layer弹层之美
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layer弹层之美相关的知识,希望对你有一定的参考价值。
layer是一款近年来备受青睐的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
官网:http://layer.layui.com/
-
//初体验
- layer.alert(‘内容‘)



-
//询问框
- layer.confirm(‘您是如何看待前端开发?‘, {
- btn: [‘重要‘,‘奇葩‘] //按钮
- }, function(){
- layer.msg(‘的确很重要‘, {icon: 1});
- }, function(){
- layer.msg(‘也可以这样‘, {
- time: 20000, //20s后自动关闭
- btn: [‘明白了‘, ‘知道了‘]
- });
- });

-
//提示层
- layer.msg(‘玩命提示中‘);

-
//墨绿深蓝风
- layer.alert(‘墨绿风格,点击确认看深蓝‘, {
- skin: ‘layui-layer-molv‘ //样式类名
- ,closeBtn: 0
- }, function(){
- layer.alert(‘偶吧深蓝style‘, {
- skin: ‘layui-layer-lan‘
- ,closeBtn: 0
- ,anim: 4 //动画类型
- });
- });


-
//捕获页
- layer.open({
- type: 1,
- shade: false,
- title: false, //不显示标题
- content: $(‘.layer_notice‘), //捕获的元素
- cancel: function(){
- layer.msg(‘捕获就是从页面已经存在的元素上,包裹layer的结构‘, {time: 5000, icon:6});
- }
- });


-
//页面层
- layer.open({
- type: 1,
- skin: ‘layui-layer-rim‘, //加上边框
- area: [‘420px‘, ‘240px‘], //宽高
- content: ‘html内容‘
- });

-
//自定页
- layer.open({
- type: 1,
- skin: ‘layui-layer-demo‘, //样式类名
- closeBtn: 0, //不显示关闭按钮
- anim: 2,
- shadeClose: true, //开启遮罩关闭
- content: ‘内容‘
- });

-
//tips层
- layer.tips(‘Hi,我是tips‘, ‘吸附元素选择器,如#id‘);
-
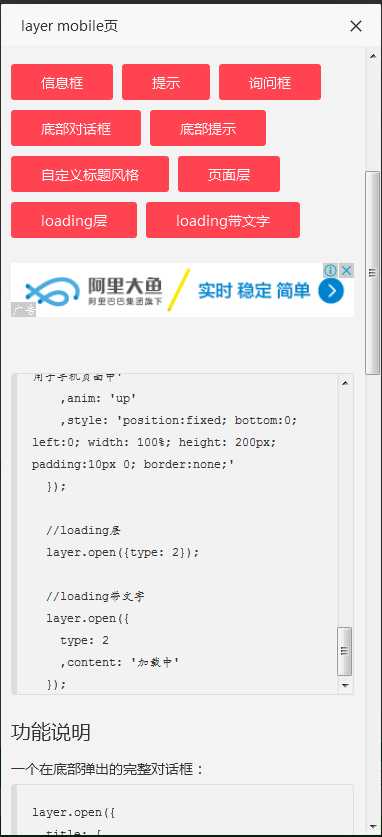
//iframe层
- layer.open({
- type: 2,
- title: ‘layer mobile页‘,
- shadeClose: true,
- shade: 0.8,
- area: [‘380px‘, ‘90%‘],
- content: ‘http://layer.layui.com/mobile/‘ //iframe的url
- });

-
//tips层
- layer.tips(‘Hi,我是tips‘, ‘吸附元素选择器,如#id‘);
-
//iframe层
- layer.open({
- type: 2,
- title: ‘layer mobile页‘,
- shadeClose: true,
- shade: 0.8,
- area: [‘380px‘, ‘90%‘],
- content: ‘http://layer.layui.com/mobile/‘ //iframe的url
- });

一个在底部弹出的完整对话框:
layer.open({
title: [
‘我是标题‘,
‘background-color:#8DCE16; color:#fff;‘
]
,anim: ‘up‘
,content: ‘展现的是全部结构‘
,btn: [‘确认‘, ‘取消‘]
});

设置3秒自动关闭:
layer.open({
content: ‘通过style设置你想要的样式‘
,style: ‘background-color:#09C1FF; color:#fff; border:none;‘ //自定风格
,time: 3
});

设置不允许点遮罩关闭:
layer.open({
content: ‘不允许点击遮罩关闭‘,
btn: ‘我知道了‘,
shadeClose: false,
yes: function(){
layer.open({
content: ‘好的‘
,time: 2
,skin: ‘msg‘
});
}
});


自定义一个全屏的页面层:
var pageii = layer.open({
type: 1
,content: html
,anim: ‘up‘
,style: ‘position:fixed; left:0; top:0; width:100%; height:100%; border: none; -webkit-animation-duration: .5s; animation-duration: .5s;‘
});


