android绘图之Canvas基础(2)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android绘图之Canvas基础(2)相关的知识,希望对你有一定的参考价值。
参考技术A Canvas画布,用于绘制出各种形状配合画布的变幻操作可以绘制出很多复杂图形,基本的绘制图形分类。
提供的绘制函数:
上面四个函数都可以绘制canvas的背景,注意到PorterDuff.Mode变量,它只对两个canvas绘制bitmap起作用,所以此处暂时不讨论mode参数(没有设置mode默认使用srcover porterduff mode)。
Rect 和RectF都是提供一个矩形局域。
(1)精度不一样,Rect是使用int类型作为数值,RectF是使用float类型作为数值。
(2)两个类型提供的方法也不是完全一致。
**
rect:RectF对象,一个矩形区域。
rx:x方向上的圆角半径。
ry:y方向上的圆角半径。
paint:绘制时所使用的画笔。**
**
cx 圆心x
cy 圆心y
radius半径**
需要一个Path,代表路径后面会讲解。
绘制线的集合,参数中pts是点的集合,两个值代表一个点,四个值代表一条线,互相之间不连接。
offset跳过的点,count跳过之后要绘制的点的总数,可以用于集合中部分点的绘制。
跳过部分节点:
没有跳过点
RectF oval:生成弧的矩形,中心为弧的圆心
float startAngle:弧开始的角度,以X轴正方向为0度,顺时针
float sweepAngle:弧持续的角度
boolean useCenter:是否有弧的两边,True,还两边,False,只有一条弧
在矩形框内画一个椭圆,如果是个正方形会画出一个圆。
canvas.drawPoint();
canvas.drawPoints();
**
只需要提供两个点一个坐标就可以绘制点。
canvas.drawPoint(20,20,mPaint);
float[] points = 30,40,40,50,60,60;
canvas.drawPoints(points,mPaint);**
这几种方法类似:
canvas.drawText("好好学习,天天向上",100,100,mPaint);
drawTextOnPath
沿着一条 Path 来绘制文字
text 为所需要绘制的文字
path 为文字的路径
hOffset 文字相对于路径的水平偏移量,用于调整文字的位置
vOffset 文字相对于路径竖直偏移量,用于调整文字的位置
值得注意的是,在绘制 Path 的时候,应该在拐弯处使用圆角,这样文字显示时更舒服
大致讲解,后面会重点讲解。
Rect src
Rect dst
其中src和dst这两个矩形区域是用来做什么的?
Rect src:指定绘制图片的区域
Rect dst或RectF dst:指定图片在屏幕上的绘制(显示)区域
首先指定图片区域,然后指定绘制图片的区域。
android绘图之Paint(1)
android绘图之Canvas基础(2)
Android绘图之Path(3)
Android绘图之drawText绘制文本相关(4)
Android绘图之Canvas概念理解(5)
Android绘图之Canvas变换(6)
Android绘图之Canvas状态保存和恢复(7)
Android绘图之PathEffect (8)
Android绘图之LinearGradient线性渐变(9)
Android绘图之SweepGradient(10)
Android绘图之RadialGradient 放射渐变(11)
Android绘制之BitmapShader(12)
Android绘图之ComposeShader,PorterDuff.mode及Xfermode(13)
Android绘图之drawText,getTextBounds,measureText,FontMetrics,基线(14)
Android绘图之贝塞尔曲线简介(15)
Android绘图之PathMeasure(16)
Android 动态修改渐变 GradientDrawable
Android 2D绘图解析之 Canvas,Paint
*本篇文章已授权微信公众号 guolin_blog (郭霖)独家发布
原创文章,转载请注明 ( 来自:http://blog.csdn.net/leejizhou/article/details/51524948 李济洲的博客 )
【Android 2D绘图解析】系列文章将全面介绍Android绘图相关,这篇简单介绍下如何利用Android API进行一些简单图形的绘制,绘图的前提是需要继承自View,然后重写它的onDraw(Canvas canvas) 方法即可。
首先我们新建一个类继承自View,并重写onDraw方法。
package com.leejz.androiddrawing;
//blog:www.lijizhou.com
public class CustomView extends View {
public CustomView(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}然后在Layout中进行添加此View
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.leejz.androiddrawing.MainActivity">
<com.leejz.androiddrawing.CustomView
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>这样一个大体的自定义View的流程就搭建起来了,当然现在运行会显示一片空白,因为我们还没在onDraw方法进行任何的绘制,进行绘制前需要了解两个API,Canvas和Paint。
Canvas翻译成中文就是画布的意思,Canvas负责进行绘制各种各样的图形,它有如下的一些绘制图形方法
- drawArc 绘制弧
- drawBitmap 绘制位图
- drawCircle 绘制圆形
- drawLine 绘制线
- drawOval 绘制椭圆
- drawPath 绘制路径
- drawPoint 绘制一个点
- drawPoints 绘制多个点
- drawRect 绘制矩形
- drawRoundRect 绘制圆角矩形
- drawText 绘制字符串
- drawTextOnPath 沿着路径绘制字符串
…更多的绘制方法参考 https://developer.android.com/reference/android/graphics/Canvas.html (需要科学上网)
Paint翻译成中文有油漆涂料的意思,Paint主要负责设置绘图的风格,包括画笔的颜色,粗细,填充风格等,它有如下的一些设置方法。
- setARGB/setColor 设置颜色
- setAlpha 设置透明度
- setAntiAlias 设置是否抗锯齿
- setShader 设置画笔的填充效果
- setShadowLayer 设置阴影
- setStyle 设置画笔风格
- setStrokeWidth 设置空心边框的宽度
- setTextSize 设置绘制文本时文字的大小
…更多的设置方法参考 https://developer.android.com/reference/android/graphics/Paint.html(需要科学上网)
我们利用上面的API进行一些简单的绘图
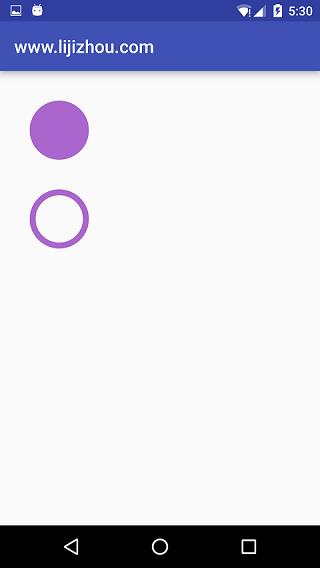
绘制圆形:drawCircle(float cx, float cy, float radius, Paint paint)
cx>圆心的x坐标
cy>圆心的y坐标
radius>圆的半径
paint>绘制风格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint=new Paint();
//去锯齿
paint.setAntiAlias(true);
//设置颜色
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//绘制普通圆
canvas.drawCircle(200,200,100,paint);
//设置空心Style
paint.setStyle(Paint.Style.STROKE);
//设置空心边框的宽度
paint.setStrokeWidth(20);
//绘制空心圆
canvas.drawCircle(200,500,90,paint);
}运行效果:

