layer ----- 弹层
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer ----- 弹层相关的知识,希望对你有一定的参考价值。
模块加载名称:layer,layer独立组件官网:layer.layui.com
layer可以独立使用,也可以通过Layui模块化使用。按照实际需求来选择。只使用layer,你可以去layer独立组件官网下载组件包。你需要在你的页面引入jQuery1.8以上的任意版本,并引入layer.js。如果你使用的是Layui,那么你直接在官网下载layui框架即可,无需引入jQuery和layer.js,但需要引入layui.css和layui.js
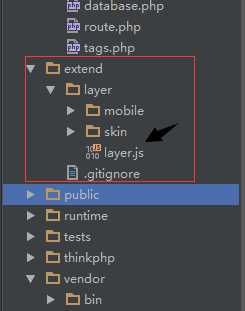
 ,解压后可放在extend下,
,解压后可放在extend下,
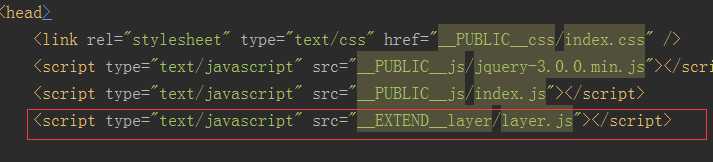
 ,
,
layer提供了5种层类型(type)。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。
-----------我是分割线-----------
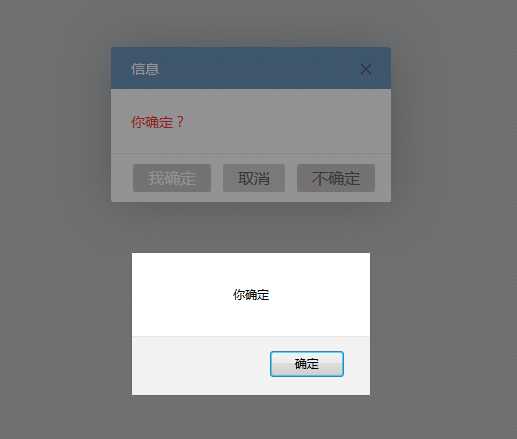
一:layer.open(options) 原始核心方法。按钮btn:
layer.open({
type:0, //默认为0
content:‘<b>你确定?</b>‘,
btn:[‘我确定‘,‘取消‘,‘不确定‘],
closeBtn:‘1‘, //两种关闭按钮的风格 1,2 不显示:0
btnAlign: ‘l‘, //按钮对齐方式‘l,r,c’
yes:function(index,layero){alert(‘你确定‘);layer.close(index)},//如果设定了yes回调,需进行手工关闭,
btn2:function(index,layero){alert(‘你拒绝‘);return false}, //默认关闭,如果不想关闭,return false;
btn3:function(index,layero){alert(‘你不确定‘)},
cancel:function(index){ //右上角关闭按钮
if (confirm(‘确定要关闭吗?‘)){
layer.close(index);
}
return false;
},
end:function(){alert(‘弹窗没有啦~‘)} //无论是确认还是取消,只要层被销毁了,end都会执行,
});
信息框弹层下,btn默认是一个确定按钮,你可以自定义多个按钮,和这些按钮的回调,按钮一和按钮二默认为yes和cancle;

---------------我是分割线----------------------------------------
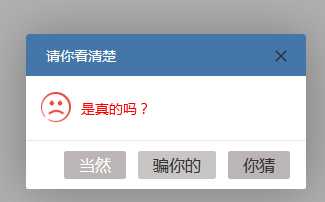
二:layer.confirm(content,options,yes,cancel) 询问框
layer.confirm(‘是真的吗?‘, {
icon:5, //图标。信息框和加载层的私有参数 信息框0-6,加载层0-2
title:‘请你看清楚‘, //层标题
btn:[‘当然‘,‘骗你的‘,‘你猜‘],
btnAlign:‘r‘,
btn3:function(index,layero){alert(‘我不猜‘)}
},
function(index,layero){ //按钮一的回调
layer.style(index,{ //layer.style(index,cssStyle)参数index为层的索引,重新定义层的样式
width:‘100px‘,
top:‘10px‘
});
layer.title(‘好吧我改变了标题‘,index); //layer.title(‘title....‘,index) 改变层的标题
alert(‘我相信你‘);
layer.close(index); //手动关闭
},
function(index){alert(‘你是骗子‘)} //按钮二的回调
);
你需要把交互的语句放在回调体中,它的参数是自动补齐的。

--------------------我是分割线-----------------------
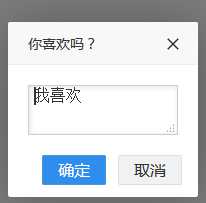
三:layer.prompt(option,yes) 输入层
layer.prompt({
formType:2,
value:‘我喜欢‘, //初始值
title:‘你喜欢吗?‘, //标题
area:[‘150px‘,‘50px‘],
maxlength:140 //可输入文本的最大长度,默认500
},function(value,index,elem){ //参数自动补齐,value表单值,index索引,elem表单元素
alert("你的答案是"+value);
layer.close(index);
});