-
//iframe窗
- layer.open({
- type: 2,
- title: false,
- closeBtn: 0, //不显示关闭按钮
- shade: [0],
- area: [‘340px‘, ‘215px‘],
- offset: ‘rb‘, //右下角弹出
- time: 2000, //2秒后自动关闭
- anim: 2,
- content: [‘test/guodu.html‘, ‘no‘], //iframe的url,no代表不显示滚动条
- end: function(){ //此处用于演示
- layer.open({
- type: 2,
- title: ‘很多时候,我们想最大化看,比如像这个页面。‘,
- shadeClose: true,
- shade: false,
- maxmin: true, //开启最大化最小化按钮
- area: [‘893px‘, ‘600px‘],
- content: ‘http://fly.layui.com/‘
- });
- }
- });


-
//加载层
- var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2

-
//loading层
- var index = layer.load(1, {
- shade: [0.1,‘#fff‘] //0.1透明度的白色背景
- });

-
//小tips
- layer.tips(‘我是另外一个tips,只不过我长得跟之前那位稍有些不一样。‘, ‘吸附元素选择器‘, {
- tips: [1, ‘#3595CC‘],
- time: 4000
- });

-
//prompt层
- layer.prompt({title: ‘输入任何口令,并确认‘, formType: 1}, function(pass, index){
- layer.close(index);
- layer.prompt({title: ‘随便写点啥,并确认‘, formType: 2}, function(text, index){
- layer.close(index);
- layer.msg(‘演示完毕!您的口令:‘+ pass +‘
您最后写下了:‘+text); - });
- });



-
//tab层
- layer.tab({
- area: [‘600px‘, ‘300px‘],
- tab: [{
- title: ‘TAB1‘,
- content: ‘内容1‘
- }, {
- title: ‘TAB2‘,
- content: ‘内容2‘
- }, {
- title: ‘TAB3‘,
- content: ‘内容3‘
- }]
- });


-
//相册层
- $.getJSON(‘test/photos.json?v=‘+new Date, function(json){
- layer.photos({
- photos: json //格式见API文档手册页
- ,anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机
- });
- });

-
//信息框-例1
- layer.alert(‘见到你真的很高兴‘, {icon: 6});

-
//信息框-例2
- layer.msg(‘你确定你很帅么?‘, {
- time: 0 //不自动关闭
- ,btn: [‘必须啊‘, ‘丑到爆‘]
- ,yes: function(index){
- layer.close(index);
- layer.msg(‘雅蠛蝶 O.o‘, {
- icon: 6
- ,btn: [‘嗷‘,‘嗷‘,‘嗷‘]
- });
- }
- });


-
//信息框-例3
- layer.msg(‘这是最常用的吧‘);
-
//信息框-例4
- layer.msg(‘不开心。。‘, {icon: 5});
-
//信息框-例5
- layer.msg(‘玩命卖萌中‘, function(){
- //关闭后的操作
- });

-
//信息框-例4
- layer.msg(‘不开心。。‘, {icon: 5});

-
//信息框-例5 晃动
- layer.msg(‘玩命卖萌中‘, function(){
- //关闭后的操作
- });

-
//页面层-自定义
- layer.open({
- type: 1,
- title: false,
- closeBtn: 0,
- shadeClose: true,
- skin: ‘yourclass‘,
- content: ‘自定义HTML内容‘
- });

-
//加载层-默认风格
- layer.load();
- //此处演示关闭
- setTimeout(function(){
- layer.closeAll(‘loading‘);
- }, 2000);

-
//打酱油
- layer.msg(‘尼玛,打个酱油‘, {icon: 4});

-
//默认prompt
- layer.prompt(function(val, index){
- layer.msg(‘得到了‘+val);
- layer.close(index);
- });


-
//屏蔽浏览器滚动条
- layer.open({
- content: ‘浏览器滚动条已锁‘,
- scrollbar: false
- });

-
//弹出即全屏
- var index = layer.open({
- type: 2,
- content: ‘http://layim.layui.com‘,
- area: [‘320px‘, ‘195px‘],
- maxmin: true
- });
- layer.full(index);

-
//正上方
- layer.msg(‘灵活运用offset‘, {
- offset: ‘t‘,
- anim: 6
- });

//多窗口模式,层叠置顶
layer.open({
type: 2 //此处以iframe举例
,title: ‘当你选择该窗体时,即会在最顶端‘
,area: [‘390px‘, ‘330px‘]
,shade: 0
,offset: [ //为了演示,随机坐标
Math.random()*($(window).height()-300)
,Math.random()*($(window).width()-390)
]
,maxmin: true
,content: ‘settop.html‘
,btn: [‘继续弹出‘, ‘全部关闭‘] //只是为了演示
,yes: function(){
$(that).click(); //此处只是为了演示,实际使用可以剔除
}
,btn2: function(){
layer.closeAll();
}
,zIndex: layer.zIndex //重点1
,success: function(layero){
layer.setTop(layero); //重点2
}
});

//配置一个透明的询问框
layer.msg(‘大部分参数都是可以公用的<br>合理搭配,展示不一样的风格‘,
{ time: 20000, //20s后自动关闭
btn: [‘明白了‘, ‘知道了‘, ‘哦‘] });