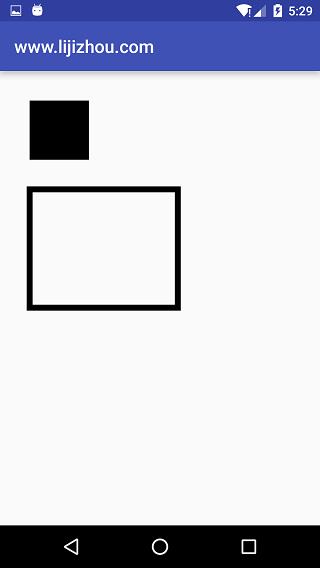
绘制矩形:drawRect(float left, float top, float right, float bottom, Paint paint) / drawRect(RectF rect, Paint paint)
left>矩形left的x坐标
top>矩形top的y坐标
right>矩形right的x坐标
bottom>矩形bottom的y坐标
paint>绘制风格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
//设置颜色
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//绘制正方形
canvas.drawRect(100, 100, 300, 300, paint);
//上面代码等同于
//RectF rel=new RectF(100,100,300,300);
//canvas.drawRect(rel, paint);
//设置空心Style
paint.setStyle(Paint.Style.STROKE);
//设置空心边框的宽度
paint.setStrokeWidth(20);
//绘制空心矩形
canvas.drawRect(100, 400, 600, 800, paint);
}运行效果:

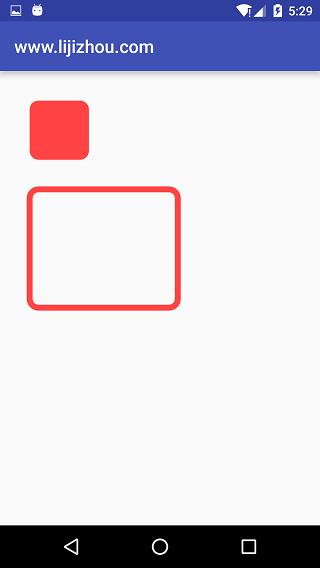
绘制圆角矩形:drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint) / drawRoundRect(RectF rect, float rx, float ry, Paint paint)
left>图形left的x坐标
top>图形top的y坐标
right>图形right的x坐标
bottom>图形bottom的y坐标
rx>x方向的圆角半径
ry>y方向的圆角半径
paint>绘制风格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
//设置颜色
paint.setColor(getResources().getColor(android.R.color.holo_blue_light));
//绘制圆角矩形
canvas.drawRoundRect(100, 100, 300, 300, 30, 30, paint);
//上面代码等同于
//RectF rel=new RectF(100,100,300,300);
//canvas.drawRoundRect(rel,30,30,paint);
//设置空心Style
paint.setStyle(Paint.Style.STROKE);
//设置空心边框的宽度
paint.setStrokeWidth(20);
//绘制空心圆角矩形
canvas.drawRoundRect(100, 400, 600, 800, 30, 30, paint);
}运行效果

