CSS定位机制之浮动定位float
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS定位机制之浮动定位float相关的知识,希望对你有一定的参考价值。


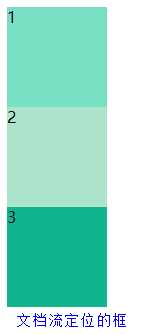
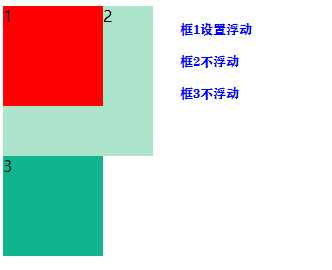
(二)、 当设置了浮动定位后(float属性非none的值),元素会立即左上或右上浮动,而浮动元素会盖住文档流元素。如图一所示,框1设置浮动之后脱离文档流,会盖住顶上来的文档流元素框2。
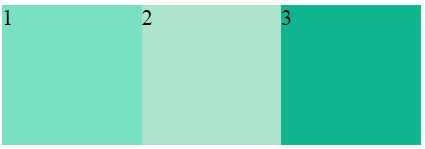
而且浮动元素并不是无限上浮,当遇到父元素的边框或者其他浮动元素的时候就会停止上浮。如图二所示,同时给三个盒子设置向左浮动时,后面的浮动盒子就会因为遇到前面的浮动元素而停下,达到水平排列的效果。
 图一
图一  图二
图二
假设三个盒子都向左浮动(宽度够用的情况)就会水平排列在一行(向左)


float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注意:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
float属性(实现浮动定位)- left 元素脱离文档流, 向页面左侧浮动
- right 元素脱离文档流,向页面 右侧浮动
- none 默认值,不浮动元素默认在文档流中排列。
三、clear属性清除浮动定位
clear属性(清除浮动)clear还可以用以解决高度塌陷问题
- 全部清除浮动 both 清除对当前元素影响最大的浮动元素(不允许出现向左浮动也不允许出现向右浮动的情况,所以盒子会单独占据一行。)
- 单侧清除浮动 left 清除左侧浮动对元素的影响;right 清除右侧浮动对元素的影响;(清除,并不是把浮动元素去掉,而是它的左侧或右侧不会有浮动元素,所以意味着要另起一行来显示了)
- 默认值none 不清除。
实例:
设置三个div盒子分别为1、2、3,当为三个盒子都设置向左浮动时,排成水平一行。

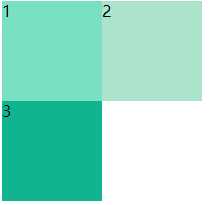
1、为盒子2设置clear:left时,可以发现2盒子左侧没有了浮动定位盒子,从而另起一行,盒子3也会另起一行尽量向左浮动。

1.2为盒子3设置clear:left时,3盒子左侧没有浮动。

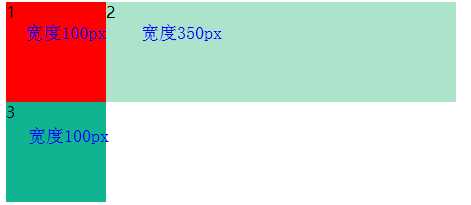
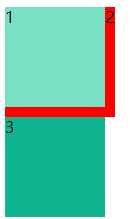
2、为盒子2设置clear:right,盒子2文档流元素,所以被盒子1遮住,盒子3另起一行。

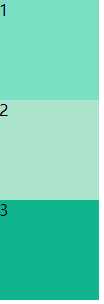
3、为盒子2设置清除两侧浮动clear:both时,清除左右浮动的影响。

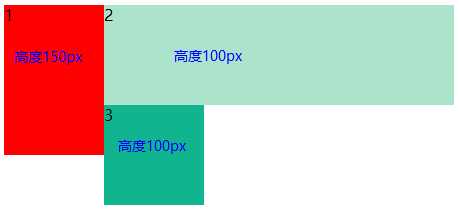
4、更加准确的来说both是清除影响最大的浮动,盒子1和3的宽高均为100px,盒子2的宽高为200px,盒子1、2分别进行左右浮动,盒子3设置clear:both,效果如下:

