Sketch 素材演示设计神器 Magic Mirror 入门教程来啦!
Posted 优秀网页设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 素材演示设计神器 Magic Mirror 入门教程来啦!相关的知识,希望对你有一定的参考价值。
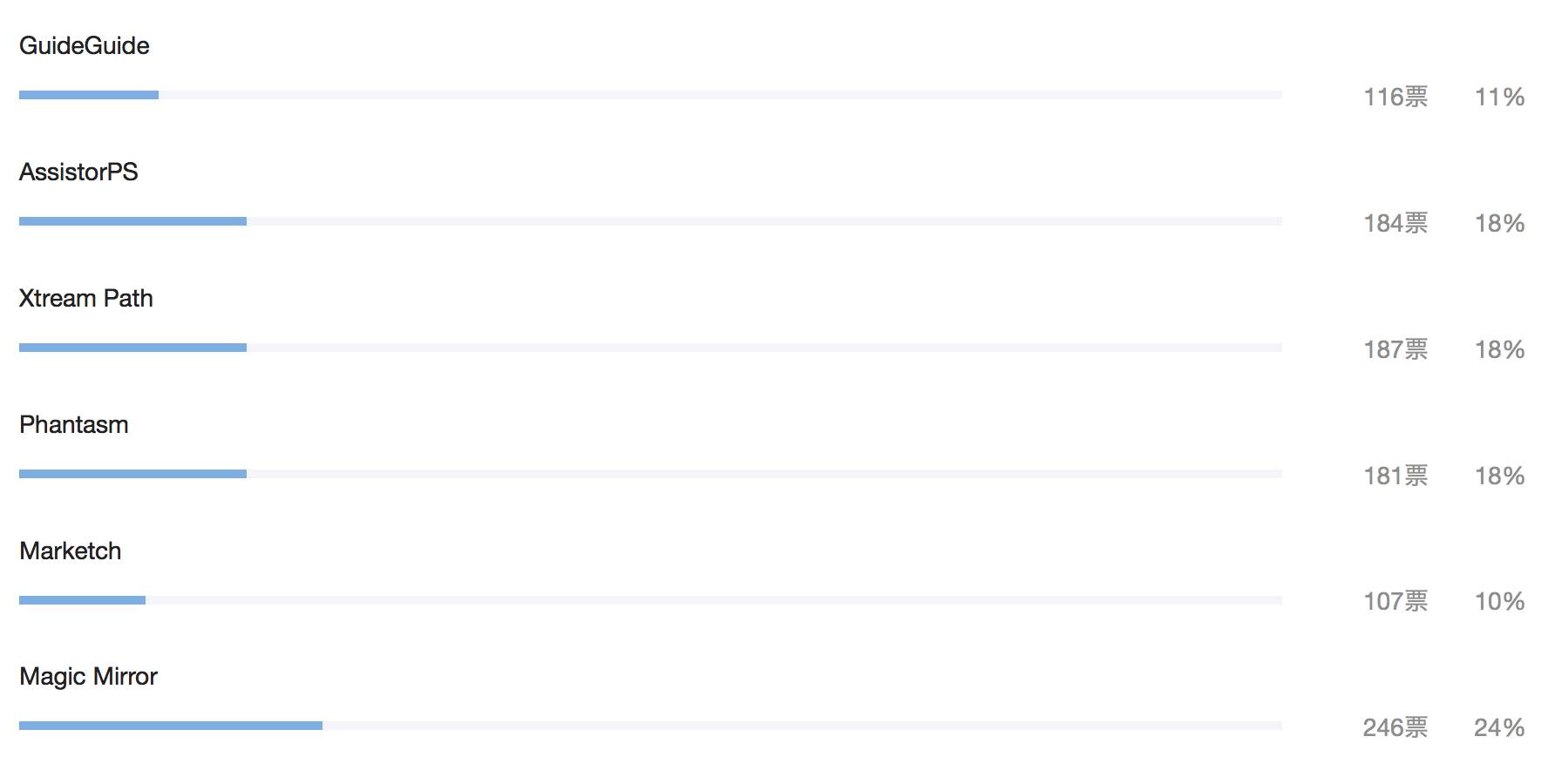
前段时间小编和大家分享了一些非常实用的插件,看投票结果大家对 Sketch 插件 Magic Mirror 非常感兴趣:

这里小编就教大家怎么使用 Magic Mirror ~
在开始之前小编再介绍一下 Magic Mirror 是什么:Magic Mirror 是一款演示设计插件,能够将设计稿完美的“融入”设备中,生成产品演示时所需要的素材。
一、安装
1.下载
2.安装
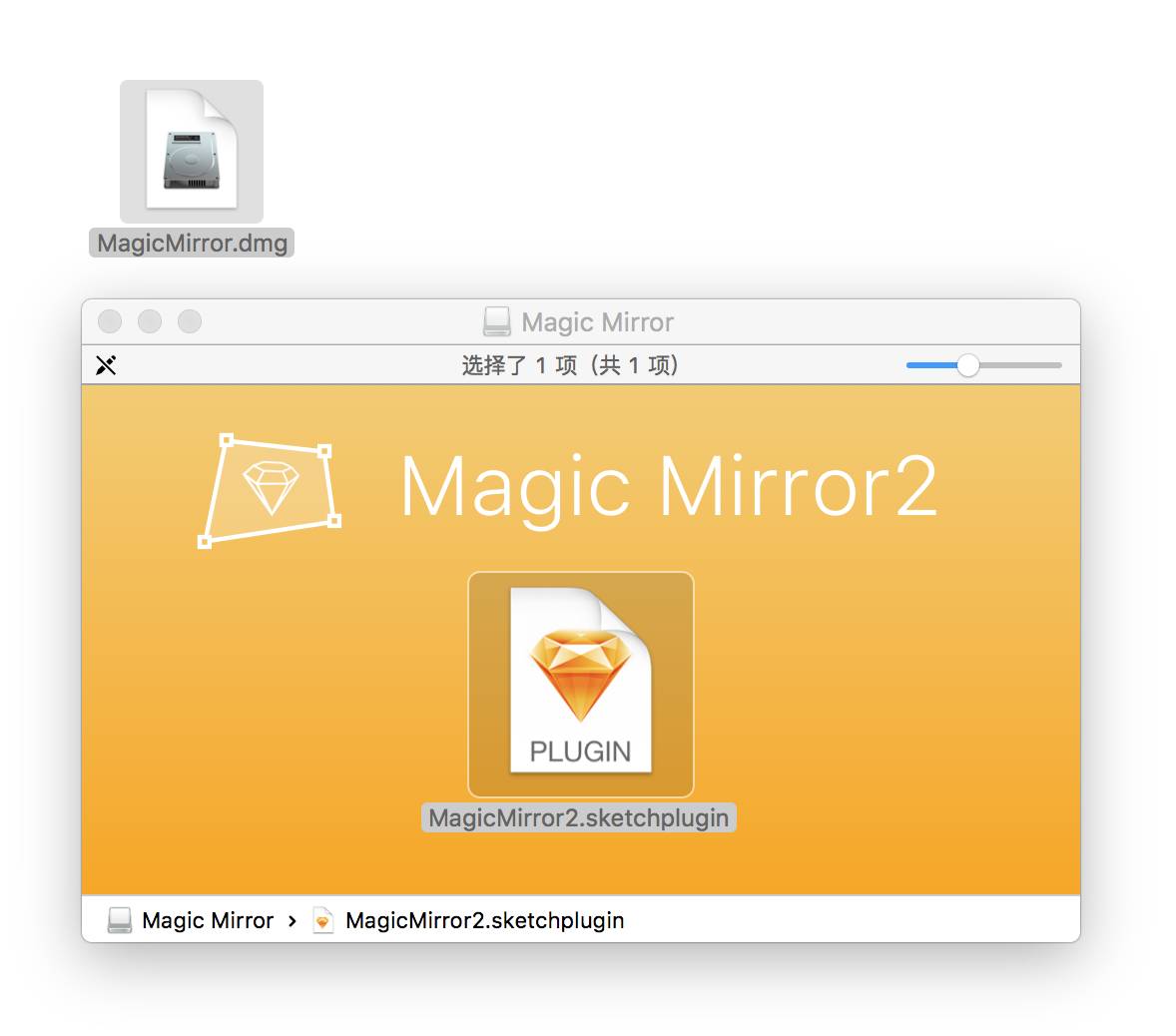
打开下载的 dmg 文件,双击 MagicMirror2.sketchplugin 即可。