------------我是分割线-----------------------------
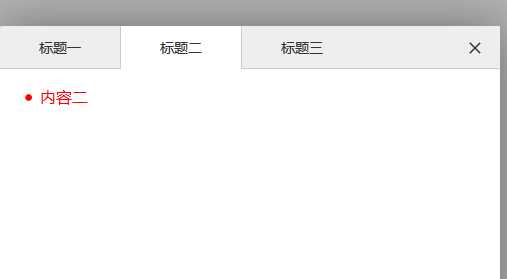
四:layer.tab(options) tab层
layer.tab({
area:[‘500px‘,‘300px‘],
tab:[{
title:‘标题一‘,
content:‘内容一不拉不拉‘
},{
title:‘标题二‘,
content:‘内容二不拉不拉‘
},{
title:‘标题三‘,
content:‘内容三不拉不拉‘
}]
});

------------------分割线----------------------------------------------------------------------
五:layer.tips(content,follow,options) tips层
layer.tips("名字只能是中英文","#sName",{tips:[2,‘#FF00FF‘],tipsMore: true}); 它能灵活地判断它应该出现在哪边。默认是在元素右边弹出 1--4 ,tipsMore 是否允许出现多个tips

-------------------------------------------------分割线-----------------------
六:layer.load(icon,options) 加载层
layer.load(2,{time:5*1000}); //load默认是不会自动关闭的,因为你一般会在ajax回调体中关闭它。设置最长等待时间

七:layer.ready(callback) 初始化就绪
layer.ready(function(){ //当你在页面一打开就要执行弹层时,你最好是将弹层放入ready方法中,如:
layer.msg("欢迎你");
})

-------------------------------------分割线----------------------------------
八: layer.setTop(layero); 置顶当前窗口
layer.open({
type: 2, //ifram层
anim:1, //动画采用CSS3,0--6种形式 除了ie6-9,其它所有浏览器都是支持的
shade:[0.6,‘grey‘], //弹层外区域。如果你不想显示遮罩,可以shade: 0
shadeClose:true, //点击弹层外区域可以关闭弹层
fixed:false, //鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize:false, //是否允许右下角拉伸
move:false, //默认触发标题区域可拖拽,false不可拖动,也可自定义拖拽地方 ‘#tableone‘
moveOut:false, //是否允许拖拽到窗口外
moveEnd:function(){alert(‘你把我拖到这里了‘)} //拖动完毕后的回调
area: ‘500px‘, //自定义文本域宽高 [‘800px‘, ‘350px‘]
maxmin: true, //最大化最小化,对type12有用,默认false
content: ‘http://www.layui.com‘,
zIndex: layer.zIndex,
success: function(layero){ //层成功弹出后的回调
layer.setTop(layero); //当你的页面有很多很多layer窗口,你需要点击某个窗口,该窗体就置顶在上面,那么setTop可以来轻松实现
},
full:function(layero){alert("你把我最大化了")}, //最大化后的回调
min:function(layero){alert("你把我最小化了")}, //最小化后的回调
restore:function(layero){alert("你把我还原了")} //还原后的回调
});
-------------------------------------------------分割线--------------------------------------------------------
九:layer.closeAll(type) 关闭所有层
layer.closeAll();
layer.closeAll(‘dialog‘); //关闭所有信息框
layer.closeAll(‘page‘);
layer.closeAll(‘iframe‘);
layer.closeAll(‘loading‘);
layer.closeAll(‘tips‘);
-----------------------------------------------我是分割线-------------------------------
十:layer.config() //初始化全局配置 配置层默认的基础参数
layer.config({
anim:3,
skin:‘layui-layer-lan‘
})
----------------------------------------------------我是分割线--------------------------------
十一:layer.alert() 信息框
layer.alert(‘呵呵,我是个简单的提示‘);
layer.alert(‘我是有图标有回调的提示‘,
{icon:3},
function(index){
alert(‘需要手动关闭‘);layer.close(index)
}
);
---------------------------------------------我是分割线------------------------------------------
十二:layer.msg(content,options,end) 提示框
layer.msg(‘我是个丰富的提示框‘,
{icon:6,time:2000},
function(){
alert(‘我消失了吧‘);
}
);

----------------------------------------------我是分割线--------------------------------------------
十三:layer.style(index,cssStyle) 定义层样式
layer.style(index,{ //参数index为层的索引,重新定义层的样式
width:‘100px‘,
top:‘10px‘
});
layer.title(‘好吧我改变了标题‘,index); //重新定义层的标题
layer.full()、layer.min()、layer.restore() // 一般用于在自定义元素上触发最大化、最小化和全屏
十:skin 样式类名
skin不仅允许你传入layer内置的样式class名,还可以传入您自定义的class名。目前layer内置的skin有:layui-layer-lanlayui-layer-molv。
layer.config({
skin: ‘demo-class‘
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
十一:其他
maxWidth:360 //默认为360,只有当area:auto 时,该设定才有效
layer.photos()和自定义skin方法下回分解
以上是关于layer ----- 弹层的主要内容,如果未能解决你的问题,请参考以下文章