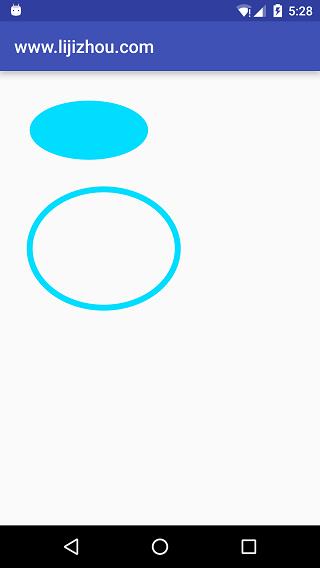
绘制椭圆:drawOval(float left, float top, float right, float bottom, Paint paint)
left>图形left的x坐标
top>图形top的y坐标
right>图形right的x坐标
bottom>图形bottom的y坐标
paint>绘制风格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
//设置颜色
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
//绘制椭圆
canvas.drawOval(100, 100, 500, 300, paint);
//设置空心Style
paint.setStyle(Paint.Style.STROKE);
//设置空心边框的宽度
paint.setStrokeWidth(20);
//绘制空心椭圆
canvas.drawOval(100, 400, 600, 800, paint);
}运行效果:

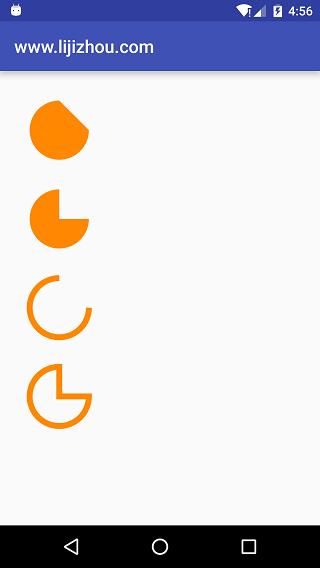
绘制弧:drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint)
oval>指定圆弧的外轮廓矩形区域
startAngle>圆弧起始角度,单位为度
sweepAngle>圆弧扫过的角度,顺时针方向,单位为度
useCenter>如果为True时,在绘制圆弧时将圆心包括在内,通常用来绘制扇形
paint>绘制风格
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
//设置颜色
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
RectF rel = new RectF(100, 100, 300, 300);
//实心圆弧
canvas.drawArc(rel, 0, 270, false, paint);
//实心圆弧 将圆心包含在内
RectF rel2 = new RectF(100, 400, 300, 600);
canvas.drawArc(rel2, 0, 270, true, paint);
//设置空心Style
paint.setStyle(Paint.Style.STROKE);
paint.setStrokeWidth(20);
RectF rel3 = new RectF(100, 700, 300, 900);
canvas.drawArc(rel3, 0, 270, false, paint);
RectF rel4 = new RectF(100, 1000, 300, 1200);
canvas.drawArc(rel4, 0, 270, true, paint);
}运行效果

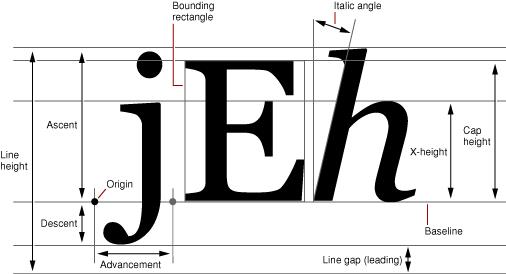
绘制文字:drawText(String text, float x, float y, Paint paint)
text>文本
x>文本origin的x坐标
y>文本baseline的y坐标
paint>绘制风格
*origin和baseline示意图

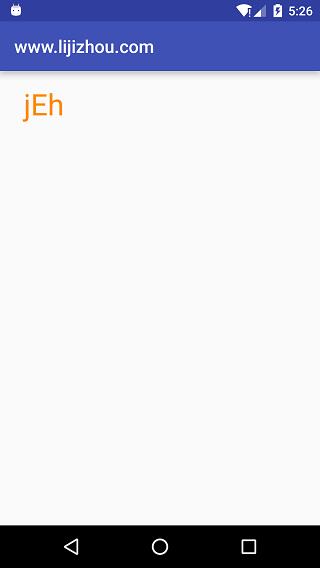
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
//去锯齿
paint.setAntiAlias(true);
//设置颜色
paint.setColor(getResources().getColor(android.R.color.holo_orange_dark));
paint.setTextSize(100);
//绘制文本
canvas.drawText("jEh", 80, 150, paint);
}运行效果:

OK,Android绘图系列的第一篇关于Canvas和Paint就简单介绍到这,Canvas更多种类的绘图效果可以参考官方文档并动手实践效果,欢迎大家在下方留言,也可以点击左上角的关注。
以上是关于android绘图之Canvas基础(2)的主要内容,如果未能解决你的问题,请参考以下文章