 二、工具栏
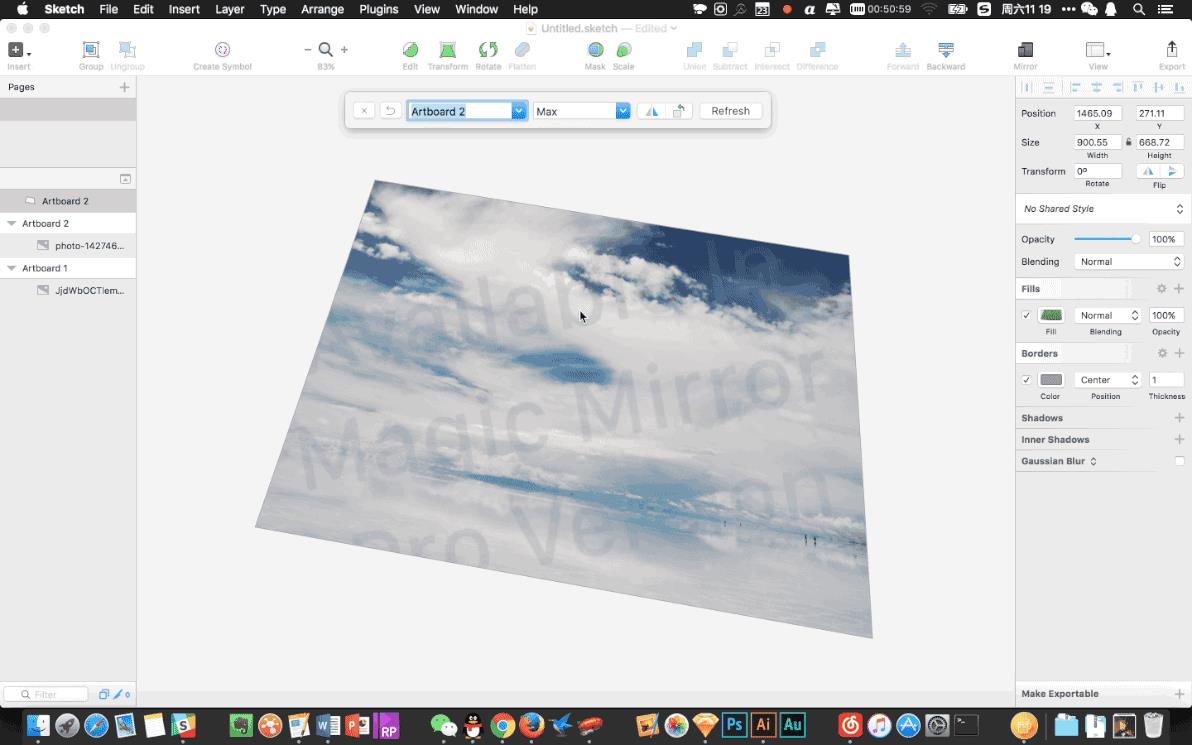
二、工具栏
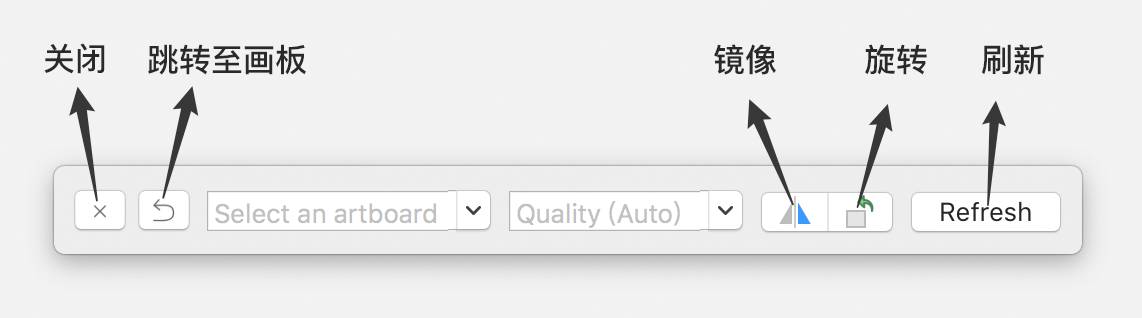
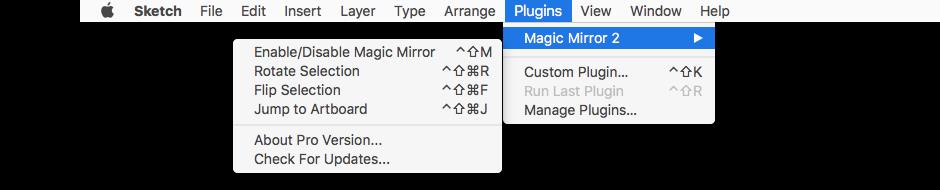
通过菜单栏中的 Plugins > Magic Mirror 2 > Enable/Disable Magic Mirror 选项或使用 Ctrl-Shift-M 快捷键打开工具栏。

