弹层组件-layer
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹层组件-layer相关的知识,希望对你有一定的参考价值。
layer是Layui的一个弹层组建,功能强大,总之我很喜欢,下面介绍这个组件的基本用法。
首先如果只需要使用layer而不想使用Layui可以单独下载layer组件包,页面引入jquery1.8以上任意版本,和laye.js
通过简单的例子能加深理解和学习,首先引入基本的css和js
<link rel="stylesheet" href="css/reset.css"> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script> <script src="layer/layer.js"></script>
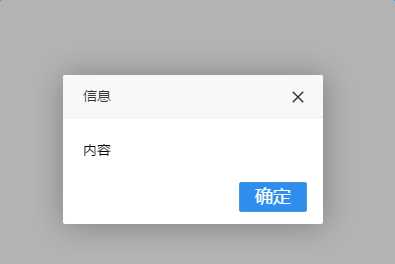
例1:默认
实现例1只需要简单几行代码

<button id="func1">初体验</button> <script> $("#func1").on(‘click‘,function(){ layer.alert(‘内容‘); //alert里面的内容可以根据需要改写 }); </script>
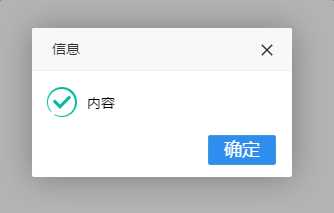
例2: 图标

<button id="func2" >皮肤</button> <script> $("#func2").on(‘click‘,function(){ layer.alert(‘内容‘,{ icon:1, skin:‘layer-ext-moon‘ //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
//信息框默认不显示图标,当你想显示图标时,默认皮肤可以传入0-6如果是加载层,可以传入0-2 }); }); </script>
总结:
layer.alert(content, options, yes) - 普通信息框------------------------------------------------------------
它的弹出似乎显得有些高调,一般用于对用户造成比较强烈的关注,类似系统alert,但却比alert更灵便。它的参数是自动向左补齐的。通过第二个参数,可以设定各种你所需要的基础参数,但如果你不需要的话,直接写回调即可。如:
//eg1 layer.alert(‘只想简单的提示‘); //eg2 layer.alert(‘加了个图标‘, {icon: 1}); //这时如果你也还想执行yes回调,可以放在第三个参数中。 //eg3 layer.alert(‘有了回调‘, function(index){ //do something layer.close(index); });
类型:Number,默认:-1(信息框)/0(加载层)
信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6如果是加载层,可以传入0-2。如:
//eg1 layer.alert(‘酷毙了‘, {icon: 1}); //eg2 layer.msg(‘不开心。。‘, {icon: 5}); //eg3 layer.load(1); //风格1的加载
例3: 询问框

点击重要: 点击奇葩:
点击奇葩:
<button id="func3" >询问框</button> <script> $("#func3").on(‘click‘,function(){ // 询问框 layer.confirm(‘您是如何看待前端开发?‘,{ btn:[‘重要‘,‘奇葩‘] //按钮 },function(){ layer.msg(‘的确重要‘,{icon:1}); //layer.msg为内置方法 提示层 },function(){ layer.msg(‘也可以这样‘,{ time:2000,//2秒自动关闭 btn:[‘明白了‘,‘知道了‘] }); }); }); </script>
总结:
layer.confirm(content, options, yes, cancel) - 询问框------------------------------------------------------------
类似系统confirm,但却远胜confirm,另外它不是和系统的confirm一样阻塞你需要把交互的语句放在回调体中。同样的,它的参数也是自动补齐的。
//eg1 layer.confirm(‘is not?‘, {icon: 3, title:‘提示‘}, function(index){ //do something layer.close(index); }); //eg2 layer.confirm(‘is not?‘, function(index){ //do something layer.close(index); });
例4: 提示层
<button id="func4" >提示层</button> <script> $("#func4").on(‘click‘,function(){ //提示层 layer.msg(‘玩命提示中‘); }); </script>
总结:
layer.msg(content, options, end) - 提示框------------------------------------------------------------
我在源码中有了相对较大的篇幅来定制了这个msg,目的是想将其打造成露脸率最高的提示框。而事实上我的确也在大量地使用它。因为它简单,而且足够得自觉,它不仅占据很少的面积,而且默认还会3秒后自动消失所有这一切都决定了我对msg的爱。因此我赋予了她许多可能在外形方面,它坚持简陋的变化,在作用方面,他坚持零用户操作。而且它的参数也是机会自动补齐的。
//eg1 layer.msg(‘只想弱弱提示‘); //eg2 layer.msg(‘有表情地提示‘, {icon: 6}); //eg3 layer.msg(‘关闭后想做些什么‘, function(){ //do something }); //eg layer.msg(‘同上‘, { icon: 1, time: 2000 //2秒关闭(如果不配置,默认是3秒) }, function(){ //do something });
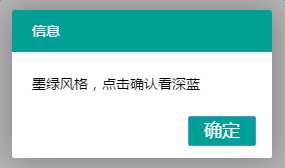
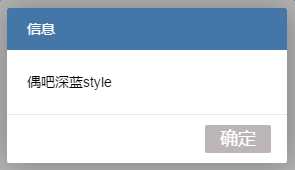
例5:风格多样化


