提升UI设计效率,这9款sketch插件神器你值得拥有!
Posted 静Design
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了提升UI设计效率,这9款sketch插件神器你值得拥有!相关的知识,希望对你有一定的参考价值。
UI设计师在日常工作中,经常会思考怎么样提高自己及团队的工作效率?Sketch 作为 UI 设计师的必备工具,我们已经相当熟悉,如何结合 Sketch 来提高自己以及团队的工作效率呢?
Sketch 的插件社区非常活跃,时不时都会出现一些杀手级的插件,从而帮助你大幅度提升设计效率。今天就给大家推荐9款超赞的sketch辅助插件神器,再附送10个sketch的使用技巧,希望对大家有所帮助。
sketch辅助神器插件
PinLog
一个 UI 设计的最终呈现,当然要靠设计师的自我奋斗。但是,也要考虑到和前端工程师的充分沟通,PinLog 就是为了提高沟通效率而存在。
举个很常见的例子,我们在进行大型项目的时候,经常会碰到设计稿交付前端工程师后还需要更新设计稿的情况,这些情况可能是因为需求变更,也可能是前期设计不合理造成的。而当设计稿更新后,前端工程师仅凭「画板名称」其实很难快速的找到设计师修改的地方在哪里。
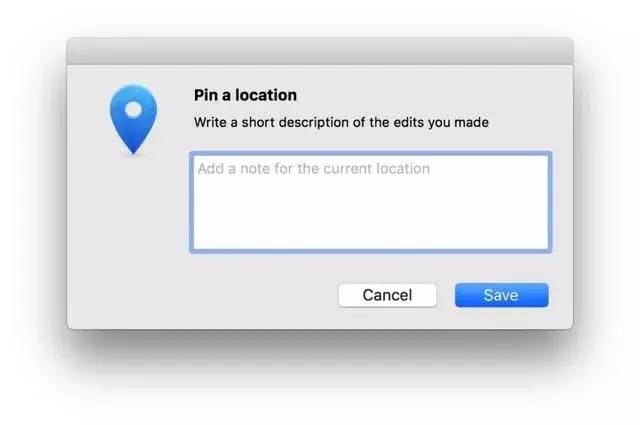
这时设计师就可以通过 PinLog 插件记录下自己的修改位置和对这个修改的描述,我把这个动作称之为 Add Pin 。

当前端工程师打开这个有修改记录的 Sketch 文件之后,可以点击插件菜单中的 Show Log 看到设计师记录下的修改,点击后可以直接跳转到修改的位置,将修改的说明和设计稿对应起来。
2
Right Font
这可能是我在Mac上邂逅的最惊艳的一款字体管理工具了,当然其他的其实我也没遇到过,只不过是觉得这个的简洁和高效,已经有了一种一见钟情的感觉了。
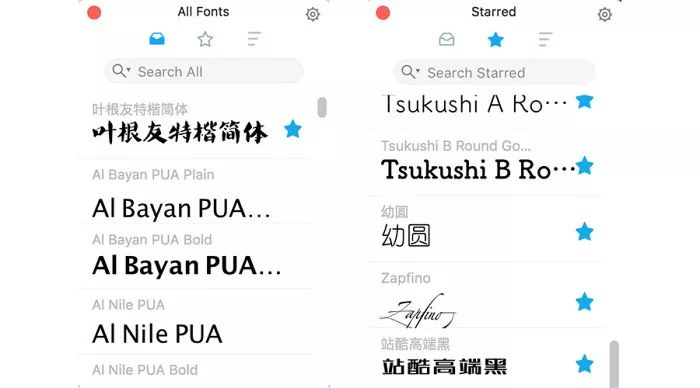
打开它后,在你的界面上就会出现如下图:

