CSS样式之元素的浮动布局
Posted 我的外贸日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式之元素的浮动布局相关的知识,希望对你有一定的参考价值。
1.什么是元素定位?
改变元素在页面中的位置
2.分类
1.普通流定位 2.浮动定位 3.相对定位 4.绝对定位 5.固定定位 |
3.普通流定位(默认文档流定位)
1.每个元素在页面上都有自己的空间 2.每个元素都是从父元素的左上角开始绘制 3.块级元素按照从上往下的顺序,逐行排列,每个元素独占一行 4.行内/行内块,多个元素在一行中,从左往右显示 |
4.浮动定位
让块级元素横向显示 float: none left right 元素浮动:1.脱离文档流(页面不占空间,后续元素上前补位) 2.在当前行,向左/右对齐,如果之前有其他浮动元素,停靠其他浮动元素的后面 |
浮动元素的特点 1.元素一旦浮动,不占页面空间,后续元素上前补位 2.浮动元素停靠在父元素的左/右边缘,或者其他已浮动元素的后面 3.父元素横向显示不下所有浮动元素,会把显示不下的部分挤下去 4.块级元素横向显示,靠浮动解决 |
5.浮动元素引发的特殊效果
①浮动元素占位问题
当父元素横向显示不下所有元素时,显示不下的元素会换行。 但是,已浮动会根据自己的浮动方向占据位置。导致被挤下去的元素会绕开被占据的位置显示。 |
②.浮动元素,如果没有定义宽度,最后的宽度是靠内容撑开
③元素一旦浮动之后,都会变成块级(设置宽高,垂直外边距有效)
④文本,行内元素,行内块,不会被浮动元素压在下面,而是巧妙的绕开,环绕着浮动元素显示
6.清除浮动
清除之前浮动元素带来的影响 就是本元素不上前补位 clear:left right both |
7.高度坍塌
发生高度坍塌的原因 父元素不设置高度,高度靠内容撑起 所有子元素都浮动,父元素认为页面上没内容 高度就为0; 解决高度坍塌 1.给父元素设置高度,很多时候,事先不知道明确的高度 2.父元素也浮动,不过会给父元素的兄弟元素带来影响 3. overflow:hidden; 4.父元素内,追加一个空的div,只设置clear:both |
------------------------------------------------------------------------------
练习一:我们通过以下代码练习来了解元素浮动定位的用法
1.页面上有三个div,宽高都是200px,都没有浮动,代码运行效果图如下,三个div则从上至下一次排列。
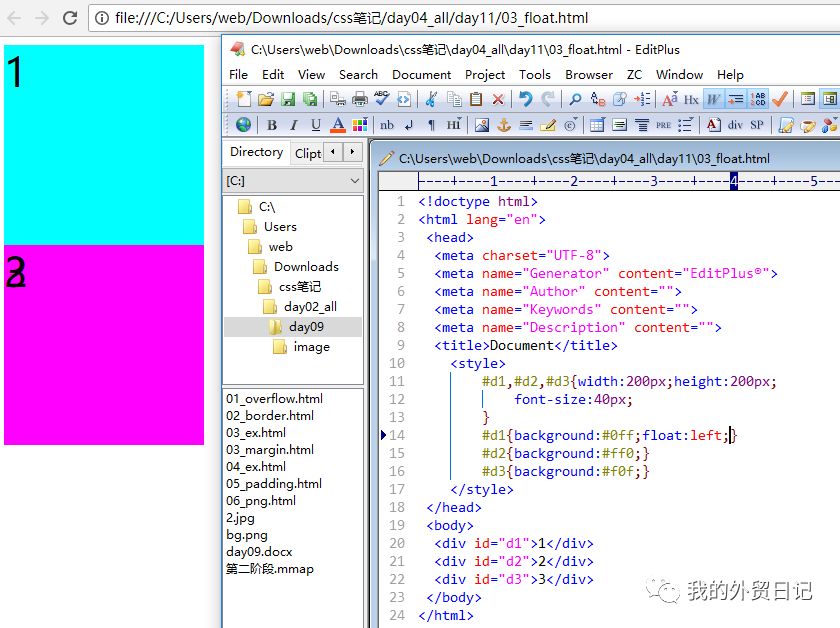
2.第一个div采用浮动布局float:left,第二个和第三个div不采用浮动布局,运行结果则是第一个div在页面中浮动起来且在本行向左对齐,同时其下的位置则空缺出来,第二个和第三个div则垂直向上移动填补因第一个div浮动空缺出来的位置。第二个div则在第一个div的正下方被挡住,页面只显示第一个div和第三个div,效果如下