//示范一个公告层
layer.open({
type: 1
,title: false //不显示标题栏
,closeBtn: false
,area: ‘300px;‘
,shade: 0.8
,id: ‘LAY_layuipro‘ //设定一个id,防止重复弹出
,resize: false
,btn: [‘火速围观‘, ‘残忍拒绝‘]
,btnAlign: ‘c‘
,moveType: 1 //拖拽模式,0或者1
,content: ‘<div style="padding: 50px; line-height: 22px; color: #fff; font-weight: 300;">你知道吗?亲!<br>layer ≠ layui<br><br>layer只是作为Layui的一个弹层模块,由于其用户基数较大,所以常常会有人以为layui是layerui<br><br>layer虽然已被 Layui 收编为内置的弹层模块,但仍然会作为一个独立组件全力维护、升级。<br><br>我们此后的征途是星辰大海 ^_^</div>‘
,success: function(layero){
var btn = layero.find(‘.layui-layer-btn‘);
btn.find(‘.layui-layer-btn0‘).attr({
href: ‘http://www.layui.com/‘
,target: ‘_blank‘
});
}
});

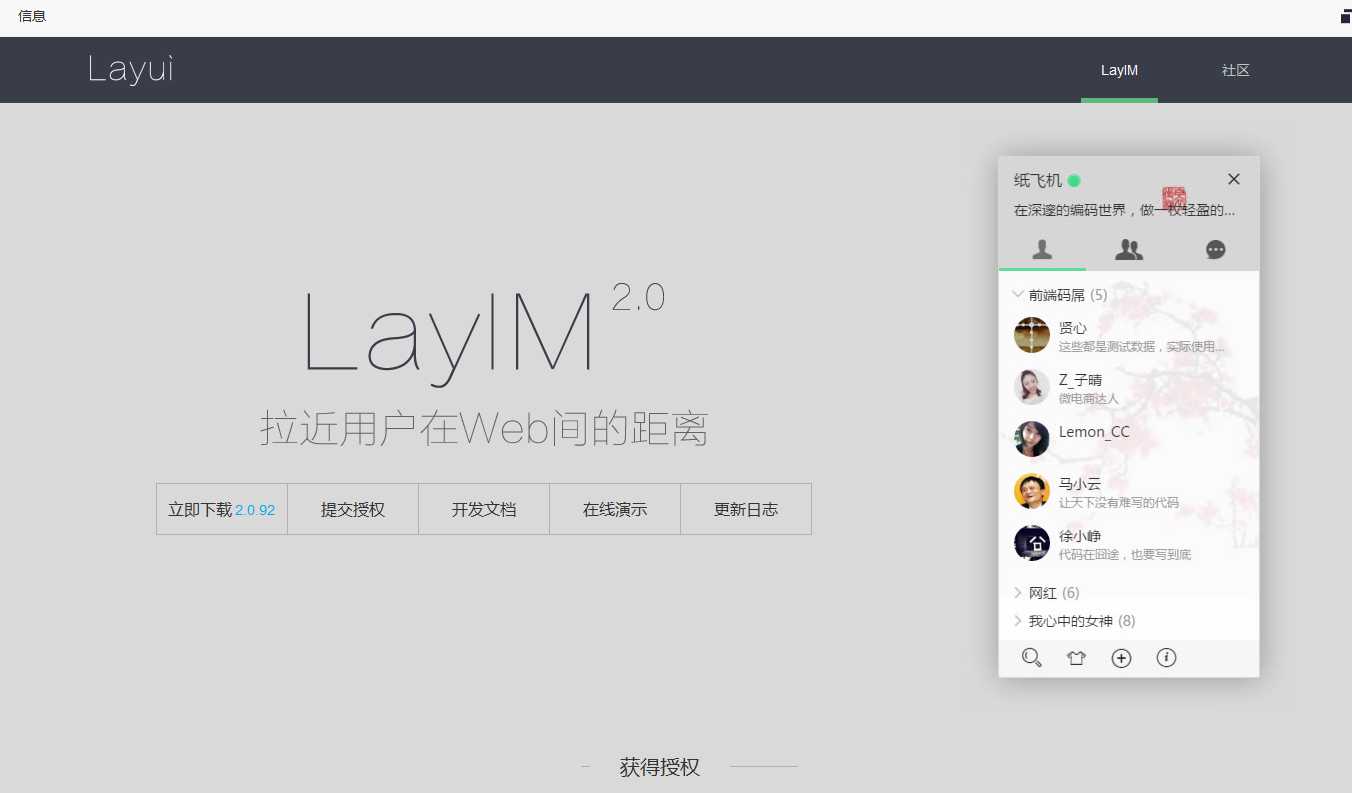
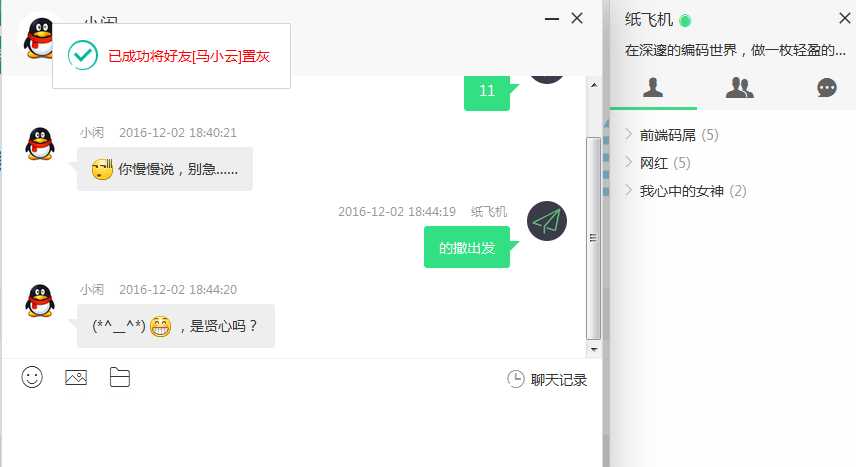
制造一个通讯
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/build/css/layui.css" media="all">
</head>
<body>
<blockquote class="layui-elem-quote">由于LayIM是我们目前唯一的付费组件,所以在你下载的layui包里,并不包含LayIM。如果你觉得Layui对你有所帮助,并且你希望Layui能够持续发展下去,那么我们很欢迎你能捐赠Layui,成为我们的VIP2+,这对我们的促进将会极大!</blockquote>
<a class="layui-btn layui-btn-normal" href="http://layim.layui.com/" target="_blank">前去LayIM官网</a>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>面板外的操作</legend>
</fieldset>
<div class="site-demo-button">
<button class="layui-btn site-demo-layim" data-type="chat">创造一个临时会话</button>
<button class="layui-btn site-demo-layim" data-type="message">制造一个好友发过来的消息</button>
<button class="layui-btn site-demo-layim" data-type="messageTemp">制造一个临时会话消息</button>
<br>
<button class="layui-btn site-demo-layim" data-type="addFriend">增加一个好友</button>
<button class="layui-btn site-demo-layim" data-type="addGroup">增加一个群组</button>
<button class="layui-btn site-demo-layim" data-type="removeFriend">删除一个好友</button>
<button class="layui-btn site-demo-layim" data-type="removeGroup">删除一个群组</button>
<br>
<style>
.layim-list-gray{-webkit-filter: grayscale(100%); -ms-filter: grayscale(100%); filter: grayscale(100%);}
</style>
<button class="layui-btn site-demo-layim" data-type="setGray">置灰离线好友</button>
