CSS3:css布局之float布局用法
Posted 粒粒归仓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3:css布局之float布局用法相关的知识,希望对你有一定的参考价值。
文 | 归仓 图 | 网络
01
该篇文章主要介绍CSS布局中浮动布局认识及CSS中float属性的用法,CSS样式的float浮动属性,用于设置标签对象<div>、<span>、<a>、<em>、<p>等html标签的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float: left;)和浮动居右靠右(float: right;)。
CSS float(浮动)
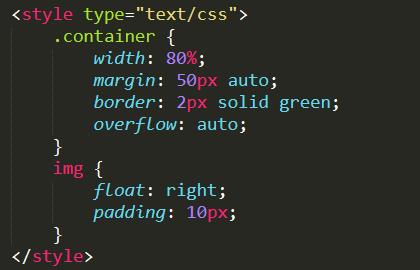
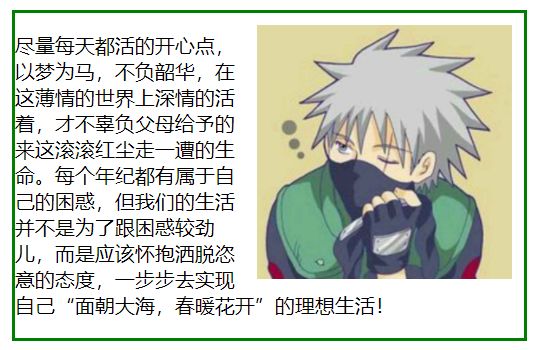
CSS的float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。浮动元素之后的元素将围绕它,浮动元素之前的元素将不会受到影响。


CSS布局实现如上效果,其中图片<img>标签使用了float: right;,而文字<p>标签未使用,可见使用浮动布局后,图片会向右移动,而文字内容则会环绕在其周围。
02
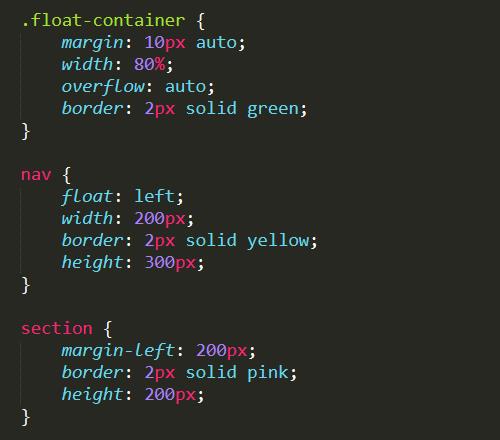
那么,下面来看看使用float布局实现的一个浮动布局例子,其中使用了给父元素设置一个CSS样式的属性overflow: auto;来清除该元素产生的浮动。


03
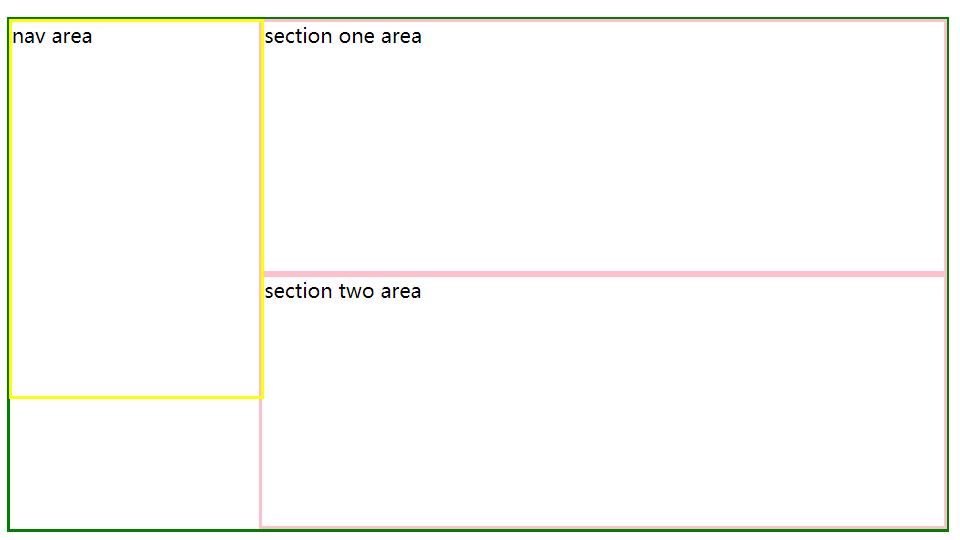
有时候,在使用float布局时,会出现下图遇到的情况:

这也就是接下来要介绍的,浮动布局有一点点不好,就是在该元素使用浮动布局后,该元素后面的元素会由于该元素使用浮动布局而使其围绕在该元素周围。为此,我们要清除该元素所产生的浮动,以下介绍四种方法可以清除浮动的方法。
清除float产生浮动的方法:
对父元素设置定高height = 定值;
添加子元素<div style="clear: both;"></div>;
设置父元素的overflow: auto(hidden);
设置父元素的伪类
.parent: after {
clear: both;
display: block;
content: "";
visibility: hidden;
height: 0;
zoom: 1; # IE6/IE7
}
其中parent是父元素的类名
上述四种清除浮动的方法,是在前端开发过程中可能会用到的清除方法。当然,相信大家或许还有更好的清除方法,如果可能的话,烦请提供,做分享交流之用。
扫下面关注
以上是关于CSS3:css布局之float布局用法的主要内容,如果未能解决你的问题,请参考以下文章