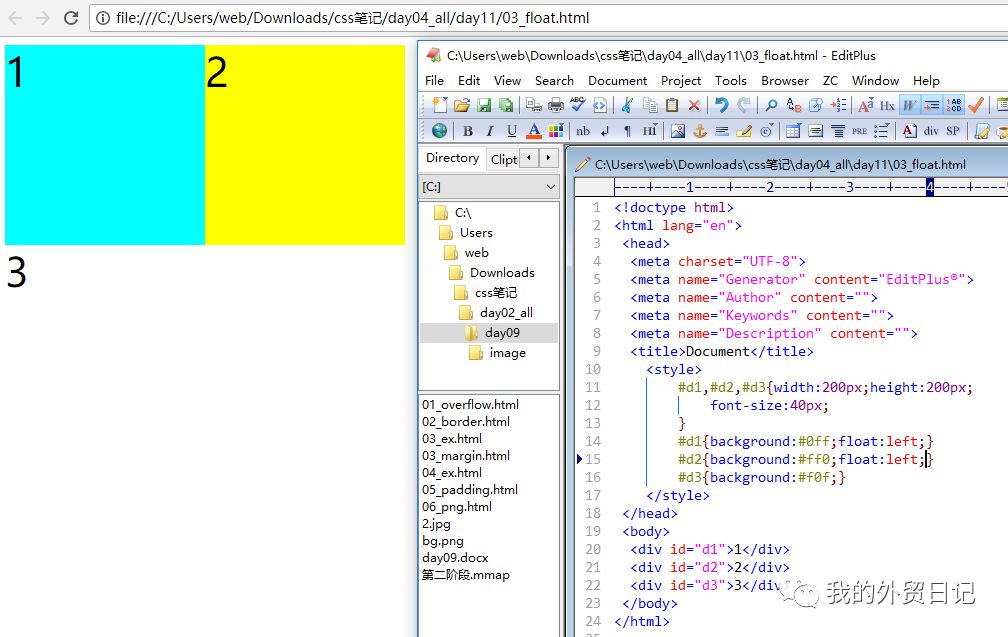
3.第一个和第二个div都设置float:left时,第一个div浮动后,第二个和第三个div向上移动,第一个div向上浮动并向左对齐,第二个div则在第一个div的正下方向上浮动后跟在第一个div的后面,第三个div则在第一个div的正下方,效果图如下