这里集中了你的Mac中所有的字体,看见上面【叶根友特楷简体】旁边的那个星星了么,你可以通过点击它来收藏你常用的字体,这些字体可以在顶部菜单那个星星里找到,至于用法,就更简单了。
打开sketch,在画板中选择你想要改变字体的字体,然后双击RightFont中你喜欢的字体,就会惊奇的发现sketch中的字体也随之发生改变了。
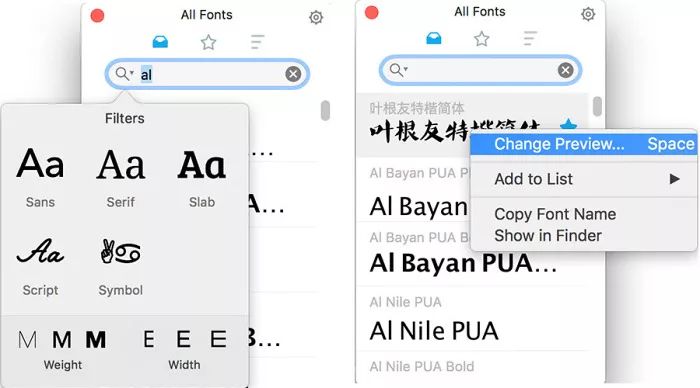
除了直接去选择字体,你还可以在上面的搜索框中找到自己想要的字体(当然只是存在于你的Mac之中的字体),并且可以根据字体样式/字重/字宽三个维度来筛选字体。
除此之外,你当然可以预览字体样式了,在RightFont中右键,选择【change preview...】,在输入框中输入你要预览的文字,这会让你更加便捷的去筛选出合适的字体。

在这个过程中,RightFont会一直置于屏幕最前,方便你快捷的选择想要的字体,同时会在Mac顶部的那个不知道叫什么栏就是有WIFI和电量之类的地方显示。
3
Iconjar
在之前,我管理icon的办法是,在sketch中新建一个空白文件,把经常用到的icon拖进去,然后命名为【icon大全】后保存……当再次要用到的时候就会打开,在去里面一个一个挑,入坑不久,那个时候还真不知道有icon管理的工具,于是就只能用这种笨办法,直到那天在微博搜索sketch相关话题的时候,看到了iconJar。(请忽略我用细中粗来分别命名我收集的icon素材……)

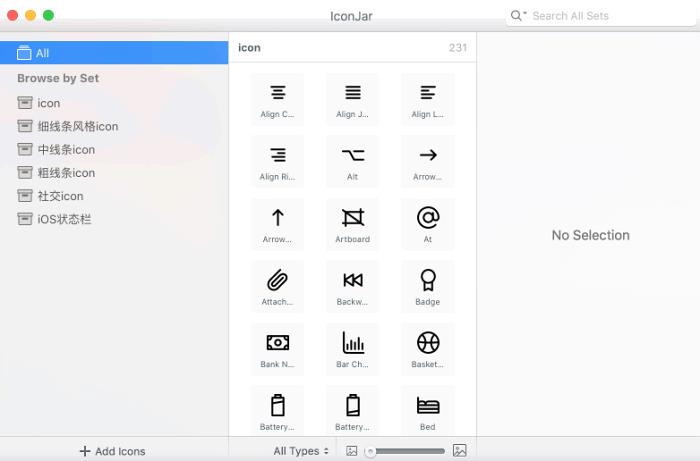
至于用法,完全觉得是傻瓜级的,首先打开iconjar,然后选择那个【+Add Icons】建立目录,命名,然后将自己日积月累的素材导入进去,Iconjar 目前支持 SVG、PNG、Gif 三种格式的图片,建议大家尽量保留 SVG,这样在 Sketch 还可以对icon进行二次修改。
然后,在你需要icon的时候打开iconJar,直接把你想要的icon拖进设计界面里就OK了,简单快捷高效到令人发指。
4
Zeplin
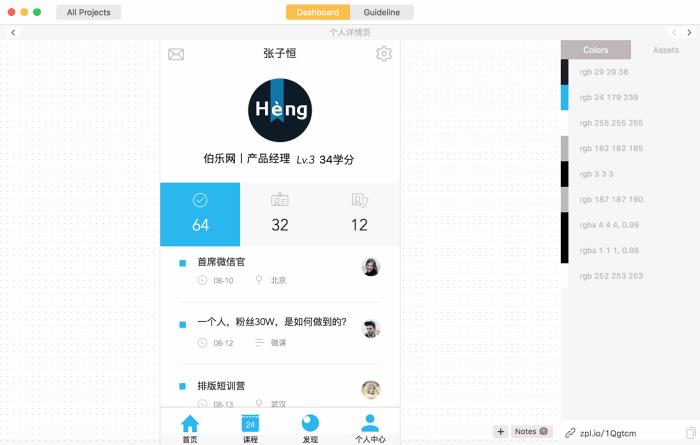
在用完zeplin之后,我做的第一件事就是删除了其它标注工具,相比其它标注工具,zeplin道行明显要高,并且重点强调,zeplin是设计师与前端的协作工具。

