css定位之浮动定位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css定位之浮动定位相关的知识,希望对你有一定的参考价值。
浮动定位可以是原本垂直排列的块级元素,变成水平排列
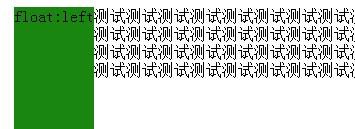
1浮动元素 float:left 或者float:right 这些浮动会直接碰到父容器的边界为止。
2设置了浮动的元素,元素会脱离标准文档流中,但是元素内容会仍然占据文档流中的空间
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>float定位</title> </head> <style> .wrapper{ width: 880px; height: 300px; margin:0 auto; position: relative; } .left{ float: left; height: 300px; background-color: #198610; } </style> <body> <div class="wrapper"> <div class="left">float:left</div> <p>测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p> </div> </body> </html>

大家可以看出来上面说的第二点和下面的第三点,如果没有浮动的话,那么div直接占据一行空间。
3当元素没有设置宽度值,而设置了浮动属性,元素的宽度随内容的变化而变化,会包裹内容
4.可以实现横向多列布局,这个上几篇文章也说了
5.常用清除浮动的方法
1.用一个clear属性设置 both;
2 或者 设置width:100%;(或固定宽度) + overflow:hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float定位</title>
</head>
<style>
.wrapper{
width: 880px;
height: 300px;
margin:0 auto;
position: relative;
}
.left{
float: left;
height: 300px;
background-color: #198610;
}
.content{
clear:both;
}
</style>
<body>
<div class="wrapper">
<div class="left">float:left</div>
<p class="content">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</div>
</body>
</html>
这里是设置在p标签中,其实总结一下就是 clear:both ,一般放在浮动元素之后的元素中
第二种清除的方式的属性最好放到浮动元素的父级元素中如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float定位</title>
</head>
<style>
.wrapper{
width: 880px;
margin:0 auto;
position: relative;
overflow: hidden;
}
.left{
float: left;
height: 300px;
background-color: #198610;
}
.content{
width: 880px;
margin: 0 auto;
}
</style>
<body>
<div class="wrapper">
<div class="left">float:left</div>
</div>
<p class="content">测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试</p>
</body>
</html>
以上是关于css定位之浮动定位的主要内容,如果未能解决你的问题,请参考以下文章
网站布局之------浮动(float)和定位(position)(绝对定位,相对定位,静态固定定位),***什么叫脱离文档流?