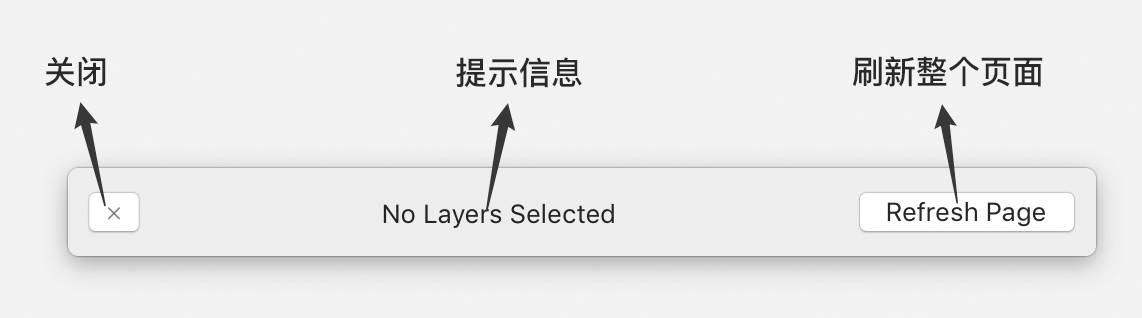
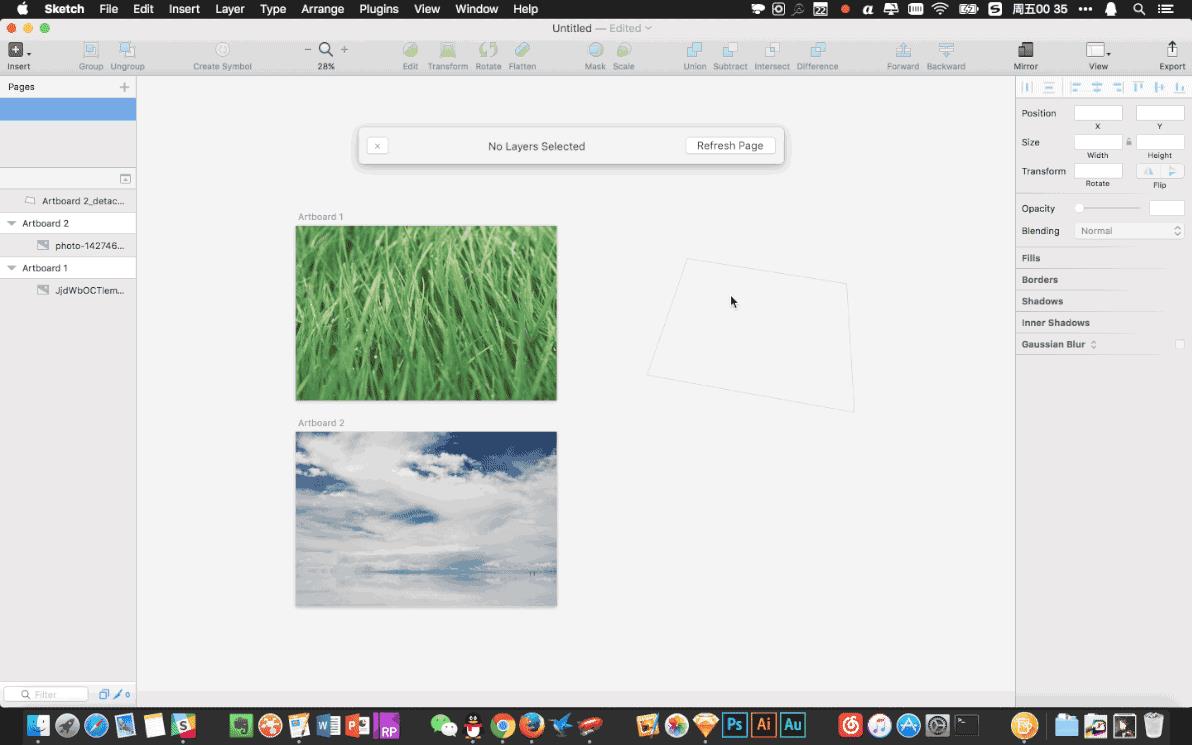
什么都没有选择的时候是这样的。

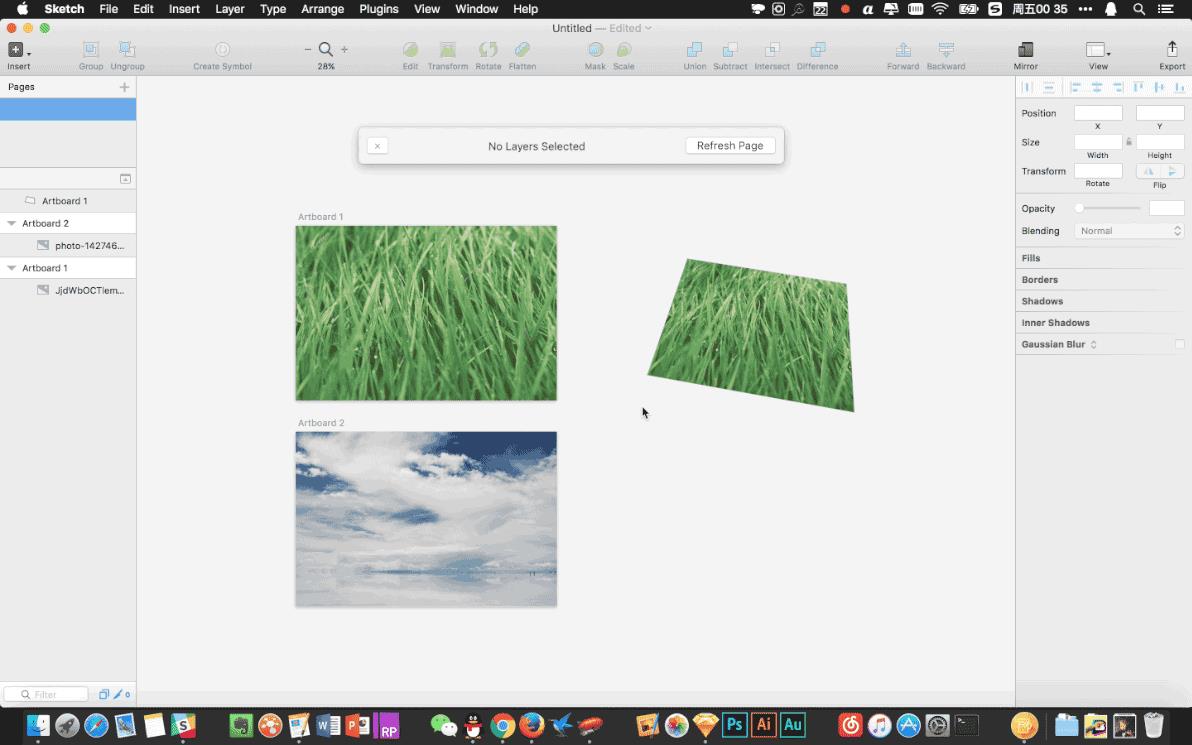
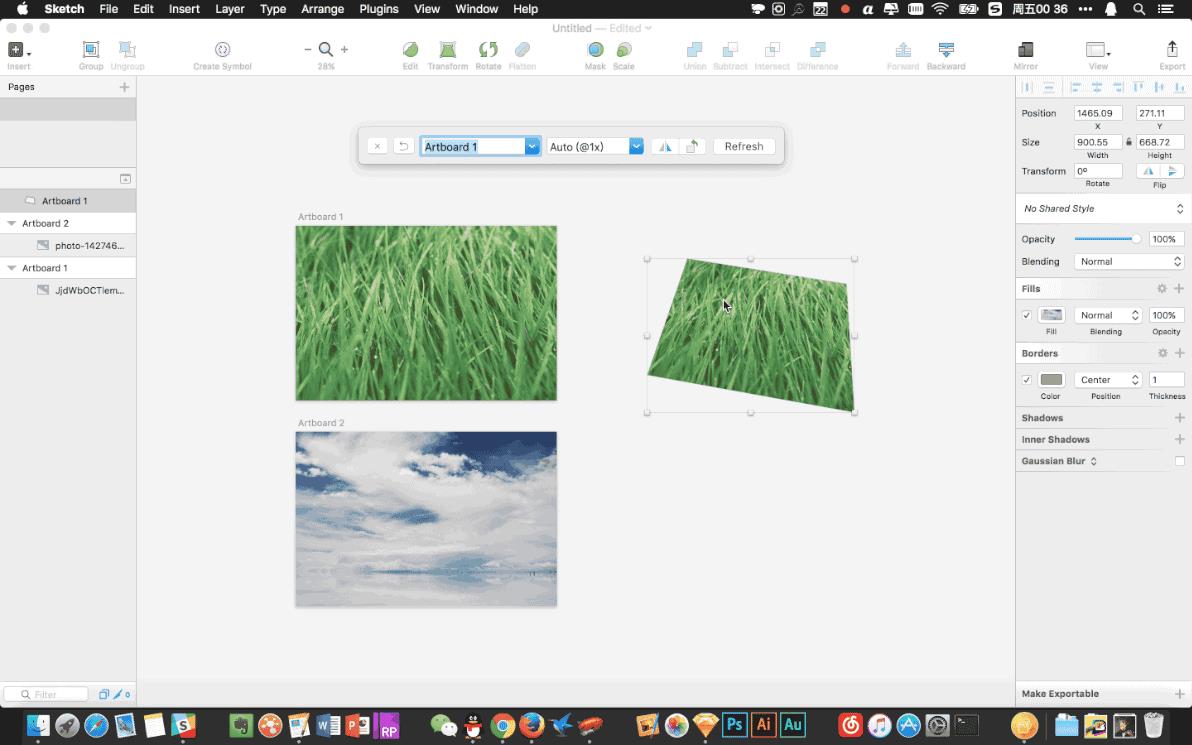
1.选择一个画板进行透视变换
选择任何一个四边形,通过工具栏选择一个画板应用透视变换。