四、浮动定位的应用
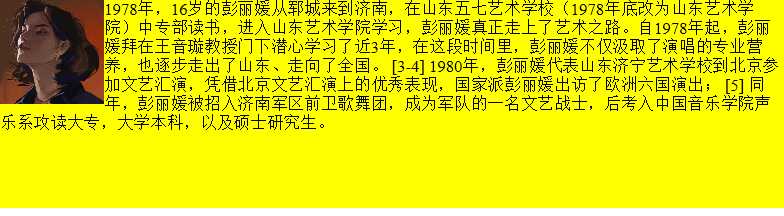
(一)通过设置浮动定位来实现文字环绕图片效果
注意:浮动的元素不会盖住元素,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动设置文字环绕图片效果。
代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>浮动定位</title> 6 <style> 7 * 8 margin:0; 9 padding:0 10 11 #box1 12 width: 100px; 13 height: 100px; 14 background-color: #bfa; 15 /*浮动的元素不会盖住元素,文字会自动环绕在浮动元素的周围,所以我们可以通过浮动设置文字环绕图片效果。*/ 16 float:left; 17 18 .p1 19 height: 200px; 20 background-color: yellow; 21 22 </style> 23 </head> 24 <body> 25 <div id="box1"><img width="100px" 26 height="100px" src="t1.jpg" alt="图片"></div> 27 <p class="p1">1978年,16岁的彭丽媛从郓城来到济南,在山东五七艺术学校(1978年底改为山东艺术学院)中专部读书,进入山东艺术学院学习,彭丽媛真正走上了艺术之路。自1978年起,彭丽媛拜在王音璇教授门下潜心学习了近3年,在这段时间里,彭丽媛不仅汲取了演唱的专业营养,也逐步走出了山东、走向了全国。 [3-4] 1980年,彭丽媛代表山东济宁艺术学校到北京参加文艺汇演,凭借北京文艺汇演上的优秀表现,国家派彭丽媛出访了欧洲六国演出; [5] 同年,彭丽媛被招入济南军区前卫歌舞团,成为军队的一名文艺战士,后考入中国音乐学院声乐系攻读大专,大学本科,以及硕士研究生。</p> 29 </body> 30 </html>
实现效果

(二)利用浮动定位进行页面布局
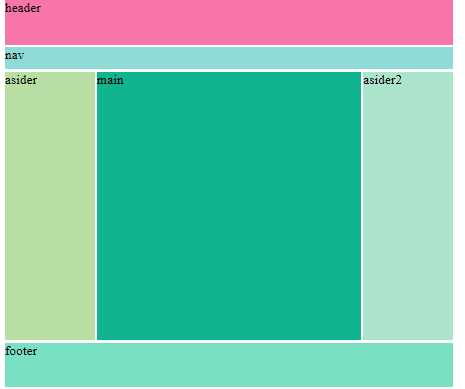
1、四行三列布局

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>四行三列</title> 6 <style> 7 * 8 padding:0; 9 margin:0; 10 11 body 12 font-size:30px; 13 14 #container 15 width:1000px; 16 height:500px; 17 margin:auto; 18 19 .header 20 width:1000px; 21 height:100px; 22 background: #f775a9; 23 margin-bottom: 5px; 24 25 .nav 26 width: 1000px; 27 height:50px; 28 background: #8fdbd8; 29 margin-bottom: 5px; 30 31 .content 32 width:1000px; 33 height: 600px; 34 margin-bottom:5px; 35 36 .asider 37 width: 200px; 38 height:600px; 39 float:left; 40 margin-right:5px; 41 background:#b8dea4; 42 43 .main 44 width:590px; 45 height:600px; 46 float:left; 47 margin-right: 5px; 48 background:#10b48e; 49 50 .asider2 51 width:200px; 52 height:600px; 53 float: left; 54 background: #ace4cb; 55 56 .footer 57 width: 1000px; 58 height:100px; 59 background: #79e0c3; 60 margin-bottom: 50px; 61 63 </style> 64 </head> 65 <body> 66 <div id="container"> 67 <div class="box header">header</div> 68 <div class="nav">nav</div> 69 <div class="box content"> 70 <div class="asider">asider</div> 71 <div class="main">main</div> 72 <div class="asider2">asider2</div> 73 </div> 74 <div class="box footer">footer</div> 75 </div> 76 </body> 77 </html>
使用浮动定位进行页面布局的时候,不可滥用浮动。
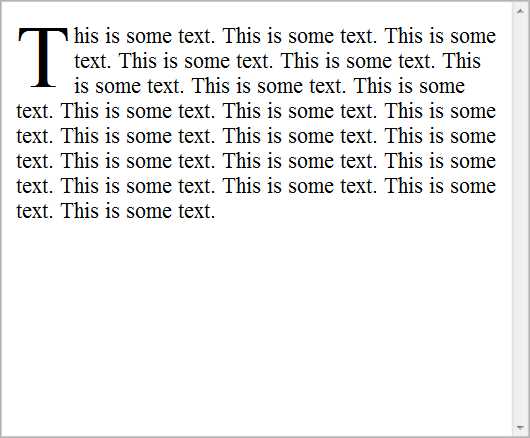
(三)使段落首字母浮动于左侧
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>首字母浮于左侧</title> 6 <style> 7 span 8 float:left; 9 font-size:400%; 10 font-family:algerian,courier; 11 line-height:80%; 12 13 </style> 14 </head> 15 <body> 16 <span>T</span>his is some text. 17 This is some text. This is some text. 18 This is some text. This is some text. This is some text. 19 This is some text. This is some text. This is some text. 20 This is some text. This is some text. This is some text. 21 This is some text. This is some text. This is some text. 22 This is some text. This is some text. This is some text. 23 This is some text. This is some text. This is some text. 24 25 </body> 26 </html>
表现效果

以上是关于CSS定位机制之浮动定位float的主要内容,如果未能解决你的问题,请参考以下文章