从零开始学Axure原型设计(进阶篇)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始学Axure原型设计(进阶篇)相关的知识,希望对你有一定的参考价值。
Axure不仅能制作静态的视觉稿、页面,还能添加交互动作,是进行原型设计的最佳软件之一。在认识了Axure的界面和部件库之后,我们可以用它来画线框图了,但是静态的线框图在表达上不如有交互的原型图来得直观。
Axure进阶篇中将会介绍什么是交互,如何玩转Axure中最频繁使用的动态面板部件,做出狂拽炫酷的交互效果。另外,还会介绍母版(主要是触发事件)的使用。
交互基础知识
开始使用Axure做交互之前,我们先来看看Axure的安身立命之本,即交互这个概念。
创建交互包括四个模块:
- 交互(interaction):3W= When + Where + What
例如:当鼠标在菜单栏悬停时,菜单栏颜色变深。 - 事件(events):主要有两类,页面事件和部件事件。交互是由事件触发的,事件用于执行某个动作。
- 用例(cases):给同一个任务创建不同的路径。用例由一系列动作组成,
- 动作(actions):由用例定义的对事件的响应。例如弹出窗口,打开链接等等
小贴士:
用例是可以复用的,当你想要把一个用例上的动作迁移到其他部件上时,只需要右键点击该用例,然后点击复制,再点击响应事件选择粘贴即可。
Axure实现交互的方式非常多,只要你明白了其中的原理,随着对这款软件的熟悉,你就能驾驭它的使用。
深入理解动态面板
在实际工作中,动态面板是我们使用得最多的部件,通过它我们可以实现图片轮播、手风琴菜单、灯箱效果、标签控制和拖拽等效果。与函数变量结合后还可以做出用户登陆提示、进度条效果等。
动态面板事件
- 状态改变时:
这个事件经常用来触发面板状态的一系列交互,例如:状态1的情况下展示图片1,状态2的情况下展示图片2(制作图片轮播)。 - 拖动时:
这个事件是由面板的点击、拖拽、释放而触发的。例如:APP原型中的向右滑动某个图片则进入到下一张图片的预览。 - 滚动时:
这个事件是由动态面板滚动栏的滚动所触发的。要触发一个特定滚动位置交互,可以添加条件如:[[this.ScrollX]] 和 [[this.ScrollY]],X\Y表示X轴和Y轴,通过设置距离来控制动态面板的状态。 - 大小改变时:
这个事件由面板大小的改变来触发的。 - 载入时事件:
这个事件是由页面初始加载动态面板时触发的。原理跟页面载入时事件一样。 - 拖拽事件:
- 开始拖拽时
- 正在拖拽时
- 结束拖拽时
拖拽事件的每个阶段都可以添加交互。
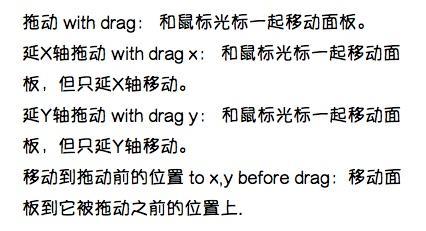
- 拖拽时移动面板:
这个事件是拖拽一个部件的同时移动面板这个动作。

拖拽事件的选项
- 拖拽时使用条件:
- 拖拽时光标位置:拖拽过程中光标所处的位置。
- 部件范围:被拖拽部件的范围。
设置动态面板
动态面板可用的动作包括:设置动态面板状态和设置动态面板尺寸。
-
动态面板大小:
- 在编辑动态面板时,你会注意到一个蓝色虚线轮廓,这表示你在动态面板中只能看到蓝色虚线轮廓范围内的内容。
- 如果你添加的部件大小超过了动态面板轮廓范围,那么你可能需要使用添加滚动栏或调整动态面板大小以适合内容。
-
动态面板状态:
- 在默认状态下,动态面板状态是空的,所以你需要添加内容(部件)到动态面板中。
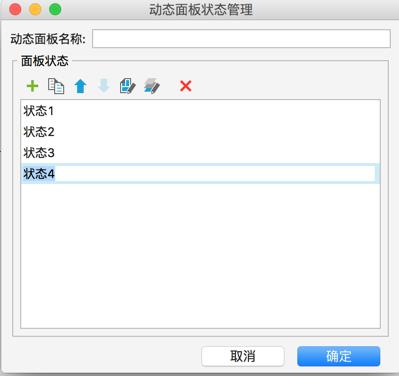
- 要管理动态面板的状态会用到部件管理器,里面会显示动态面板的每一个状态,双击可进入该状态的编辑状态。