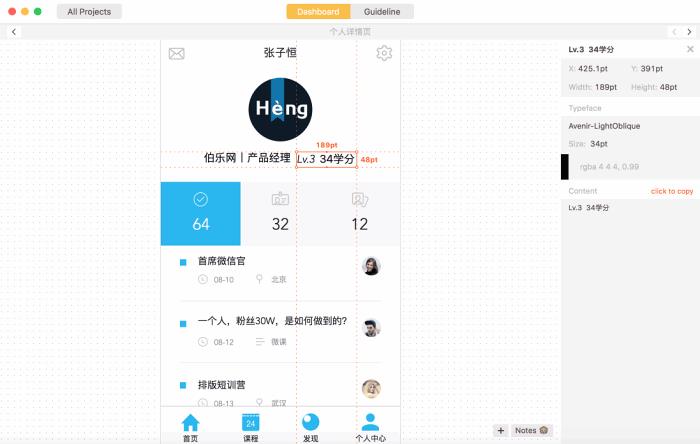
安装完成后,在sketch中选择想要标注的页面,快捷键【⌘+E】快速导入到zeplin中,你就会看到如上图的画面。右侧会显示界面配色,而当你选中了某一元素的时候,各种元素就会出现在右侧,如下图:

5
Sketch Runner
之所以把 Sketch Runner 放在第一位,除了它是一个很好用的插件外,它还兼带了快速安装其他插件的职能。

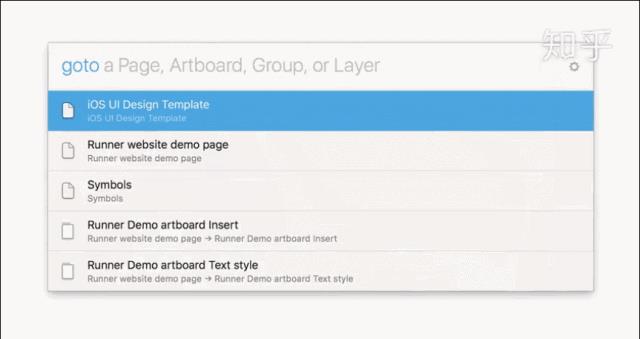
通过 Sketch Runner,你可以快速运行 Sketch 自带的各种命令。
能快速切换到任意文件、画板、Page 等。

最方便常用的就是快速插入 Symbols 了。

怎么样,是不是有点像设计界的 Sublime?有兴趣的朋友可以前往官网仔细了解 Sketch Runner 的更多功能特点。
6
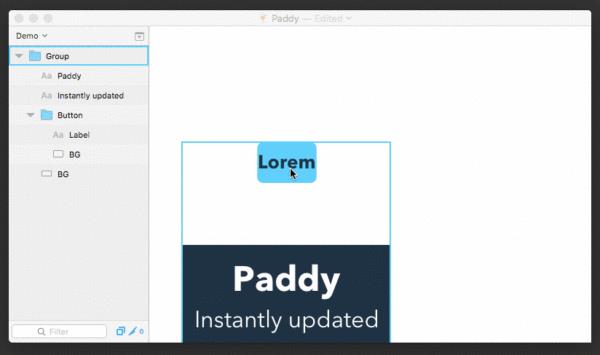
Paddy
作为一名 Web Designer,最痛苦的事情之一莫过于在设计稿里添加固定 Padding 的设计组件了,例如 Button、Label 等。因为 Web Design 跟 App Design 最大的区别就是设备空间上的差异,很多情况下 Button 等元素是不能定宽高的,而是要根据里面的具体文字内容和 Padding 调整宽高,之前虽然也有类似的插件,但都不是很好用,直到 Paddy 的出现,基本上解决了这个问题。
所以 Paddy 的核心功能就是,当你设定好上下左右的 Padding 值以后,就能够快速根据你内容的变化而适配外面的容器宽高,非常方便。