<button id="func5" >蓝色风格</button> <script> $("#func5").on(‘click‘,function(){ //墨绿深蓝风 layer.alert(‘墨绿风格,点击确认看深蓝‘, { skin: ‘layui-layer-molv‘ //样式类名 ,closeBtn: 0 }, function(){ layer.alert(‘偶吧深蓝style‘, { skin: ‘layui-layer-lan‘ ,closeBtn: 0 ,shift: 4 //动画类型 }); }); }); </script>
总结:
skin - 样式类名------------------------------------------------------------
类型:String,默认:‘‘
skin不仅允许你传入layer内置的样式class名,还可以传入您自定义的class名。这是一个很好的切入点,意味着你可以借助skin轻松完成不同的风格定制。目前layer内置的skin有:layui-layer-lanlayui-layer-molv,未来我们还会选择性地内置更多,但更推荐您自己来定义。以下是一个自定义风格的简单例子
//单个使用 layer.open({ skin: ‘demo-class‘ }); //全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高 layer.config({ skin: ‘demo-class‘ }) //CSS body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;} body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7} body .demo-class .layui-layer-btn a{background:#333;} body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;} … 加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。
例6:捕捉页


<button id="func6" >捕捉页</button> <script> $("#func6").on(‘click‘,function(){ //捕获页 layer.open({ type: 1, shade: false, title: false, //不显示标题 content: $(‘.layer_notice‘), //捕获的元素 cancel: function(index){ layer.close(index); this.content.show(); layer.msg(‘捕获就是从页面已经存在的元素上,包裹layer的结构‘, {time: 2000, icon:6}); } }); }); </script>
<div class="layer_notice"></div>
总结:
layer.open(options) - 原始核心方法------------------------------------------------------------
基本上是露脸率最高的方法,不管是使用哪种方式创建层,都是走layer.open(),创建任何类型的弹层都会返回一个当前层索引,上述的options即是基础参数,另外,该文档统一采用options作为基础参数的标识例子:
var index = layer.open({ content: ‘test‘ }); //拿到的index是一个重要的凭据,它是诸如layer.close(index)等方法的必传参数。
content - 内容------------------------------------------------------------
类型:String/DOM/Array,默认:‘‘
content可传入的值是灵活多变的,不仅可以传入普通的html内容,还可以指定DOM,更可以随着type的不同而不同。譬如:
/!* 如果是页面层 */ layer.open({ type: 1, content: ‘传入任意的文本或html‘ //这里content是一个普通的String }); layer.open({ type: 1, content: $(‘#id‘) //这里content是一个DOM }); //Ajax获取 $.post(‘url‘, {}, function(str){ layer.open({ type: 1, content: str //注意,如果str是object,那么需要字符拼接。 }); }); /!* 如果是iframe层 */ layer.open({ type: 2, content: ‘http://sentsin.com‘ //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: [‘http://sentsin.com‘, ‘no‘] }); /!* 如果是用layer.open执行tips层 */ layer.open({ type: 4, content: [‘内容‘, ‘#id‘] //数组第二项即吸附元素选择器或者DOM });
type - 基本层类型------------------------------------------------------------
类型:Number,默认:0
layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)。
若你采用layer.open({type: 1})方式调用,则type为必填项(信息框除外)
shade - 遮罩------------------------------------------------------------
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景(‘#000‘)。如果你想定义别的颜色,可以shade: [0.8, ‘#393D49‘];如果你不想显示遮罩,可以shade: 0
cancel - 右上角关闭按钮触发的回调------------------------------------------------------------
类型:Function,默认:null
该回调同样只携带当前层索引一个参数,无需进行手工关闭。如果不想关闭,return false即可,如;
//只有当点击confirm框的确定时,该层才会关闭 cancel: function(index){ if(confirm(‘确定要关闭么‘)){ layer.close(index) } return false; }
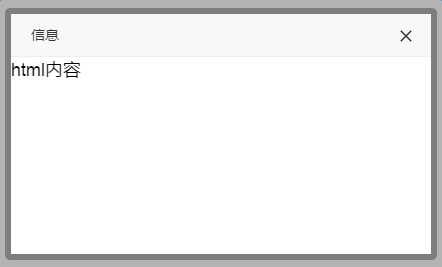
例7:页面层