<button class="layui-btn site-demo-layim" data-type="unGray">取消好友置灰</button>
<a href="http://layim.layui.com/kefu.html" class="layui-btn site-demo-layim" target="_blank">客服模式</a>
</div>
<script src="//res.layui.com/layui/build/layui.js" charset="utf-8"></script>
<script>
layui.use(‘layim‘, function(){
var layim = layui.layim;
var autoReplay = [
‘您好,我现在有事不在,一会再和您联系。‘,
‘你没发错吧?face[微笑] ‘,
‘洗澡中,请勿打扰,偷窥请购票,个体四十,团体八折,订票电话:一般人我不告诉他!face[哈哈] ‘,
‘你好,我是主人的美女秘书,有什么事就跟我说吧,等他回来我会转告他的。face[心] face[心] face[心] ‘,
‘face[威武] face[威武] face[威武] face[威武] ‘,
‘<(@ ̄︶ ̄@)>‘,
‘你要和我说话?你真的要和我说话?你确定自己想说吗?你一定非说不可吗?那你说吧,这是自动回复。‘,
‘face[黑线] 你慢慢说,别急……‘,
‘(*^__^*) face[嘻嘻] ,是贤心吗?‘
];
//基础配置
layim.config({
//初始化接口
init: {
url: ‘/layim/json/getList.json‘
,data: {}
}
//查看群员接口
,members: {
url: ‘/layim/json/getMembers.json‘
,data: {}
}
,uploadImage: {
url: ‘‘ //(返回的数据格式见下文)
,type: ‘‘ //默认post
}
,uploadFile: {
url: ‘‘ //(返回的数据格式见下文)
,type: ‘‘ //默认post
}
//,skin: [‘aaa.jpg‘] //新增皮肤
//,isfriend: false //是否开启好友
//,isgroup: false //是否开启群组
,chatLog: ‘/layim/demo/chatlog.html‘ //聊天记录地址
,find: ‘/layim/demo/find.html‘
});
//监听发送消息
layim.on(‘sendMessage‘, function(data){
var To = data.to;
//演示自动回复
setTimeout(function(){
var obj = {};
if(To.type === ‘group‘){
obj = {
username: ‘模拟群员‘+(Math.random()*100|0)
,avatar: layui.cache.dir + ‘images/face/‘+ (Math.random()*72|0) + ‘.gif‘
,id: To.id
,type: To.type
,content: autoReplay[Math.random()*9|0]
}
} else {
obj = {
username: To.name
,avatar: To.avatar
,id: To.id
,type: To.type
,content: autoReplay[Math.random()*9|0]
,timestamp: new Date().getTime()
}
}
layim.getMessage(obj);
}, 1000);
//console.log(data);
});
//监听在线状态的切换事件
layim.on(‘online‘, function(data){
//console.log(data);
});
//监听查看群员
layim.on(‘members‘, function(data){
//console.log(data);
});
//监听聊天窗口的切换
layim.on(‘chatChange‘, function(data){
//console.log(data);
});
//面板外的操作
var $ = layui.jquery, active = {
chat: function(){
//创造一个临时会话
layim.chat({
name: ‘小闲‘
,type: ‘friend‘