7
Sketch Isometric
最近轴测图风格的图形设计大行其道,很多设计师都跃跃欲试想要在 Sketch 里面设计自己的轴测图,有了这个插件以后,你就能在 Sketch 快速绘制轴测图了,并且还能做各种其他效果,快来试试吧!
另外,如果想要实现动图里的 Mockup 效果,可以采用 Magic Mirror 工具,但由于 Mockup 这些偏向图像处理的操作我还是更倾向于在 PS 中进行,所以有需要的朋友可以自取。



8
Craft
Craft是一套面向Sketch和Photoshop的插件组,帮助你简化设计流程中的自动化填充,提升工作流效率,将注意力集中在设计本身。作为一个工具套件,Craft包含下列工具:

批量复制:快速复制重复图层,并方便调节间距、数量等。
样式库:在Sketch中生成一个Style Guide。它使一个新的页面有不同的调色板,字体,文本样式和自定义元素,您可以建立自己。与你的团队分享和同步整个库。
智能图库:支持Dropbox,unsplash,本地文件夹,或Web页面上调取图片到Sketch画板中。
数据:带来真正的文本,图像,JSON等内容到你的Sketch,无需花费时间进行模拟数据。
9
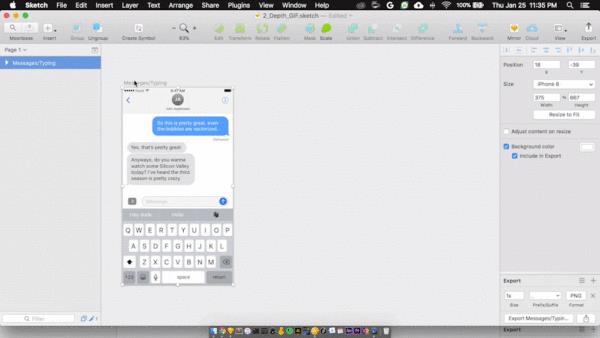
MockingBot for Sketch
墨刀是国内大名鼎鼎的在线原型设计工具,而最近加入的设计稿在线标注功能可以说是开创了标注工具的新高度,你只需要通过墨刀的Sketch插件把设计稿上传,即可轻松在墨刀中设计高保真原型,也可以快速的查看设计稿的标注,有了这样方便的功能,还需要一遍遍的把设计稿导到本地吗?当然不用啦!

