Canvas绘图与动画详解
Posted sunqq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas绘图与动画详解相关的知识,希望对你有一定的参考价值。
1、canvas 绘制
当canvas不设置大小时,默认宽300,高150;
注意:不建议使用css 设置大小,可以利用行内样式 width="",height=""去设置(无单位);
canvas 是基于状态进行绘制的;
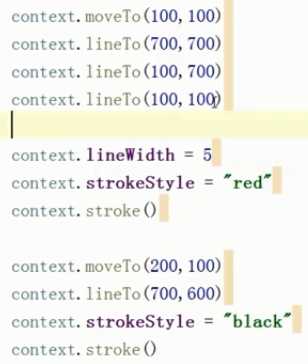
举例说明:

上述代码显示结果为全部均为黑色;
如何更改? 在绘制前context.beginPath(),结束后 context.closePath();
练习: 七巧板
<script>
var tangram = [
{ p:[{x:0,y:0},{x:800,y:0},{x:400,y:400}],color:‘#caff67‘},
{ p:[{x:0,y:0},{x:400,y:400},{x:0,y:800}],color:‘#67becf‘},
{ p:[{x:800,y:0},{x:800,y:400},{x:600,y:600},{x:600,y:200}],color:‘#ef3d61‘},
{ p:[{x:600,y:200},{x:600,y:600},{x:400,y:400}],color:‘#f9f51a‘},
{ p:[{x:400,y:400},{x:600,y:600},{x:400,y:800},{x:200,y:600}],color:‘#a594c0‘},
{ p:[{x:200,y:600},{x:400,y:800},{x:0,y:800}],color:‘#fa8ecc‘},
{ p:[{x:800,y:400},{x:800,y:800},{x:400,y:800}],color:‘#f6ca29‘}
]
window.onload = function(){
var canvas = document.getElementById(‘clock‘);
// canvas.width,canva.height
canvas.width = 800;
canvas.height = 800;
//使用context进行绘制
var context = canvas.getContext(‘2d‘);
for(var i=0;i<tangram.length;i++){
draw(tangram[i],context);
}
}
function draw(piece,ctx){
ctx.beginPath();
ctx.moveTo(piece.p[0].x,piece.p[0].y);
for(var i=1;i<piece.p.length;i++){
ctx.lineTo(piece.p[i].x,piece.p[i].y);
}
ctx.closePath();
ctx.fillStyle=piece.color;
ctx.fill();
}
</script>
注意: beginPath 与 closePath不一定要成对出现;beginPath代表重新规划一个新路线;
closePath表示要结束当前的路径,如果没有封闭会自动封闭上;其对于fill()没有用
以上是关于Canvas绘图与动画详解的主要内容,如果未能解决你的问题,请参考以下文章