关于清除浮动 外边距 塌陷的问题
Posted 前端小记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于清除浮动 外边距 塌陷的问题相关的知识,希望对你有一定的参考价值。
一、html
<div class="left">div1</div> <div class="left">div2</div> <footer> <p>66666666666666666666666</p> </footer>
二、css
.left{
width: 200px;
height: 200px;
color: #fff;
background: red;
margin: 0 10px 0 0px;
float: left;
}
footer{
clear: both;
margin-top: 100px;
/*overflow: hidden;*/
}
三、问题
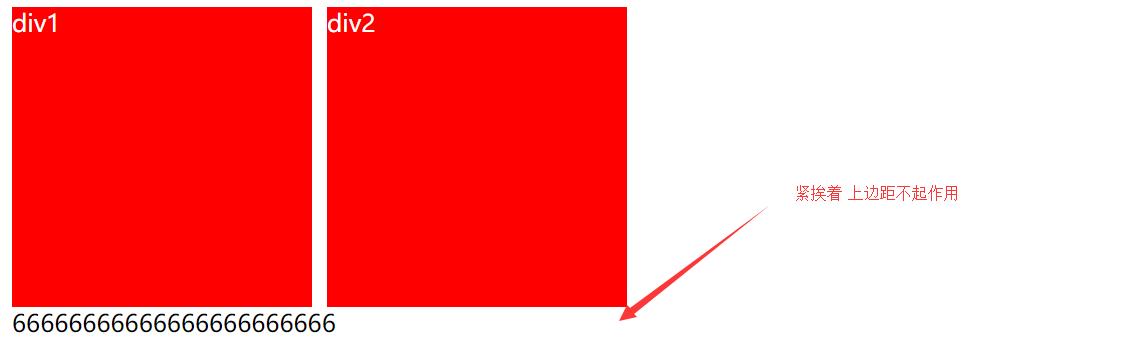
给footer清除浮动后,footer的外边距不起作用了(外边距塌陷,clearance),这是垂直方向上

四、1、footer 的margin-top 改成 left 的 margin-bootom 可解决以上问题
2、clear:both 属性 给 到浮动元素下面的空div
3、在浮动元素下加
<br clear="all"/>
4、给浮动元素的父级加 zoom:1
:after{conten:"" clear:both display:block}
以上是关于关于清除浮动 外边距 塌陷的问题的主要内容,如果未能解决你的问题,请参考以下文章