,avatar: ‘http://tva3.sinaimg.cn/crop.0.0.180.180.180/7f5f6861jw1e8qgp5bmzyj2050050aa8.jpg‘
,id: 1008612
});
layer.msg(‘也就是说,此人可以不在好友面板里‘);
}
,message: function(){
//制造一个好友发过来的消息
layim.getMessage({
username: "贤心"
,avatar: "http://tp1.sinaimg.cn/1571889140/180/40030060651/1"
,id: "100001"
,type: "friend"
,content: "嗨,你好!欢迎体验LayIM。演示标记:"+ new Date().getTime()
,timestamp: new Date().getTime()
});
}
,messageTemp: function(){
//制造一个临时会话消息
layim.getMessage({
username: "小酱"
,avatar: "http://tva1.sinaimg.cn/crop.7.0.736.736.50/bd986d61jw8f5x8bqtp00j20ku0kgabx.jpg"
,id: "198909151014"
,type: "friend"
,content: "临时:"+ new Date().getTime()
});
}
,addFriend: function(){
layer.msg(‘已成功把[冲田杏梨]添加到好友【网红】组里‘, {
icon: 1
});
//增加一个好友
layim.addList({
type: ‘friend‘
,avatar: "http://tp2.sinaimg.cn/2386568184/180/40050524279/0"
,username: ‘冲田杏梨‘
,groupid: 2
,id: "1233333312121212"
,remark: "本人冲田杏梨将结束***的工作"
});
}
,addGroup: function(){
layer.msg(‘已成功把[Angular开发]添加到群组里‘, {
icon: 1
});
//增加一个群组
layim.addList({
type: ‘group‘
,avatar: "http://tva3.sinaimg.cn/crop.64.106.361.361.50/7181dbb3jw8evfbtem8edj20ci0dpq3a.jpg"
,groupname: ‘Angular开发‘
,id: "12333333"
,members: 0
});
}
,removeFriend: function(){
layer.msg(‘已成功删除[凤姐]‘, {
icon: 1
});
//删除一个好友
layim.removeList({
id: 121286
,type: ‘friend‘
});
}
,removeGroup: function(){
layer.msg(‘已成功删除[前端群]‘, {
icon: 1
});
//删除一个群组
layim.removeList({
id: 101
,type: ‘group‘
});
}
//置灰离线好友
,setGray: function(){
var setListGray = function(type, id){
$(‘#layim-‘+type+‘‘+id).addClass(‘layim-list-gray‘);
};
setListGray(‘friend‘, 168168); //friend是固定的,第二个参数为好友id
layer.msg(‘已成功将好友[马小云]置灰‘, {
icon: 1
});
}
//取消好友置灰
,unGray: function(){
var unListGray = function(type, id){
$(‘#layim-‘+type+‘‘+id).removeClass(‘layim-list-gray‘);
};
unListGray(‘friend‘, 168168); //friend是固定的,第二个参数为好友id
layer.msg(‘成功取消好友[马小云]置灰状态‘, {
icon: 1
});
}
};
$(‘.site-demo-layim‘).on(‘click‘, function(){
var type = $(this).data(‘type‘);
active[type] ? active[type].call(this) : ‘‘;
});
});
</script>
</body>
</html>