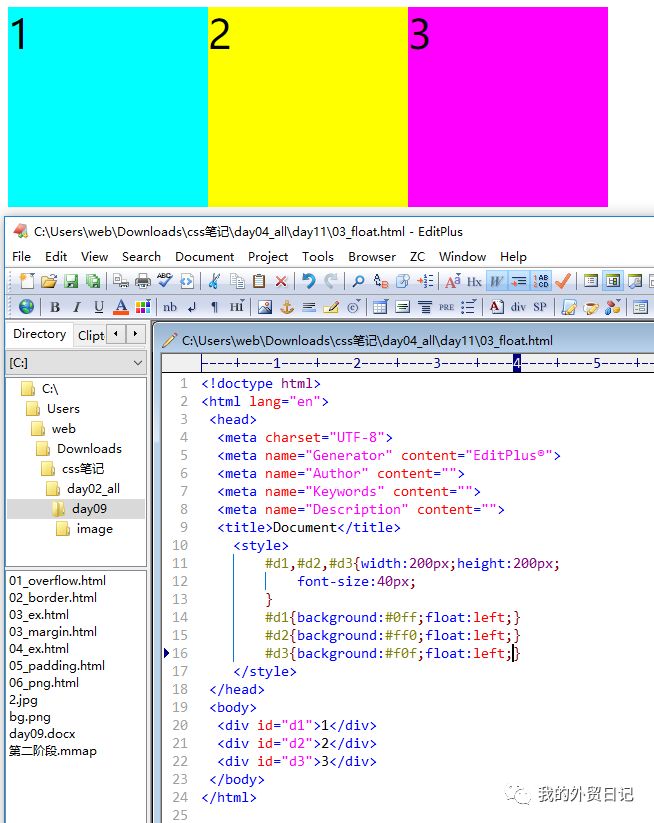
4.如果三个div都设置float:left,效果图则如下

----------------------------------------------------------------------------------------
练习二:
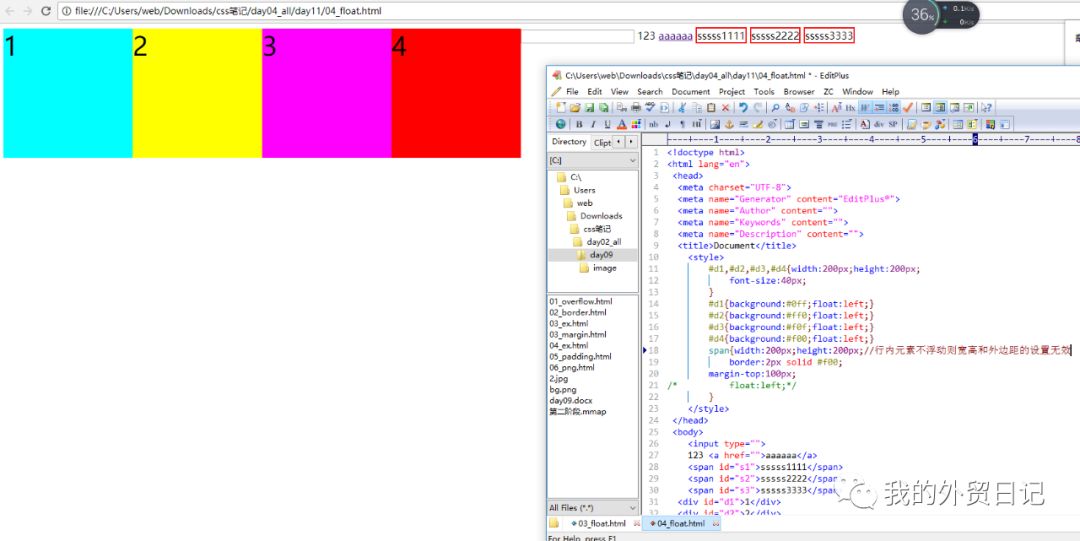
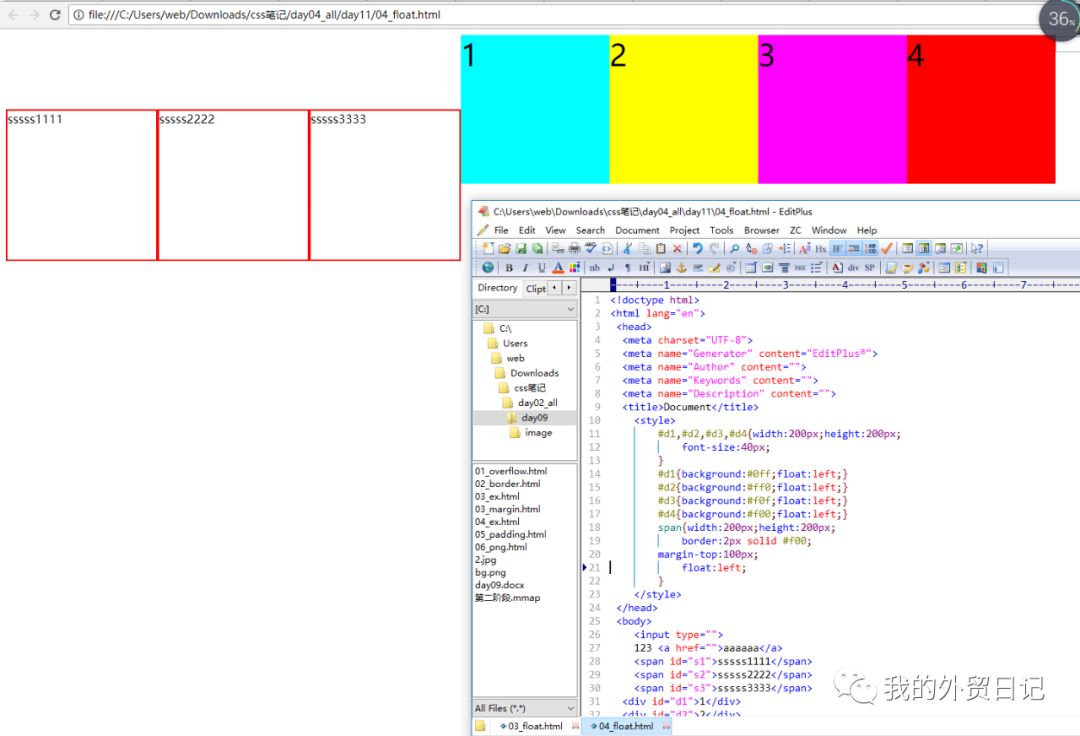
行内元素不设置浮动,设置宽高及外边距则无效,下面代码运行效果如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style>
#d1,#d2,#d3,#d4{width:200px;height:200px;
font-size:40px;
}
#d1{background:#0ff;float:left;}
#d2{background:#ff0;float:left;}
#d3{background:#f0f;float:left;}
#d4{background:#f00;float:left;}
span{width:200px;height:200px;//行内元素不浮动则宽高和外边距的设置无效
border:2px solid #f00;
margin-top:100px;
/* float:left;*/
}
</style>
</head>
<body>
<input type="">
123 <a href="">aaaaaa</a>
<span id="s1">sssss1111</span>
<span id="s2">sssss2222</span>
<span id="s3">sssss3333</span>
<div id="d1">1</div>
<div id="d2">2</div>
<div id="d3">3</div>
<div id="d4">4</div>
</body>
</html>