sketch使用技巧
1
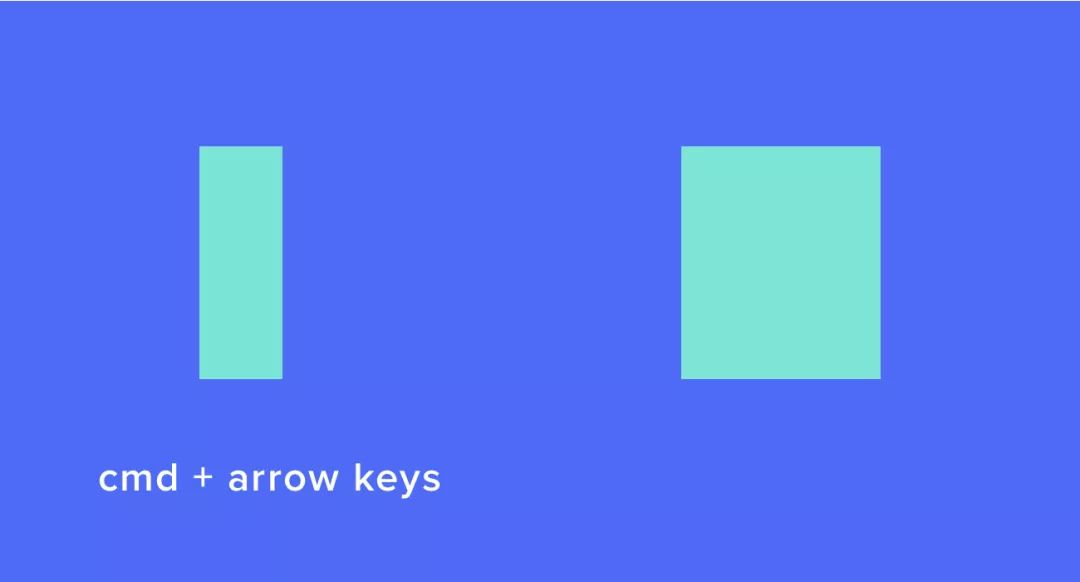
通过快捷键调整图形的形状
选中图形,按住 Command 键,然后通过上、下、左、右方向键即可按1像素为单位调整图形形状。同时按住 Command Shift 方向键,则可以按10像素为单位进行调整。

2
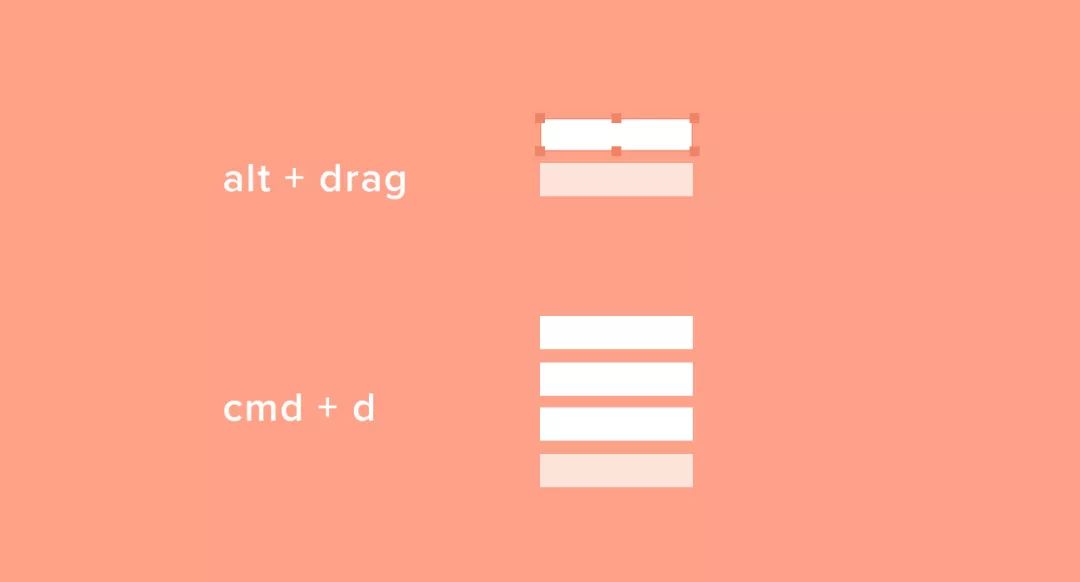
复制元素
选中某元素,按 Command D 即可进行复制;复制出的新元素默认与原有元素的位置相同,且覆盖于原有元素之上。
此外,按住 Option 健,同时拖拽目标元素,同样可实现复制;保持复制出的新元素仍处于选中态,并连续使用 Command D 快捷键,即可按照之前手动拖拽的距离为间隔单位实现多重复制。

