原型设计Axure的基本使用
Posted Leon (null)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计Axure的基本使用相关的知识,希望对你有一定的参考价值。
Axure是一款专业的原型设计工具, 让负责定义需求设计;功能和界面的人员能快速设计出所需产品,其中不仅包含了对软件产品的界面,交互逻辑的原型设计,还包含了流程图;web网站的线框图,并且能导出说明文档。
首先介绍以下Axure界面

顶部的一般就是我们的菜单,左部是设计的界面,左下方是元件库,里面有我们需要的大部分控件和图标,其中还可以自定义组件,中部最大区域就是我门的设计界面,右边是用到的组件的所有属性,交互事件,和自定义说明
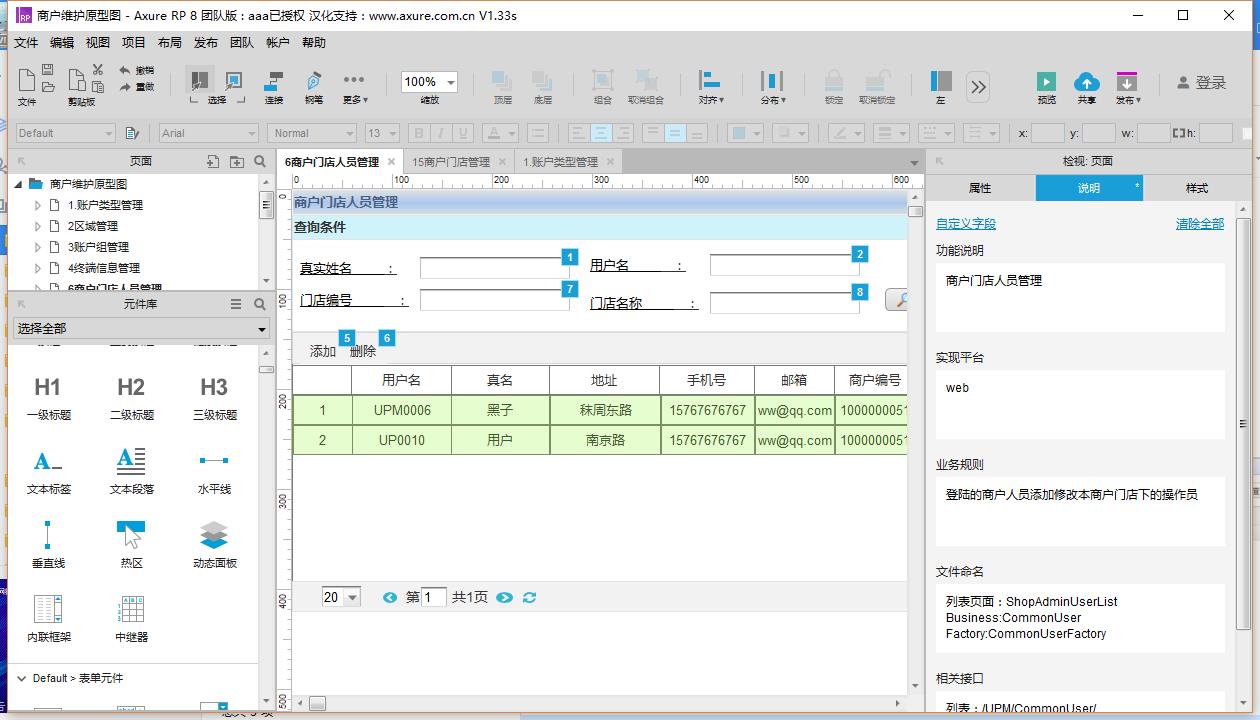
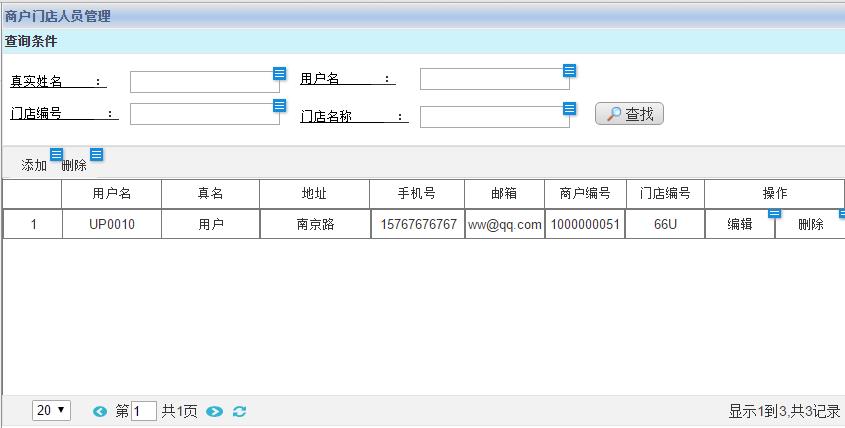
比如我们要设计这样的界面:

这是最简单的列表界面,其中最重要的莫过于展现数据的table,我们可以用table画出这个list,但是table没有交互效果,他是静态的,想达到点击删除便少一行的效果我们就要用到Axure的中继器组件,对列表的交互效果一般都是用它来实现。
从右边拖出一个中继器