动态面板状态管理器
动态面板实战案例:制作首页广告轮播
主要的思路是通过创建包含多个图片层的动态面板,并通过按钮(上一张,下一张)控制显示的图片,同时可以通过设置用例条件使得图片轮播能够自动循环播放。
-
Step 1:
拖拽动态面板到设计区域,或拖拽图片部件到设计区域并右键转化为动态面板。并添加左侧(上一张)和右侧(下一张)的按钮。
你还可以设置轮播圆点来控制图片的播放,每一个小圆点对应一张图片即可。 -
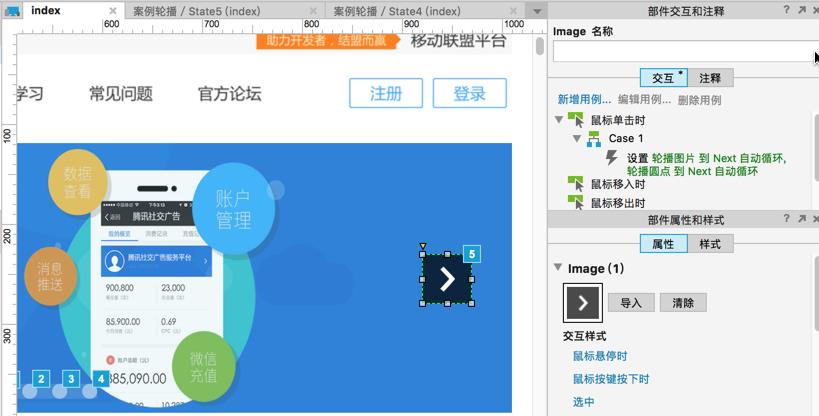
Step 2:
添加点击按钮改变面板状态事件。
选中右侧按钮,添加『鼠标点击时』事件,在弹出的对话框中,选择『设置面板状态』动作,并在右侧按钮的配置动作中,将动态面板状态下拉列表选择为 NEXT。同时设置动态面板状态的循环和动画以及过渡效果。

制作图片轮播
案例的下载和演示链接见文末。
母版的使用
什么是母版?可以把母版形象地比喻为PPT中的模板,即你创建一次,就能重复使用,你改变模板后,所有使用该模板的页面都会同时发生相应的变化。
- 新建母版:有两种方法,一是在母版面板中点击『新增面板』;二是在设计区选中需要转换为母版的部件(可以批量选中),右键点击『转换为母版』。
- 母版的拖放行为:
- 任何位置:可以拖动母版到任何位置;
- 锁定母版位置:固定母版在创建时的位置;
- 从母版脱离:当拖动母版到设计区域时,其中包含的部件变成可以编辑的个体,不再归属于母版。
- 触发事件:
- 触发事件(又称自定义事件)是Axure母版的专用,只有它可以触发事件。
- 使用场景:一个母版上的触发事件出现在该母版的每一个实例的交互行为上,如果一个母版的一个实例和另一个实例的交互行为有很大不同,那么可以创建触发事件来实现。
- 触发事件的名称必须是字母数字且不包含空格,如:OnMyButtonClick(鼠标单击时)。
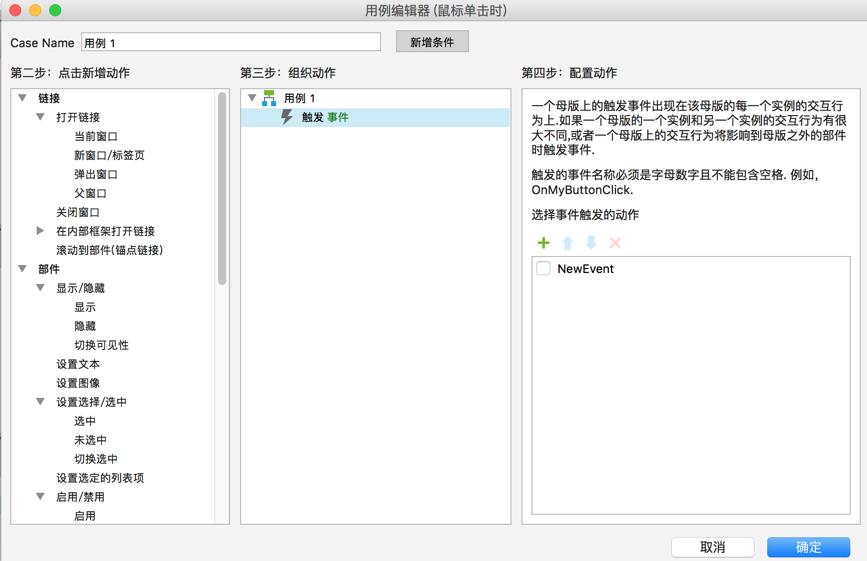
- 为母版添加事件可以直接新增用例,在用例编辑器中新增『触发事件』动作,然后将母版拖动到其他页面时即可看到已创建的动作。在页面中可以对已创建的动作添加新的用例。

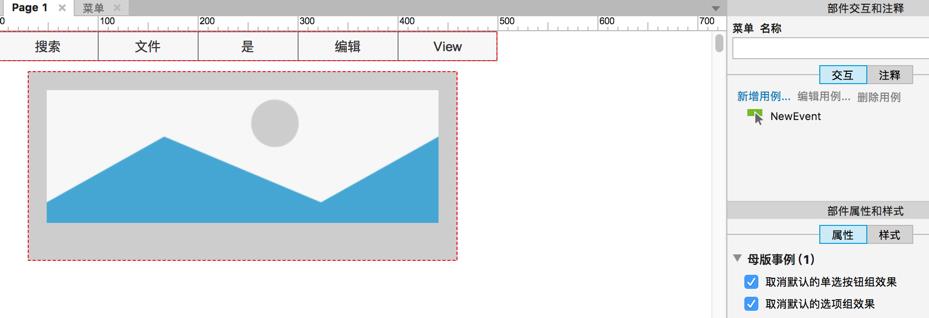
为母版创建触发事件

创建后拖动到任意页面可看到创建的事件
原文:http://www.jianshu.com/p/330b82a50876
以上是关于从零开始学Axure原型设计(进阶篇)的主要内容,如果未能解决你的问题,请参考以下文章