canvas绘图详解-09-曲线的绘制原理
Posted crystalhuhu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas绘图详解-09-曲线的绘制原理相关的知识,希望对你有一定的参考价值。
1、首先看看绘制曲线和绘制弧的区别

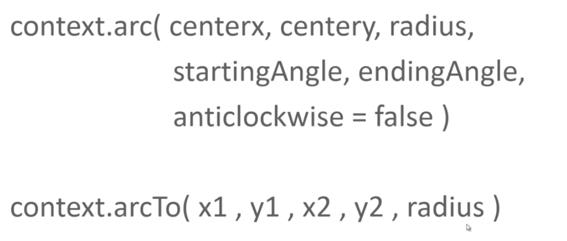
arc()是画一个标准的圆弧。
arcTo() 方法在画布上创建介于两个切线之间的弧/曲线。

官方解释是这样的
(x1,y1)是弧的起始点
(x2,y2)是弧的终止点
radius是弧的半径
但是我觉得这样解释更通俗一点
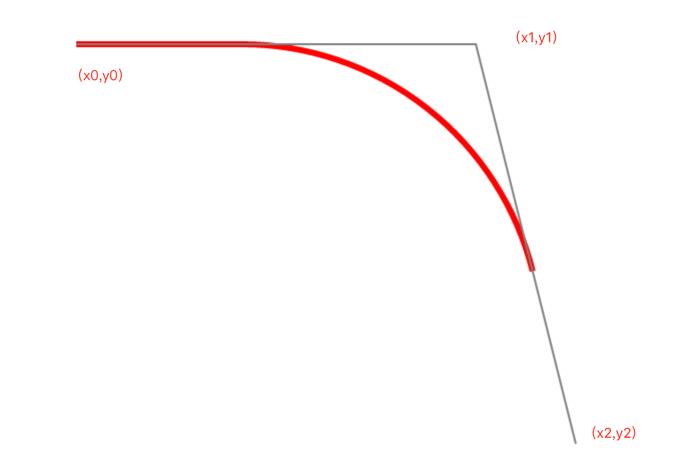
(x0,y0)是上一个线段的结束点或者moveTo的点,和(x1,y1)与(x2,y2)三个点形成一个折线,从(x0,y0)开始画弧,radius是半径,弧结束于弧与(x1,y1)和(x2,y2)两点之间线段的切点。
注意弧起始的不一定是切点,结束的时候一定是切点。
cxt.beginPath(); cxt.moveTo( x0 , y0 ); cxt.arcTo( x1 , y1 , x2 , y2 ,R); cxt.lineWidth = 6 ; cxt.strokeStyle = "red"; cxt.stroke();
2、贝塞尔曲线的绘制(二次和三次)

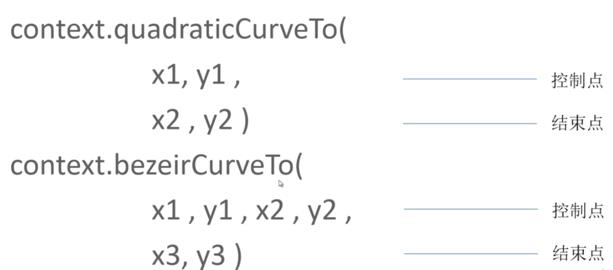
①二次贝塞尔曲线和arcTo很像,(x0,y0)就是这个曲线的起始点,(x2,y2)就是这个曲线的终止点,这个弧线不是标准的圆弧,曲线扭曲成什么样,由控制点(x1,y1)决定。
使用方法和arcTo一样
cxt.moveTo( x0 , y0 );
cxt.quadraticCurveTo( x1 , y1 , x2 , y2);

下面是绘制一个月亮的代码

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <canvas id="canvas" width="800" height="800" style="display:block;border:1px solid #aaa;margin:50px auto;"> 如果浏览器不能正常显示,请更换支持canvas的浏览器 </canvas> <script type="text/javascript"> window.onload=function(){ var canvas = document.getElementById(\'canvas\'); var context = canvas.getContext(\'2d\'); fillMoon(context , 2 ,400 ,400 ,300 ,0); } //d是控制点的横坐标值 function fillMoon( cxt , d , x , y , R , rot ,/*optional*/fillColor){ cxt.save(); cxt.translate( x , y ); cxt.rotate( rot * Math.PI / 180); cxt.scale( R , R ); pathMoon( cxt , d); cxt.fillStyle = fillColor||"#fb5"; cxt.fill(); cxt.restore(); } function pathMoon( cxt , d ){ cxt.beginPath(); cxt.arc( 0 , 0 , 1 ,0.5*Math.PI ,1.5*Math.PI ,true); cxt.moveTo( 0 , -1 ); cxt.quadraticCurveTo(1.2 ,0 ,0 ,1); cxt.closePath(); } function dis( x1 , y1 , x2 , y2){ return Math.sqrt( (x1-x2)*(x1-x2) +(y1-y2)*(y1-y2)); } </script> </body> </html>
②三次贝塞尔曲线比二次贝塞尔曲线多了一个控制点,可以绘制更灵活的曲线,比如波浪线,花瓣形状的曲线。

使用方法
cxt.moveTo( x0 , y0 );
cxt.bezierCurveTo( x1 , y1 ,x2 , y2 ,x3 , y3);

实际上还有很多绘制曲线的数学方式,但是canvas只提供了arc()、arcTo()、quadraticCurveTo()和bezierCurveTo()这四种方式,同和曲线和线段的结合,能绘制出大部分图形来。
以上是关于canvas绘图详解-09-曲线的绘制原理的主要内容,如果未能解决你的问题,请参考以下文章