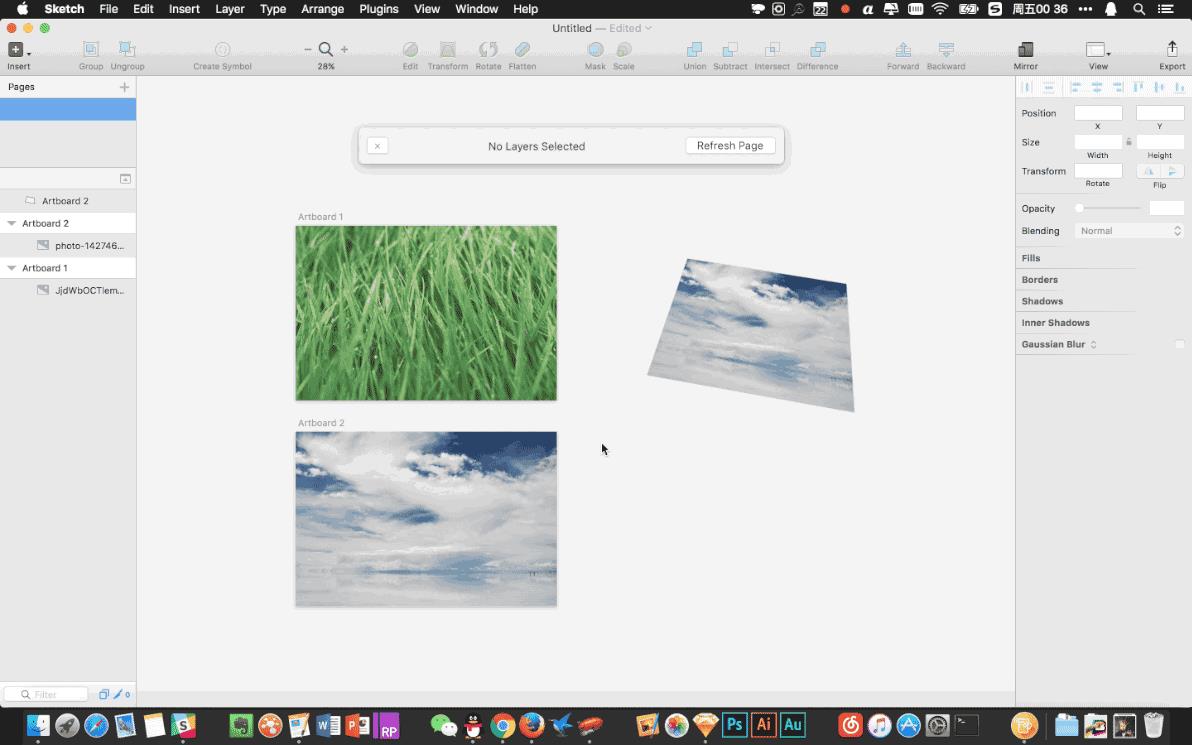
2.将内容进行旋转
可以在不影响形状几何的同时对内部的图像进行旋转。

3.将内容进行对称变换
这在做镜像效果的时候非常有帮助。

4.跳转至画板
跳转至画板可以帮助你快速定位到画板位置,好让你对内容进行修改。画板在另一个页面中这个功能也同样有效。

5.图像质量
@1x 或 @2x 取决于画板中素材的尺寸,素材像素越高渲染的图像越清楚,适用于一般的UI效果处理;Max 会受目标形状的影响,生成3倍优化的图像,速度相对会慢一些,但生成的图像是最佳的。

注:普通版本 @2x 和 Max 会带有水印,如果要去掉水印的话需要购买高级版本。
三、快捷键
打开 Sketch 后通过菜单栏中的 Plugins > Magic Mirror 2 进行相应操作。

在不同操作右侧标注有相应的快捷键组合:
打开/关闭工具栏 — Ctrl-Shift-M
旋转 — Ctrl-Shift-Command-M
镜像 — Ctrl-Shift-Command-F
跳转至画板 — Ctrl-Shift-Command-J
看着很简单但是还是不知道要怎么用?没关系,下期小编会分享一个实例运用,先把这篇码起来再说~
优设原创征稿计划
扫描添加柱子哥投稿
❶ 稿件一经录用奖励稿酬200元
❷ 添加柱子哥微信,暗号“投稿”
❸ 点击阅读原文查看投稿细则
以上是关于Sketch 素材演示设计神器 Magic Mirror 入门教程来啦!的主要内容,如果未能解决你的问题,请参考以下文章
比Sketch还强大的设计神器Adobe XD,一站式解决UI和UX设计658期