外边距塌陷问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了外边距塌陷问题相关的知识,希望对你有一定的参考价值。
外边距塌陷的问题,在工作的过程中经常性遇到,也是让前端开发人员比较讨厌的一个问题,那么什么是外边距塌陷呢?常遇见的外边距塌陷共有两个现象:
现象一:
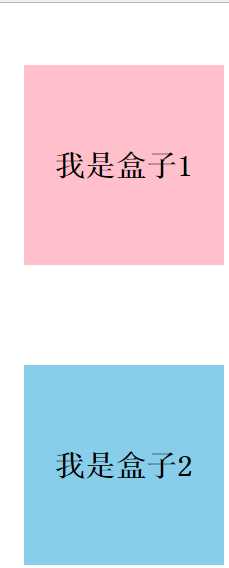
两个同级盒子,上下排列,上面的盒子给margin-bottom 下面的盒子给margin-top,那么他们两个的间距会重叠,以大的那个计算。案例如下,首先我先写两个盒子,代码如下:
1 <div class="box1"> 2 我是盒子1 3 </div> 4 <div class="box2"> 5 我是盒子2 6 </div>
然后我对两个盒子写样式,为这两个盒子指定宽高和一些文字属性,代码如下:
div { font-size: 30px; font-weight: bold; text-align: center; line-height: 200px; width: 200px; height: 200px; }
然后我分别给box1和box2写相应样式,为其添加背景色及设置上下宽度,代码如下:
.box1 { background: pink; margin: 100px auto; } .box2 { background: skyblue; margin: 50px auto; }
这时候,我们运行,观察效果,发现这两个盒子的垂直距离并没有按照我写的那样为150px,而是100px,效果图如下:

而此时,我调整box2盒子margin值,值只要小于100px,他么俩的间距都不会发生变化,仍然为100px,当值大于100px时,两个盒子的间距根据我调整值得大小而发生变化,从而验证了上述的现象。
解决方案
那么这种情况,如何避免发生呢?我们只需要让这两个盒子的外边距不同时出现即可,把两者之间的距离给一个盒子,即可完美解决。
现象二:
两个父子元素,内部的盒子给margin-top,其父级也会受到影响,同时产生上边距,父子元素会进行粘连。案例如下:首先我先写两个父子关系的盒子,代码如下:
<div class="box1"><div class="box2"></div> </div>
然后我分别对两个盒子写样式,代码如下:
div { font-size: 20px; font-weight: bold; text-align: center; } .box1 { width: 200px; height: 200px; background: pink; line-height:200px; } .box2 { width: 100px; height: 100px; background: skyblue; line-height:100px; margin-top:20px; }
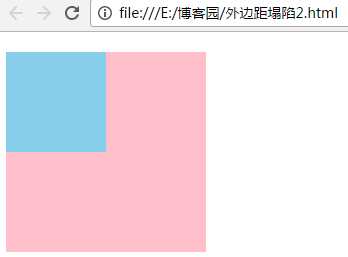
运行效果如图所示:
不难发现,子盒子乡下移动20px的同时,父盒子也随着子盒子乡下移动20px,形成粘连的效果。
解决方案:
那么,当出现这种情况时,如何解决呢?需要给父盒子增加一个overflow: hidden;属性,修改代码如下:
.box1 { width: 200px; height: 200px; background: pink; line-height:200px; overflow: hidden; }
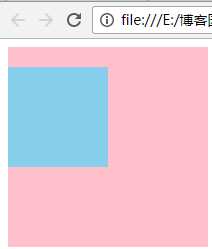
运行效果如图所示: 完美解决上述问题。
完美解决上述问题。
总结:
外边距塌陷共有两种情况,第一种情况:两个同级元素,垂直排列,上面的盒子给margin-bottom 下面的盒子给margin-top,那么他们两个的间距会重叠,以大的那个计算。解决这种情况的方法为:两个外边距不同时出现。第二种情况:两个父子元素,内部的盒子给margin-top,其父级也会受到影响,同时产生上边距,父子元素会进行粘连,决绝这种情况的方法为:父级添加一个css属性,overflow:hidden,禁止超出。
以上是关于外边距塌陷问题的主要内容,如果未能解决你的问题,请参考以下文章