多功能分页
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/build/css/layui.css" media="all">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>开门见山 : 默认分页</legend>
</fieldset>
<div id="demo1"></div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>自定义主题 : 赤橙黄绿青蓝紫 神马的,随便设:-O</legend>
</fieldset>
<div id="demo2"></div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>自定义文本 : 上一页、下一页、首页、末页统统被替换</legend>
</fieldset>
<div id="demo3"></div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>不显示首页、末页</legend>
</fieldset>
<div id="demo4"></div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>开启 URL hash</legend>
</fieldset>
<div id="demo5"></div>
<blockquote class="layui-elem-quote">
切换分页后看地址栏的变化(#后面的fenye名字可以随便定义),该功能对于单页应用有着极大的帮助
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>只显示上一页、下一页</legend>
</fieldset>
<div id="demo6"></div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>是时候看一下完整功能了!</legend>
</fieldset>
<div id="demo7"></div>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>将一段已知数组分页展示</legend>
</fieldset>
<div id="demo8"></div>
<ul id="biuuu_city_list"></ul>
<script src="//res.layui.com/layui/build/layui.js" charset="utf-8"></script>
<script>
layui.use([‘laypage‘, ‘layer‘], function(){
var laypage = layui.laypage
,layer = layui.layer;
laypage({
cont: ‘demo1‘
,pages: 100 //总页数
,groups: 5 //连续显示分页数
});
laypage({
cont: ‘demo2‘
,pages: 100
,skin: ‘#1E9FFF‘
});
laypage({
cont: ‘demo3‘
,pages: 100
,first: 1
,last: 100
,prev: ‘<em><</em>‘
,next: ‘<em>></em>‘
});
laypage({
cont: ‘demo4‘
,pages: 100
,first: false
,last: false
});
laypage({
cont: ‘demo5‘
,pages: 100
,curr: location.hash.replace(‘#!fenye=‘, ‘‘) //获取hash值为fenye的当前页
,hash: ‘fenye‘ //自定义hash值
});
laypage({
cont: ‘demo6‘
,pages: 5
,groups: 0
,first: false
,last: false
,jump: function(obj, first){
if(!first){
layer.msg(‘第 ‘+ obj.curr +‘ 页‘);
}
}
});
laypage({
cont: ‘demo7‘
,pages: 100
,skip: true
});
//将一段数组分页展示
//测试数据
var data = [
‘北京‘,
‘上海‘,
‘广州‘,
‘深圳‘,
‘杭州‘,
‘长沙‘,
‘合肥‘,
‘宁夏‘,
‘成都‘,
‘西安‘,
‘南昌‘,
‘上饶‘,
‘沈阳‘,
‘济南‘,
‘厦门‘,
‘福州‘,
‘九江‘,
‘宜春‘,
‘赣州‘,
‘宁波‘,
‘绍兴‘,
‘无锡‘,
‘苏州‘,
‘徐州‘,
‘东莞‘,
‘佛山‘,
‘中山‘,
‘成都‘,
‘武汉‘,
‘青岛‘,
‘天津‘,
‘重庆‘,
‘南京‘,
‘九江‘,
‘香港‘,
‘澳门‘,
‘台北‘
];
var nums = 5; //每页出现的数据量
//模拟渲染
var render = function(curr){
//此处只是演示,实际场景通常是返回已经当前页已经分组好的数据
var str = ‘‘, last = curr*nums - 1;
last = last >= data.length ? (data.length-1) : last;
for(var i = (curr*nums - nums); i <= last; i++){
str += ‘<li>‘+ data[i] +‘</li>‘;
}
return str;
};
//调用分页
laypage({
cont: ‘demo8‘
,pages: Math.ceil(data.length/nums) //得到总页数
,jump: function(obj){
document.getElementById(‘biuuu_city_list‘).innerHTML = render(obj.curr);
}
});
});
</script>
</body>
</html>