行内元素span设置浮动,则效果显示如下,行内元素则转变成块级元素,可以设置宽高和外边距。

------------------------------------------------------------------------------
练习三:清除浮动的应用
下列代码运行效果如下
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#d1,#d2,#d3{width:200px;height:200px;}
#d1{background:#0ff;float:right;}
#d2{background:#ff0;float:right;}
#d3{background:#f0f;float:right;}
#d4{background:#f00;width:800px;height:50px;
/* clear:both;*/
}
</style>
</head>
<body>
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
</body>
</html>

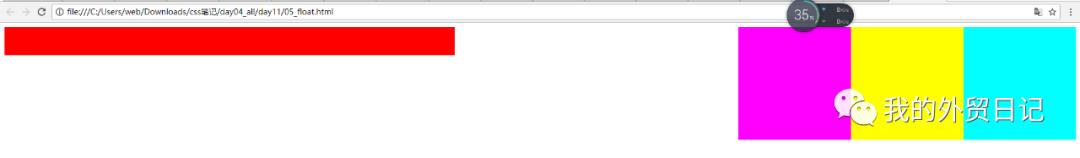
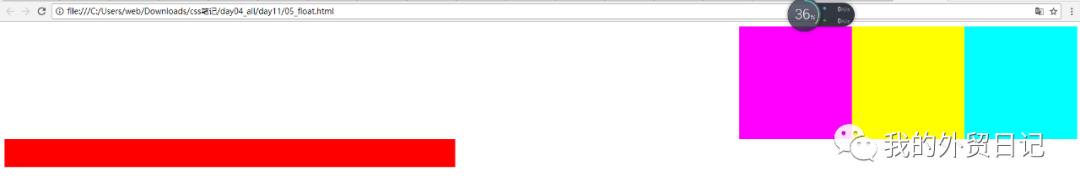
所有的div都没有浮动时,图中红色的div本来是在三个正方形div的下方,由于三个正方形div右边浮动,红色div没有设置浮动,则向上移动补位。如果红色div想要呆在原来的位置不动,则要设置清除浮动,设置清除浮动后效果如下

-----------------------------------------------------------------------------
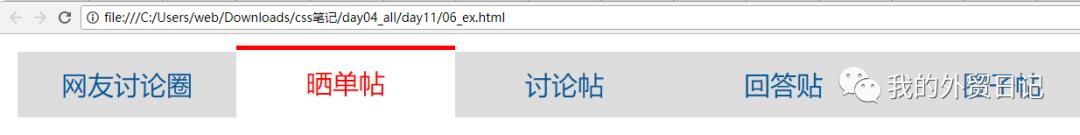
练习四:用代码实现如下效果图