3
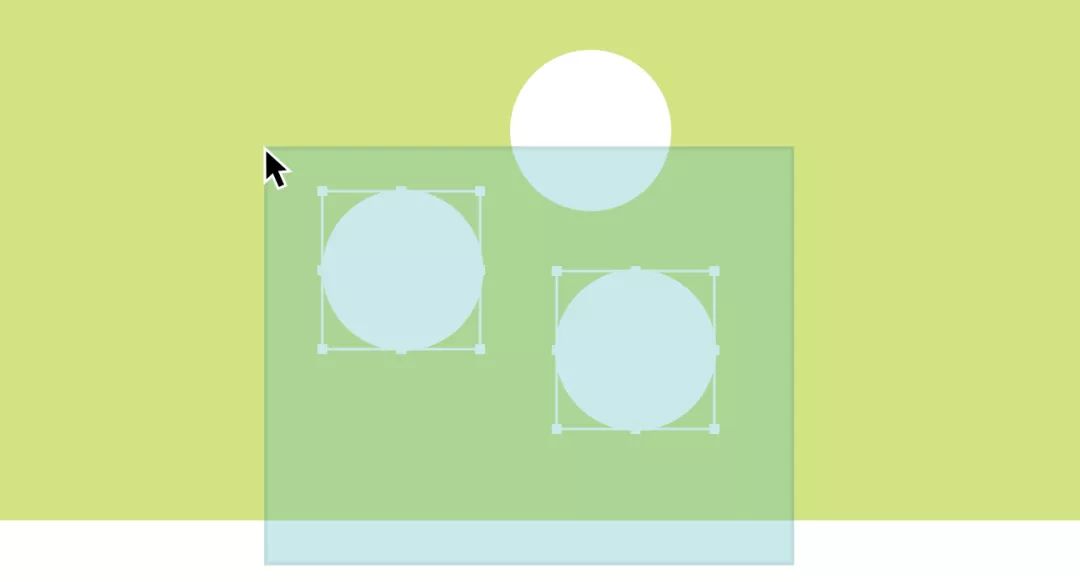
智能选择
按住 Option 键,面向多个元素拉选择框,最终只有完全处于选择框内部的元素会被选中,而其他元素会被忽略。

4
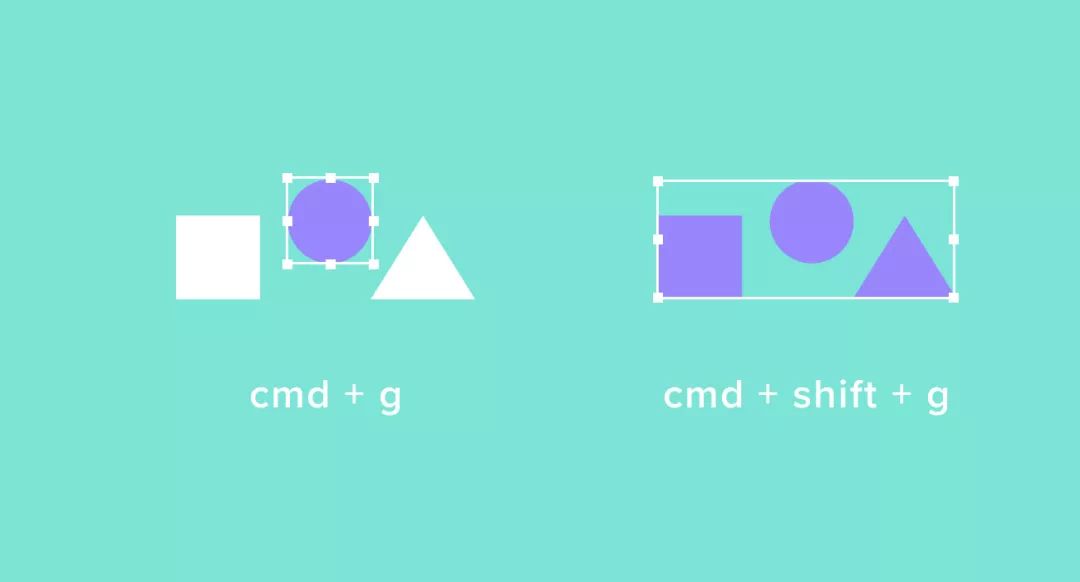
分组与解组
选中多个元素,按 Command G 将其合并为一组。选中某个组,按 Command Shift G 则可实现解组。

