js”,回答你想在新项目中使用的模板和工具的问题。

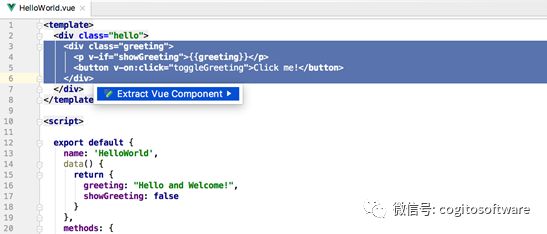
提取Vue组件
从已有的Vue组件中创建一个新的Vue组件,,不需复制或粘贴 – 选择模板的这部分使用 Refactor – Extract或 按住 Alt-Enter选择Extract Vue 组件。
WebStorm将创建一个新的单文件组件,为其添加一个导入,并将所有数据和方法与道具一起传递给它。
工具

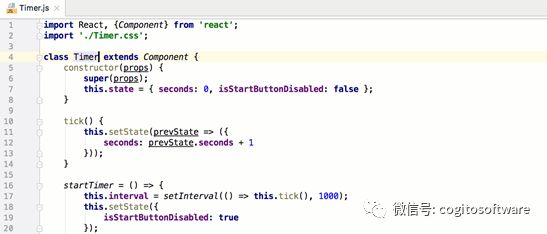
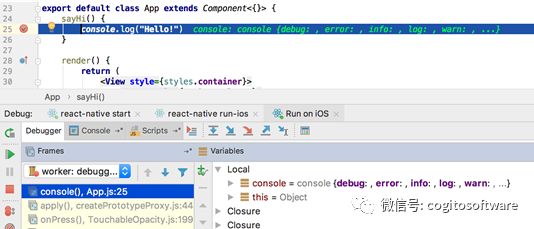
调试 React Native app
通过更新的React Native配置,WebStorm现在支持更多的运行和调试场景:您现在可以单独配置bundler的启动方式,并将调试器附加到已经在设备上构建并启动的应用程序。
此外,您现在可以在IDE中调试使用Exporight的应用程序。

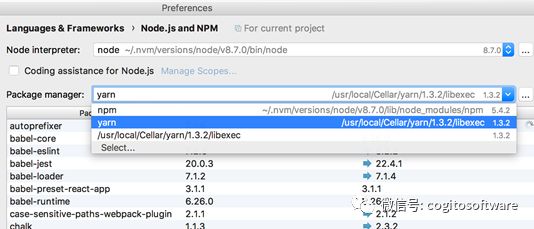
配置包管理器
在WebStorm中配置包管理器变得更加容易 - 在Node.js和npmpreferences中,您可以在npm和Yarn之间进行选择,然后使用它来安装依赖关系并运行脚本。
如果你用yarn.lock文件打开一个新项目,如果安装了WebStorm,它将使用Yarn。

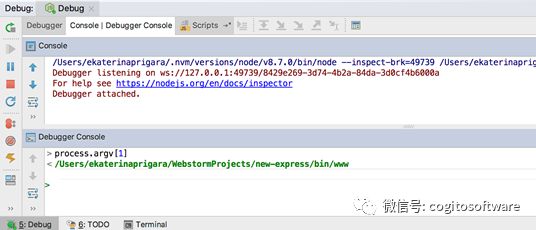
新的Node.js调试器控制台
Node.js调试器现在有两个控制台选项卡 - 控制台选项卡,它显示节点进程本身的输出以及可执行JavaScript的新调试器控制台,请参阅console.log消息,然后跳转到console.log所在的位置调用。
版本控制

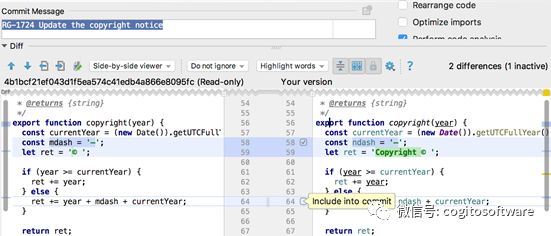
部分在Git中提交
通过对部分Git提交的支持,您现在可以仅提交文件中的选定更改。 使用Commit Changesdialog的差异视图中的复选框选择要提交的代码块。
您还可以使用编辑器装订线上的操作将更改的代码行添加到新的更改列表中,然后提交更改列表。

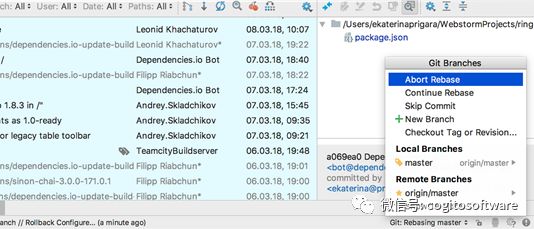
更多 Git 改进
在提交细节中,您现在可以单击提交哈希来跳转到日志中的提交。
当你进行rebase时,现在有新的Abort Rebase,Continue Rebase和Skip Committions在Git Branches弹出窗口中可用。
样式表
完成并进入类的定义
Cmd / Ctrl-单击html中的类名现在将建议不仅导航到此HTML文件中链接的已编译CSS文件中的声明,而且还导航到Sass,SCSS或Less源。
在HTML中,如果链接的CSS文件中没有匹配的符号,则代码完成将建议所有样式表中的类和id。
其他改进:
• 如果您正在迁移到webpack 4,WebStorm现在可以检查并提供webpack配置文件中选项名称的完成。
• 与测试类似,您现在可以在编辑器中使用图标直接运行npm脚本。
• 将HTML代码复制到JSX文件时,WebStorm将自动使用React特定的属性替换类和事件处理程序。
• package.json中的新检查会在您安装的软件包版本与指定范围不匹配时发出警告。
• 更好地完成SVG属性和CSS文件中的值。
• 您现在可以使用JetBrains帐户在多台机器上同步IDE设置。
• 支持ECMAScript提议:模板字符串中的转义序列,RegExp lookbehind断言和命名捕获的组以及类字段。
• 改进了代码完成,并使用import()定义动态导入。
公司名称:北京哲想软件有限公司
北京哲想软件官方网站:www.cogitosoft.com
北京哲想软件微信公众平台账号:cogitosoftware
北京哲想软件微博:哲想软件
北京哲想软件邮箱:sales@cogitosoft.com
联系方式:+86(10)68421378
俞先生: 微信:18610247936 QQ:368531638
以上是关于WEBSTORM最新版,震撼来袭WebStorm 2018.1更好地支持Vue.js和React Native……的主要内容,如果未能解决你的问题,请参考以下文章