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#top{
width:900px;height:30px;
background:#ddd;
font-size:12px;
}
#top>a{
width:100px;height:30px;
float:left;
color:#005aa0;
text-align:center;
line-height:30px;
text-decoration:none;
}
#top>.active{
background:#fff;
color:#f00;
border-top:2px solid #f00;
margin-top:-3px;
height:34px;
}
</style>
</head>
<body>
<div id="top">
<a href="">网友讨论圈</a>
<a href="" class="active">晒单帖</a>
<a href="">讨论帖</a>
<a href="">回答贴</a>
<a href="">圈子帖</a>
</div>
</body>
</html>
------------------------------------------------------------------------------
练习五:高度坍塌应用
发生高度坍塌的原因
父元素不设置高度,高度靠内容撑起
所有子元素都浮动,父元素认为页面上没内容
高度就为0;
解决高度坍塌
1.给父元素设置高度,很多时候,事先不知道明确的高度
2.父元素也浮动,不过会给父元素的兄弟元素带来影响
3. overflow:hidden;
4.父元素内,追加一个空的div,只设置clear:both
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#parent{border:5px solid #f00;
}
#d1,#d2,#d3{
width:200px;height:200px;
}
#d1{background:#ff0;float:left;}
#d2{background:#0ff;float:left;}
#d3{background:#f0f;float:left;}
#d4{
clear:both;
}
</style>
</head>
<body>
<div id="parent">
<div id="d1"></div>
<div id="d2"></div>
<div id="d3"></div>
<div id="d4"></div>
</div>
</body>
</html>
代码运行效果图如下

------------------------------------------------------------------------------
练习六:用代码实现如下效果图
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding:0;}
#content{
width:1004px;height:82px;
margin:0 auto;
background:#f5f5f5;
padding:30px 0;
}
#content>div{
width:65px;height:80px;
float:left;
margin:0 93px;
}
#content>div>p{
font-size:12px;
text-align:center;
}
</style>
</head>
<body>
<div id="content">
<div>
<img >
<p>品质保障</p>
</div>
<div>
<img >
<p>品质保障</p>
</div>
<div>
<img >
<p>品质保障</p>
</div>
<div>
<img >
<p>品质保障</p>
</div>
</div>
</body>
</html>
------------------------------------------------------------------------------
练习七:代码实现如下效果图
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a{
color:#005aa0;
text-decoration:none;
}
table{
width:900px;
border-bottom:1px solid #ddd;
font-size:12px;
color:#666;
}
table th{
border-bottom:1px solid #666;
padding-bottom:5px;
}
table td{
border-bottom:1px dotted #666;
text-align:center;
padding:5px 0;
}
.one{
width:600px;
text-align:left;
}
</style>
</head>
<body>
<table>
<tr>
<th class="one">主题</th>
<th>回复/浏览</th>
<th>作者</th>
<th>时间</th>
</tr>
<tr>
<td class="one">
<a href="">银灰色,很酷</a>
</td>
<td>0/0</td>
<td>
<a href="">2019的冬天</a>
</td>
<td>
2019-10-16 14:17
</td>
</tr>
<tr>
<td class="one">
<a href="">银灰色,很酷</a>
</td>
<td>0/0</td>
<td>
<a href="">2019的冬天</a>
</td>
<td>
2019-10-16 14:17
</td>
</tr>
<tr>
<td class="one">
<a href="">银灰色,很酷</a>
</td>
<td>0/0</td>
<td>
<a href="">2019的冬天</a>
</td>
<td>
2019-10-16 14:17
</td>
</tr>
<tr>
<td class="one">
<a href="">银灰色,很酷</a>
</td>
<td>0/0</td>
<td>
<a href="">2019的冬天</a>
</td>
<td>
2019-10-16 14:17
</td>
</tr>
</table>
</body>
</html>
以上是关于CSS样式之元素的浮动布局的主要内容,如果未能解决你的问题,请参考以下文章