5
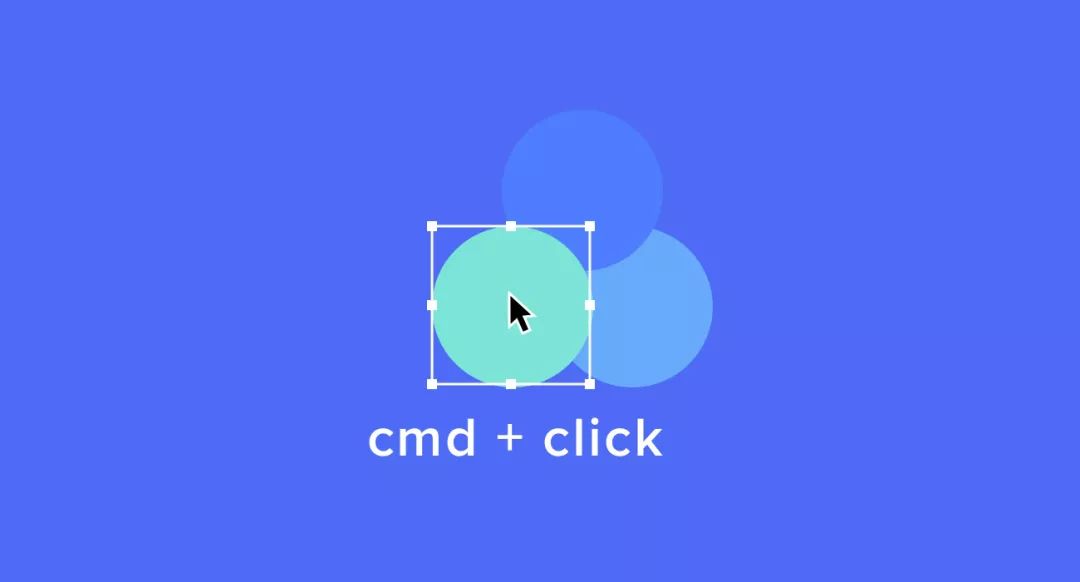
组内单选
要选中某分组内的特定元素,无需到图层列表中寻找,按住 Command 键,同时用鼠标直接指向该元素,即可“穿透”分组,直接选中元素。

6
将画板的缩放比还原为100%
按 Command 0,即可快速将画板的缩放比还原为100%。

7
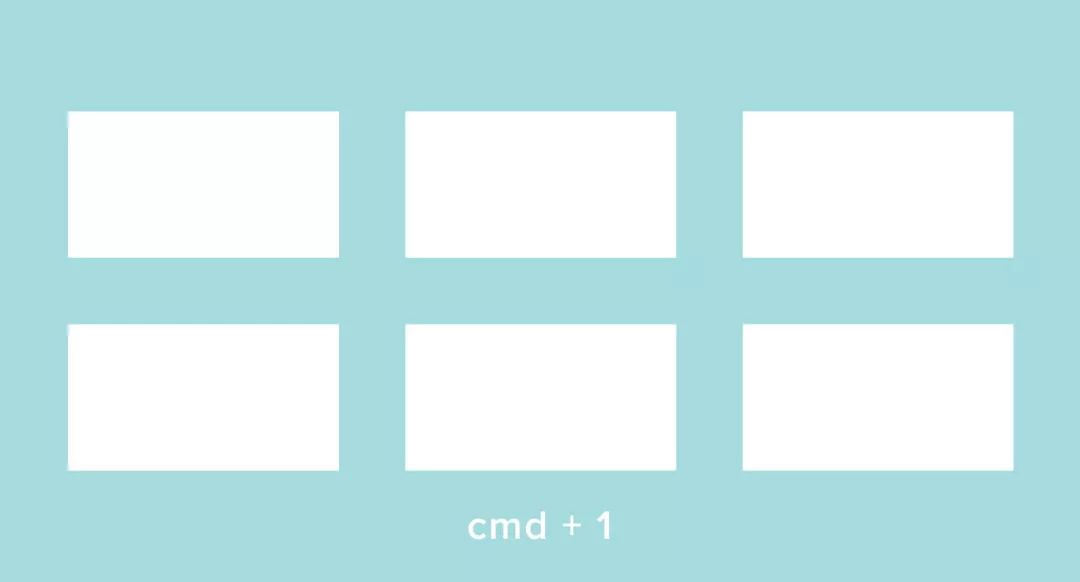
调整缩放比,同屏呈现
按 Command 1,即可快速将画板调整为恰当的缩放比,所有的画板得以同时呈现在视图当中。