<button id="func7" >页面层</button> <script> $("#func7").on(‘click‘,function(){ //页面层 layer.open({ type: 1, skin: ‘layui-layer-rim‘, //加上边框 area: [‘420px‘, ‘240px‘], //宽高 content: ‘html内容‘ }); }); </script>
总结:
area - 宽高---------------------------------------------------------------------
类型:String/Array,默认:‘auto‘
在默认状态下,layer是宽高都自适应的,但当你只想定义宽度时,你可以area: ‘500px‘,高度仍然是自适应的。当你宽高都要定义时,你可以area: [‘500px‘, ‘300px‘]
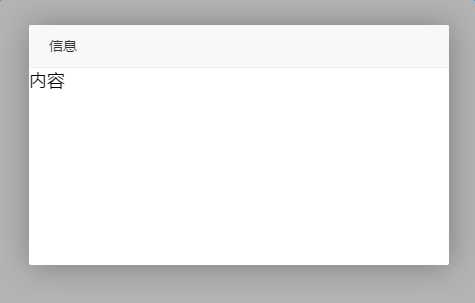
例8:自定义

<button id="func8" >自定义</button> <script> $("#func8").on(‘click‘,function(){ //自定页 layer.open({ type: 1, skin: ‘layui-layer-demo‘, //样式类名 closeBtn: 0, //不显示关闭按钮 shift: 2, area: [‘420px‘, ‘240px‘], //宽高 shadeClose: true, //开启遮罩关闭 content: ‘内容‘ }); }); </script>
总结:
-
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
-
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景(‘#000‘)。如果你想定义别的颜色,可以shade: [0.8, ‘#393D49‘];如果你不想显示遮罩,可以shade: 0
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
例9:tips层

<button id="func9">tips层</button>
<button id="tips">tips</button>
<script> $("#func9").on(‘click‘,function(){ //tips层 layer.tips(‘Hi,我是tips‘, $("#tips")); });
</script>
例10:小tips层

<button id="func14">小tips</button> <button id="tips2">tips2</button> <script> $("#func14").on(‘click‘,function(){ //小tips layer.tips(‘我是另外一个tips,只不过我长得跟之前那位稍有些不一样。‘, $(‘#tips2‘), { tips: [1, ‘#3595CC‘], time: 4000 }); }); </script>
总结:
layer.tips(content, follow, options) - tips层--------------------------------------
type:4的深度定制。也是我本人比较喜欢的一个层类型,因为它拥有和msg一样的低调和自觉,而且会智能定位,即灵活地判断它应该出现在哪边。默认是在元素右边弹出
//eg1
layer.tips(‘只想提示地精准些‘, ‘#id‘);
//eg 2
$(‘#id‘).on(‘click‘, function(){
var that = this;
layer.tips(‘只想提示地精准些‘, that); //在元素的事件回调体中,follow直接赋予this即可
});
//eg 3
layer.tips(‘在上面‘, ‘#id‘, {
tips: 1
});
tips - tips方向和颜色----------------------------------------------------------
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, ‘#c00‘]
例11:iframe层

