HTML5自学笔记[ 14 ]canvas绘图基础2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML5自学笔记[ 14 ]canvas绘图基础2相关的知识,希望对你有一定的参考价值。
canvas绘制路径不仅可以绘制直线和多边形,还提供了绘制曲线的方法,利用这些方法可以画出多种曲线效果。
方法1:arc(x,y,r,起始弧度,结束弧度,绘制方向);其中(x,y)为圆心坐标,r为半径,弧度计算公式:deg*Math.PI/180,绘制方向默认为false表示顺时针绘制 ,设置为true时,逆时针绘制。
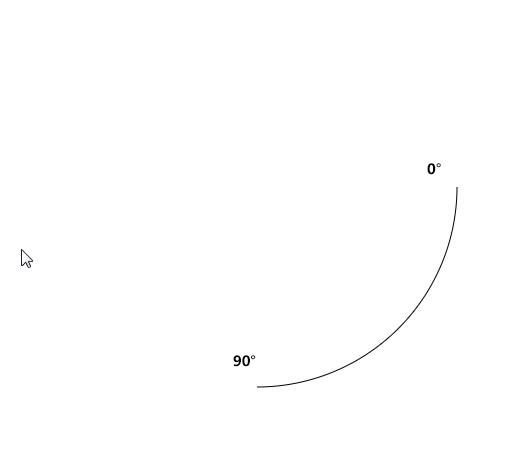
例1,顺时针绘制0-90°圆弧:
1 oContext.beginPath(); 2 3 oContext.arc(300,300,200,0,90*Math.PI/180,false); 4 5 oContext.stroke();
效果图:

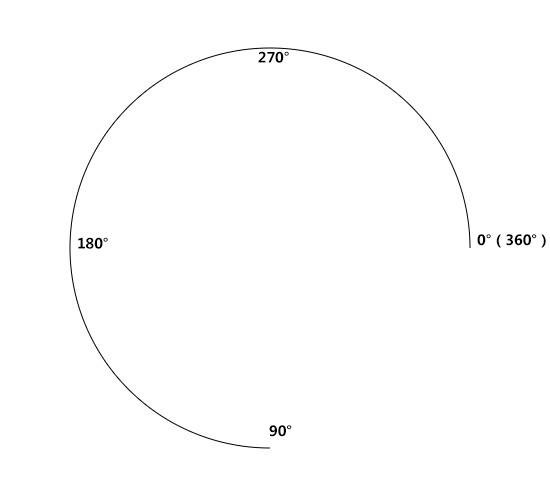
例2,逆时针绘制0-90°圆弧:
1 oContext.beginPath(); 2 3 oContext.arc(300,300,200,0,90*Math.PI/180,true); 4 5 oContext.stroke();
效果图:

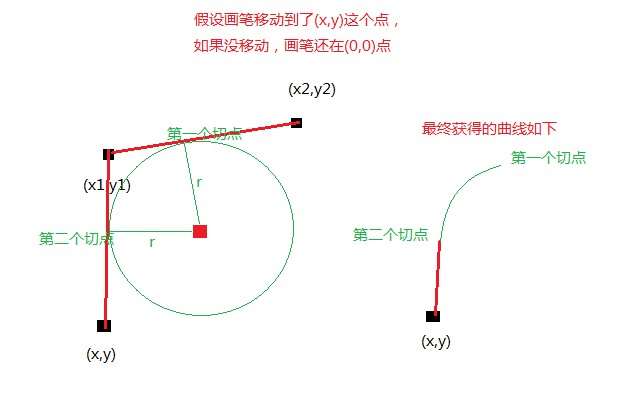
方法2:arcTo(x1,y1,x2,y2,r),(x1,y1)为第一组坐标,(x2,y2)为第二组坐标,r为半径;原理图如下:

方法3:只有一组控制点的贝塞尔曲线,quadraticCurveTo(x1,y1,x2,y2),(x1,y1)是第一组控制点,(x2,y2)是第二组结束坐标;
方法4:有两组控制点的贝塞尔曲线,bezierCurveTo(x1,y2,x2,y2,x3,y3),前两个为控制点,后一个为结束点;贝塞尔曲线原理复杂就不画图了~科科
以上是关于HTML5自学笔记[ 14 ]canvas绘图基础2的主要内容,如果未能解决你的问题,请参考以下文章