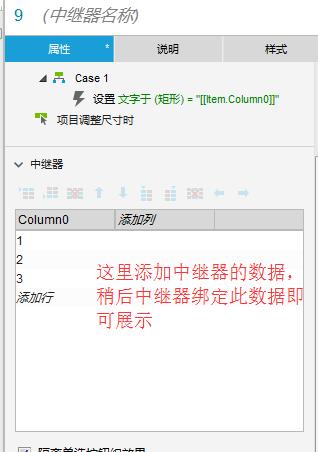
双击中继器,给每一列自定义名称。
点击右边的属性

添加完数据后

此时还没有绑定数据到中继器上。
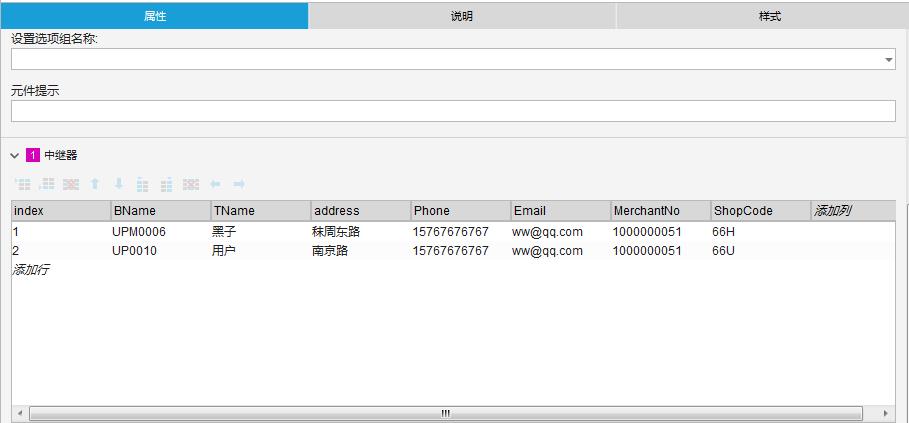
点击每页加载时

绑定数据:

再看中继器已经有数据了

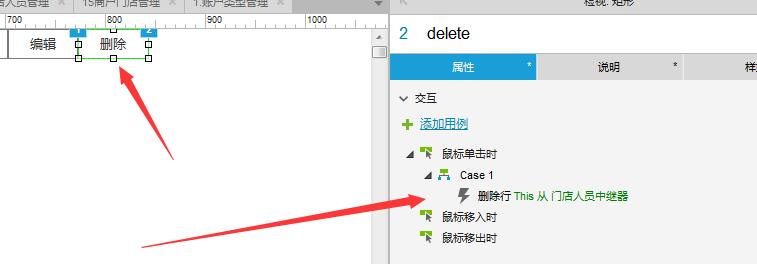
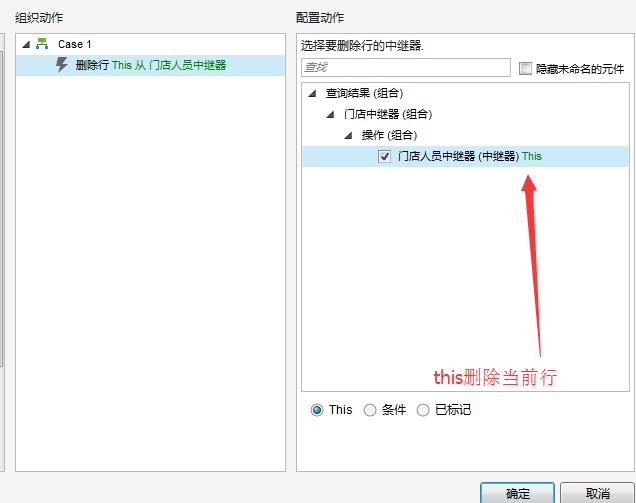
我们需要点击删除,便删除当前行的效果:


点击菜单上的预览

浏览器中的呈现效果:

点击删除便会删除所在行
导出文档的功能:
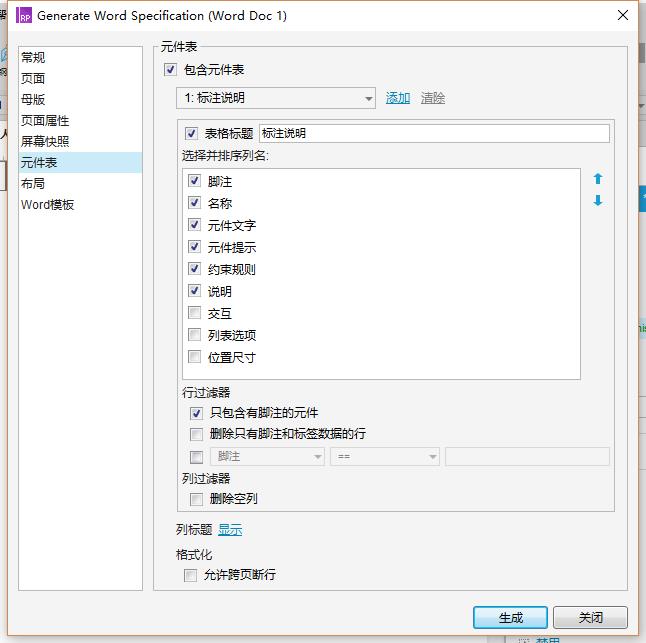
点击发布-->生成word说明书

可以选择所要生成的说明列表,点击生成即可生成文档
以上是关于原型设计Axure的基本使用的主要内容,如果未能解决你的问题,请参考以下文章