<button id="func10">iframe层</button> <script> $("#func10").on(‘click‘,function(){ //iframe层 layer.open({ type: 2, title: ‘layer mobile页‘, shadeClose: true, shade: 0.8, area: [‘380px‘, ‘90%‘], content: ‘http://m.baidu.com‘ //iframe的url }); }); </script>
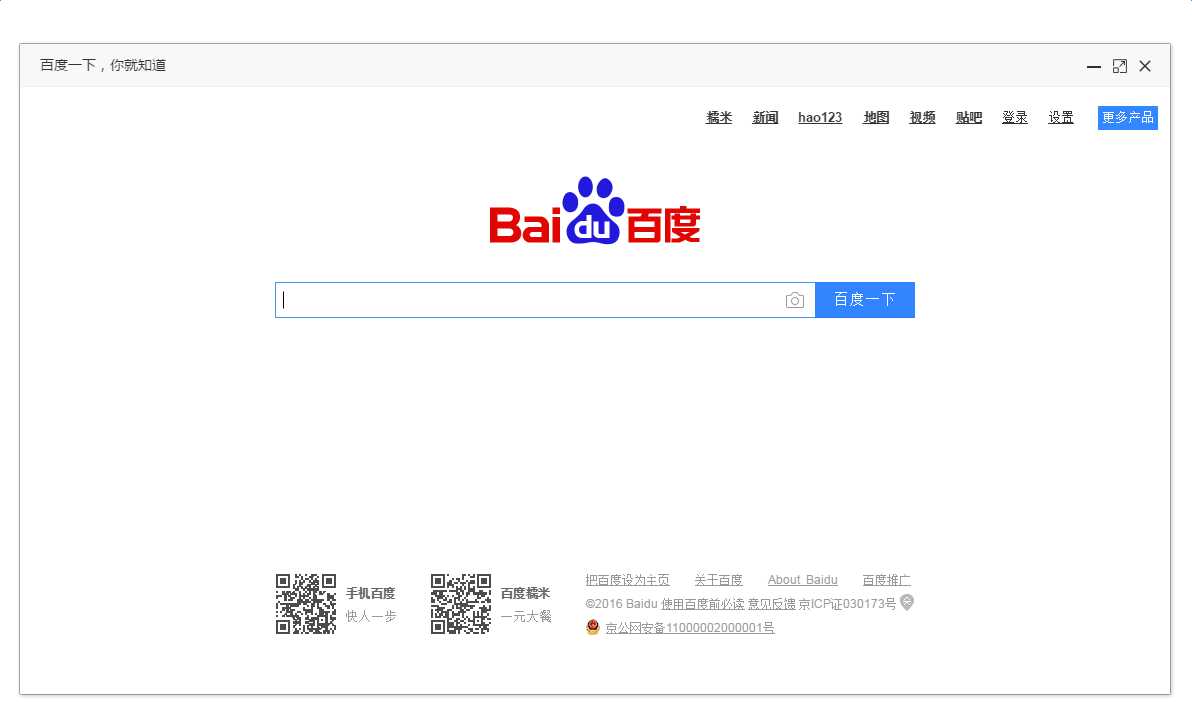
例12:iframe窗

