sketch教程 | 介绍篇
Posted Glen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sketch教程 | 介绍篇相关的知识,希望对你有一定的参考价值。
产品经理的技能树上,画产品原型是一个必备的基础技能。一些公司有专业的交互设计师帮你画原型,但是很多公司是没有的,这时产品经理需要自己搞定。之前大家基本上都是用Axure来画产品原型,但是说句实在话,用Axure画原型实在是太丑了。
Sketch教程 | 介绍篇
自从学会了Sketch,Glen已基本弃用Axure和PS了,好东西不独享,这里整理一个系列教程,分享给大家。介绍篇先讲讲为什么用上了Sketh基本可以弃用Axure+PS了。
1. 先来看看效果
之前你用Axure做出的产品原型图是这样的:
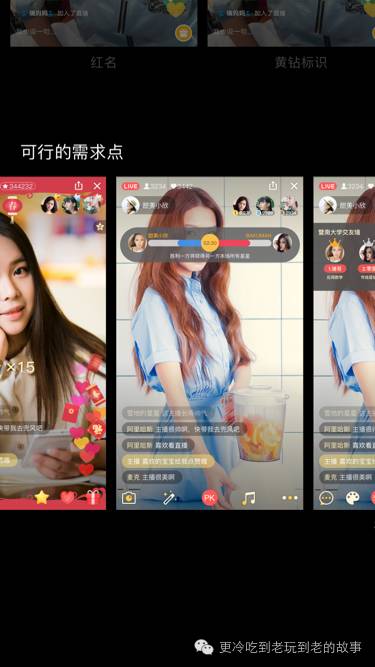
学会了Sketch,你做出的产品原型图是这样的:

而且Sketch操作便捷非常高效,能够让你提升至少一倍的效率。可以这样说对于绝大多数的数字产品的设计,sketch可以完全替代Axure、photoshop,illustrator、fireworks。
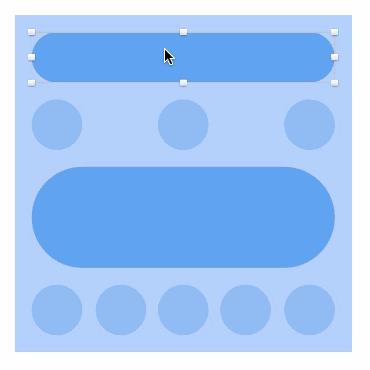
2. 一个非常方便的切图工具

Sketch里,切图非常方便,拉进面板的任意一张图,双击即可进入编辑模式,用鼠标拉取一个选中框,ctrl+c、ctrl+v即可复制选中区域的图片。按快捷键S打开切片工具,可按照意愿任意切取你想要的图。在寻找设计素材去做产品原型时,Sketch是一个极其高效的工具。
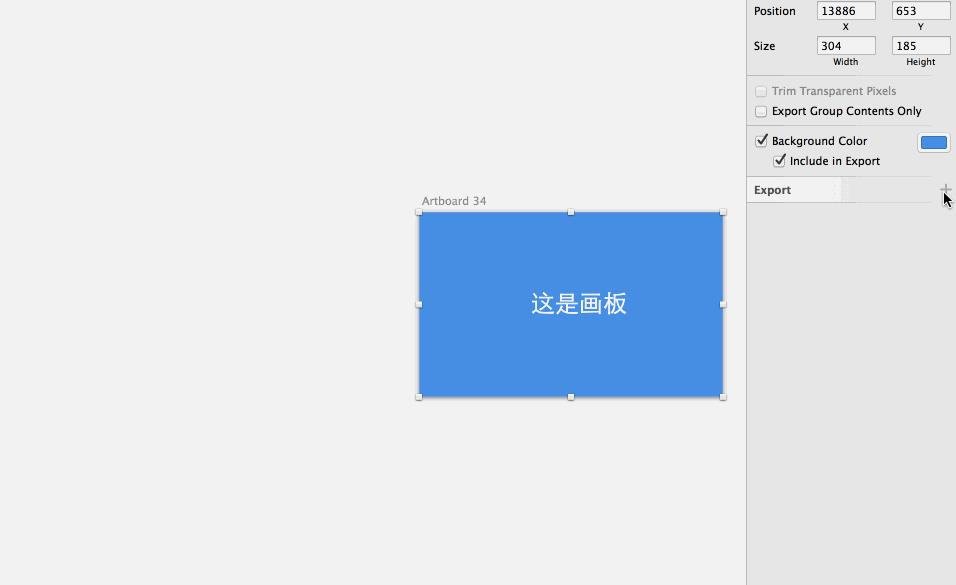
3. 无限延展和放大的画布
之前在用Axure画产品原型时,经常要顾虑到组件所处的位置,有时可能会超出坐标系。而在Sketch中,你没有这个烦恼,画布是无限延伸和无限放大的。你可以便捷的用触摸板放大&缩小你的操作面板,这里能省很多时间,同时放大的图也不会出现锯齿。
4. 快速间距查询

在Sketch里,两个组件之间的间距,可以很方便的查询出来,只要你选中一个组件,同时按住option键,鼠标悬浮在其他组件上,即可查看两个组件之间的距离。移动组件时,也会自动出现距离提示。
5. 高保真原型对比查看
Sketch还有一个配套的APP——Sketch Mirror。你在Sketch里设计好的产品原型图,能够通过手机快速查看到高保真效果。

这一篇先介绍个大概,之后几篇教你如何1天掌握Sketch。
以上是关于sketch教程 | 介绍篇的主要内容,如果未能解决你的问题,请参考以下文章