8
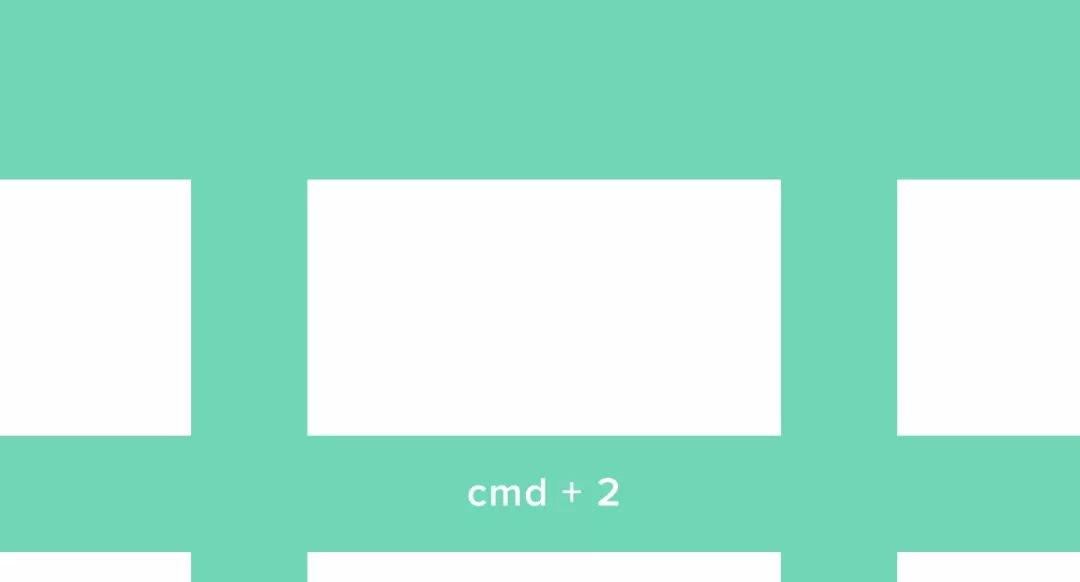
使视图聚焦于选中的元素
按 Command 2,即可将编辑区域的视图焦点快速移至处于选中态的元素或画板。

9
将元素置于图层序列的首位或末位
按住 Option 键,Sketch顶部工具栏里的“向前(Forward)”、“向后(Backward)”按钮会自动变为“最前(To Front)”、“最后(To Back)”,即可使选中的元素排列到图层序列的首位或末尾。
10
重命名图层
选中某元素,按 Command R,该元素在图层列表中的条目即进入可编辑状态,此时输入新的图层名称即可。
sketch教程及插件下载
回复“工具”,查看:
福利贴:最新设计工具干货大集合
回复“习惯”,查看:
对号入座,这些优秀UI设计师的习惯你都有吗?
回复“windows”,查看:
Windows下也有Sketch啦!
回复“沟通”,查看:
2018年,设计师最值得尝试的8款生产力工具
回复“懒”,查看:
为什么你做不好设计?因为……
《静电的UI设计教室-11期》
开始招生啦,越早报名,优惠越多
来了解下呗 ~
点击图片或下方“阅读原文”了解课程详情
以上是关于提升UI设计效率,这9款sketch插件神器你值得拥有!的主要内容,如果未能解决你的问题,请参考以下文章