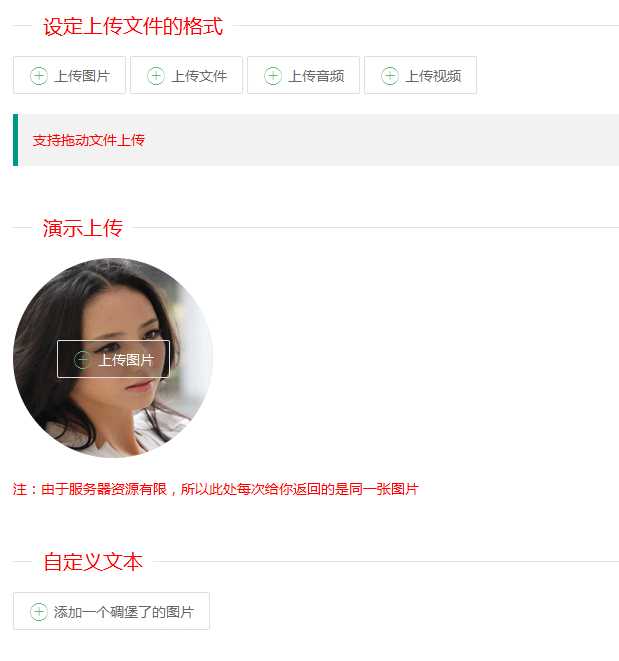
文件上传
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/build/css/layui.css" media="all">
</head>
<body>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
<legend>设定上传文件的格式</legend>
</fieldset>
<input name="file" class="layui-upload-file" type="file">
<input name="file1" lay-type="file" class="layui-upload-file" type="file">
<input name="file1" lay-type="audio" class="layui-upload-file" type="file">
<input name="file2" lay-type="video" class="layui-upload-file" type="file">
<blockquote class="layui-elem-quote" style="margin-top: 20px;">支持拖动文件上传</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>演示上传</legend>
</fieldset>
<div class="site-demo-upload">
<img id="LAY_demo_upload" src="http://layer.layui.com/images/tong.jpg">
<div class="site-demo-upbar">
<input name="file" class="layui-upload-file" id="test" type="file">
</div>
</div>
<p style="margin-top: 20px;">注:由于服务器资源有限,所以此处每次给你返回的是同一张图片</p>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>自定义文本</legend>
</fieldset>
<input name="file" class="layui-upload-file" lay-title="添加一个碉堡了的图片" type="file">
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>保留原始风格</legend>
</fieldset>
<input name="file" type="file">
<blockquote class="layui-elem-quote" style="margin-top: 20px;">即不改变input的样式,只提供上传功能</blockquote>
<script src="//res.layui.com/layui/build/layui.js" charset="utf-8"></script>
<script>
layui.use(‘upload‘, function(){
layui.upload({
url: ‘‘ //上传接口
,success: function(res){ //上传成功后的回调
console.log(res)
}
});
layui.upload({
url: ‘/test/upload.json‘
,elem: ‘#test‘ //指定原始元素,默认直接查找class="layui-upload-file"
,method: ‘get‘ //上传接口的http类型
,success: function(res){
LAY_demo_upload.src = res.url;
}
});
});
</script>
</body>
</html>
表单验证
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="//res.layui.com/layui/build/css/layui.css" media="all">
</head>
<body>
<blockquote class="layui-elem-quote">
鉴于小伙伴的普遍反馈,先温馨提醒两个常见“问题”:1. <a href="http://www.layui.com/doc/base/faq.html#form" target="_blank">为什么select/checkbox/radio没显示?</a> 2. <a href="http://www.layui.com/doc/modules/form.html#render" target="_blank">动态添加的表单元素如何更新?</a>
</blockquote>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;">
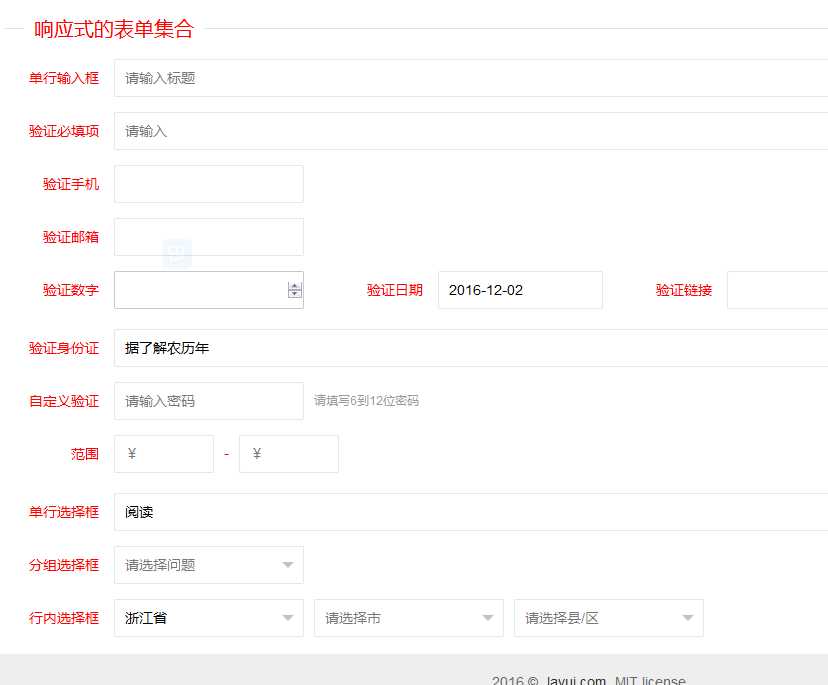
<legend>响应式的表单集合</legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">单行输入框</label>
<div class="layui-input-block">
<input name="title" lay-verify="title" autocomplete="off" placeholder="请输入标题" class="layui-input" type="text">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证必填项</label>
<div class="layui-input-block">
<input name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input" type="text">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证手机</label>
<div class="layui-input-inline">
<input name="phone" lay-verify="phone" autocomplete="off" class="layui-input" type="tel">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证邮箱</label>
<div class="layui-input-inline">
<input name="email" lay-verify="email" autocomplete="off" class="layui-input" type="text">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">验证数字</label>
<div class="layui-input-inline">
<input name="number" lay-verify="number" autocomplete="off" class="layui-input" type="number">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证日期</label>
<div class="layui-input-block">
<input name="date" id="date" lay-verify="date" placeholder="yyyy-mm-dd" autocomplete="off" class="layui-input" onclick="layui.laydate({elem: this})" type="text">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">验证链接</label>
<div class="layui-input-block">
<input name="url" lay-verify="url" autocomplete="off" class="layui-input" type="tel">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">验证身份证</label>
<div class="layui-input-block">
<input name="identity" lay-verify="identity" placeholder="" autocomplete="off" class="layui-input" type="text">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">自定义验证</label>
<div class="layui-input-inline">
<input name="password" lay-verify="pass" placeholder="请输入密码" autocomplete="off" class="layui-input" type="password">
</div>
<div class="layui-form-mid layui-word-aux">请填写6到12位密码</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input name="price_min" placeholder="¥" autocomplete="off" class="layui-input" type="text">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input name="price_max" placeholder="¥" autocomplete="off" class="layui-input" type="text">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单行选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">分组选择框</label>
<div class="layui-input-inline">
<select name="quiz">
<option value="">请选择问题</option>
<optgroup label="城市记忆">
<option value="你工作的第一个城市">你工作的第一个城市</option>
</optgroup>
<optgroup label="学生时代">
<option value="你的工号">你的工号</option>
<option value="你最喜欢的老师">你最喜欢的老师</option>