<button id="func11">iframe窗</button> <script> $("#func11").on(‘click‘,function(){ //iframe窗 layer.open({ type: 2, title: false, closeBtn: 0, //不显示关闭按钮 shade: [0], area: [‘340px‘, ‘215px‘], offset: ‘auto‘, //右下角弹出 time: 2000, //2秒后自动关闭 shift: 2, content: [‘test/guodu.html‘, ‘no‘], //iframe的url,no代表不显示滚动条 end: function(){ //此处用于演示 layer.open({ type: 2, title: ‘百度一下,你就知道‘, shadeClose: true, shade: false, maxmin: true, //开启最大化最小化按钮 area: [‘1150px‘, ‘650px‘], content: ‘http://www.baidu.com‘ }); } }); }); </script>
总结:
offset - 坐标------------------------------------------------------------------------------------
类型:String/Array,默认:垂直水平居中
offset默认情况下不用设置。但如果你不想垂直水平居中,你还可以进行以下赋值:
| 值 | 备注 |
|---|---|
| offset: ‘100px‘ | 只定义top坐标,水平保持居中 |
| offset: [‘100px‘, ‘50px‘] | 同时定义top、left坐标 |
| offset: ‘t‘ | 快捷设置顶部坐标 |
| offset: ‘r‘ | 快捷设置右边缘坐标 |
| offset: ‘b‘ | 快捷设置底部坐标 |
| offset: ‘l‘ | 快捷设置左边缘坐标 |
| offset: ‘lt‘ | 快捷设置左上角 |
| offset: ‘lb‘ | 快捷设置左下角 |
| offset: ‘rt‘ | 快捷设置右上角 |
| offset: ‘rb‘ | 快捷设置右下角 |
end - 层销毁后触发的回调----------------------------------------------------------
类型:Function,默认:null
无论是确认还是取消,只要层被销毁了,end都会执行,不携带任何参数。
例13:加载层

<button id="func12">加载层</button> <script> $("#func12").on(‘click‘,function(){ //加载层 var index = layer.load(0, {shade: false}); //0代表加载的风格,支持0-2 }); </script>
例14:loading层

<button id="func13">loading层</button> <script> $("#func13").on(‘click‘,function(){ //loading层 var index = layer.load(1, { shade: [0.1,‘#fff‘] //0.1透明度的白色背景 }); }); </script>
layer.load(icon, options) - 加载层-------------------------------
type:3的深度定制。load并不需要你传太多的参数,但如果你不喜欢默认的加载风格,你还有选择空间。icon支持传入0-2如果是0,无需传。另外特别注意一点:load默认是不会自动关闭的,因为你一般会在ajax回调体中关闭它。
//eg1 var index = layer.load(); //eg2 var index = layer.load(1); //换了种风格 //eg3 var index = layer.load(2, {time: 10*1000}); //又换了种风格,并且设定最长等待10秒 //关闭 layer.close(index);
例15:prompt层



<button id="func15">prompt层</button> <script> $("#func15").on(‘click‘,function(){ //prompt层 layer.prompt({ title: ‘输入任何口令,并确认‘, formType: 1 //prompt风格,支持0-2 }, function(pass){ layer.prompt({title: ‘随便写点啥,并确认‘, formType: 2}, function(text){ layer.msg(‘演示完毕!您的口令:‘+ pass +‘ 您最后写下了:‘+ text); }); }); }); </script>
layer.prompt(options, yes) - 输入层
prompt的参数也是向前补齐的。options不仅可支持传入基础参数,还可以传入prompt专用的属性。当然,也可以不传。yes携带value 表单值index 索引elem 表单元素
//prompt层新定制的成员如下 { formType: 1, //输入框类型,支持0(文本)默认1(密码)2(多行文本) value: ‘‘, //初始时的值,默认空字符 maxlength: 140, //可输入文本的最大长度,默认500 } //例子1 layer.prompt(function(value, index, elem){ alert(value); //得到value layer.close(index); }); //例子2 layer.prompt({ formType: 2, value: ‘初始值‘, title: ‘请输入值‘, area: [‘800px‘, ‘350px‘] //自定义文本域宽高 }, function(value, index, elem){ alert(value); //得到value layer.close(index); });
例16:tab层

<button id="func16">tab层</button> <script> $("#func16").on(‘click‘,function(){ //tab层 layer.tab({ area: [‘600px‘, ‘300px‘], tab: [{ title: ‘TAB1‘, content: ‘内容1‘ }, { title: ‘TAB2‘, content: ‘内容2‘ }, { title: ‘TAB3‘, content: ‘内容3‘ }] }); }); </script>
以上是关于弹层组件-layer的主要内容,如果未能解决你的问题,请参考以下文章