父子元素margin塌陷问题
Posted benjerry
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父子元素margin塌陷问题相关的知识,希望对你有一定的参考价值。
1、问题
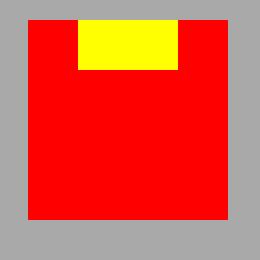
父元素有外边距
子元素有外边距
子元素的外边距不会有作用,父元素会偏移外边距设置较大的那个样式
解决:
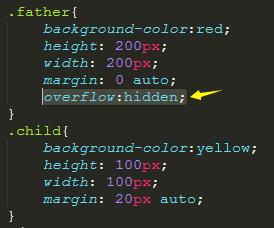
1、给父元素设置边框
2、父元素设置内边距
3、父元素添加样式overflow:hidden(推荐)
ps:行内元素尽量只设置 左右外边距,因为设了上下也不起作用,如果一定想设置,可以转成行内块
margin塌陷(父子元素塌陷)
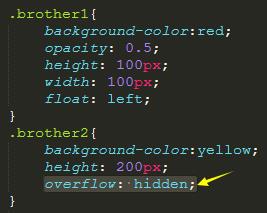
图1:问题图 图2:代码 图3:解决图
问题图与解决图的区别:黄色箭头那行代码的无和有
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
BFC布局规则
- 内部的Box会在垂直方向,一个接一个地放置。
- Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- BFC的区域不会与float box重叠。
- BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
- 计算BFC的高度时,浮动元素也参与计算
BFC创建方式
- float:left/right
- position:absolute/fixed
- display:inline-block/table-cell/table-caption
- overflow:hidden/auto/scroll
- 根元素
BFC解决问题
1、父元素maigin-top与子元素margin-top塌陷:
☞ “Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。”规则第二条:原因
PS:也可通过设置border或padding解决



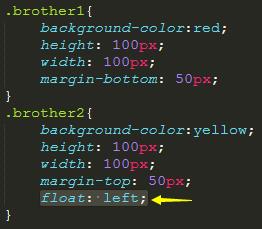
2、兄弟1margin-bottom与兄弟2margin-top塌陷:
☞ “Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻Box的margin会发生重叠。”规则第二条:原因



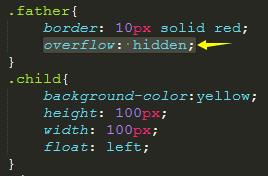
3、子元素float->父元素高度坍塌:
☞ “计算BFC的高度时,浮动元素也参与计算。”规则第六条:解决



4、兄弟1float->兄弟2环绕:
☞ “每个元素的margin box的左边, 与包含块border box的左边相接触,即使存在浮动也是如此。”规则第三条:原因
☞ “BFC的区域不会与float box重叠。”规则第四条:解决



总结
☞“BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。”规则第五条
因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
PS:有关float
1.浮动元素不会占据块的空间,但是浮动元素会占据行框空间,通俗的讲就是文本所占的空间。
2.浮动元素会在其碰到父级元素边框或者另一个浮动元素边框,紧邻其后显示。
3.清除浮动:
<div id="clear"></div> <style type="text/css"> #clear{float: left;} #clear:after{ content:""; display:block; height:0; clear:both; } #clear:{zoom:1;} </style>
以上是关于父子元素margin塌陷问题的主要内容,如果未能解决你的问题,请参考以下文章