</optgroup>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">行内选择框</label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">请选择省</option>
<option value="浙江" selected="">浙江省</option>
<option value="你的工号">江西省</option>
<option value="你最喜欢的老师">福建省</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">请选择市</option>
<option value="杭州">杭州</option>
<option value="宁波" disabled="">宁波</option>
<option value="温州">温州</option>
<option value="温州">台州</option>
<option value="温州">绍兴</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">请选择县/区</option>
<option value="西湖区">西湖区</option>
<option value="余杭区">余杭区</option>
<option value="拱墅区">临安市</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input name="like[write]" title="写作" type="checkbox">
<input name="like[read]" title="阅读" checked="" type="checkbox">
<input name="like[game]" title="游戏" type="checkbox">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关-关</label>
<div class="layui-input-block">
<input name="close" lay-skin="switch" title="开关" type="checkbox">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关-开</label>
<div class="layui-input-block">
<input checked="" name="open" lay-skin="switch" lay-filter="switchTest" title="开关" type="checkbox">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input name="sex" value="男" title="男" checked="" type="radio">
<input name="sex" value="女" title="女" type="radio">
<input name="sex" value="禁" title="禁用" disabled="" type="radio">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">普通文本域</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">编辑器</label>
<div class="layui-input-block">
<textarea class="layui-textarea layui-hide" name="content" lay-verify="content" id="LAY_demo_editor"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>方框风格的表单集合</legend>
</fieldset>
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">长输入框</label>
<div class="layui-input-block">
<input name="title" autocomplete="off" placeholder="请输入标题" class="layui-input" type="text">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">短输入框</label>
<div class="layui-input-inline">
<input name="username" lay-verify="required" placeholder="请输入" autocomplete="off" class="layui-input" type="text">
</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">日期选择</label>
<div class="layui-input-block">
<input name="date" id="date" autocomplete="off" class="layui-input" onclick="layui.laydate({elem: this})" type="text">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">行内表单</label>
<div class="layui-input-inline">
<input name="number" autocomplete="off" class="layui-input" type="number">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline">
<input name="password" placeholder="请输入密码" autocomplete="off" class="layui-input" type="password">
</div>
<div class="layui-form-mid layui-word-aux">请务必填写用户名</div>
</div>
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input name="price_min" placeholder="¥" autocomplete="off" class="layui-input" type="text">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input name="price_max" placeholder="¥" autocomplete="off" class="layui-input" type="text">
</div>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单行选择框</label>
<div class="layui-input-block">
<select name="interest" lay-filter="aihao">
<option value=""></option>
<option value="0">写作</option>
<option value="1" selected="">阅读</option>
<option value="2">游戏</option>
<option value="3">音乐</option>
<option value="4">旅行</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">行内选择框</label>
<div class="layui-input-inline">
<select name="quiz1">
<option value="">请选择省</option>
<option value="浙江" selected="">浙江省</option>
<option value="你的工号">江西省</option>
<option value="你最喜欢的老师">福建省</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz2">
<option value="">请选择市</option>
<option value="杭州">杭州</option>
<option value="宁波" disabled="">宁波</option>
<option value="温州">温州</option>
<option value="温州">台州</option>
<option value="温州">绍兴</option>
</select>
</div>
<div class="layui-input-inline">
<select name="quiz3">
<option value="">请选择县/区</option>
<option value="西湖区">西湖区</option>
<option value="余杭区">余杭区</option>
<option value="拱墅区">临安市</option>
</select>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<button class="layui-btn" lay-submit="" lay-filter="demo2">跳转式提交</button>
</div>
</form>
<script src="//res.layui.com/layui/build/layui.js" charset="utf-8"></script>
<script>
layui.use([‘form‘, ‘layedit‘, ‘laydate‘], function(){
var form = layui.form()
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
//创建一个编辑器
var editIndex = layedit.build(‘LAY_demo_editor‘);
//自定义验证规则
form.verify({
title: function(value){
if(value.length < 5){
return ‘标题至少得5个字符啊‘;
}
}
,pass: [/(.+){6,12}$/, ‘密码必须6到12位‘]
,content: function(value){
layedit.sync(editIndex);
}
});
//监听提交
form.on(‘submit(demo1)‘, function(data){
layer.alert(JSON.stringify(data.field), {
title: ‘最终的提交信息‘
})
return false;
});
});
</script>
</body>
</html>

以上是关于layer弹层之美的主要内容,如果未能解决你的问题,请参考以下文章