Sketch 有哪些插件值得推荐?
Posted 三个橙子设计
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 有哪些插件值得推荐?相关的知识,希望对你有一定的参考价值。
工欲善其事 必先利其器
Sketch的出现刮起了UI设计界
的一场狂风暴雨
在革了Adobe的命的同时
还极大的增加了我们撸图的效率
sketch被越来越多的设计师使用
配合他的插件也有不少
有没有值得推荐的一些插件呢
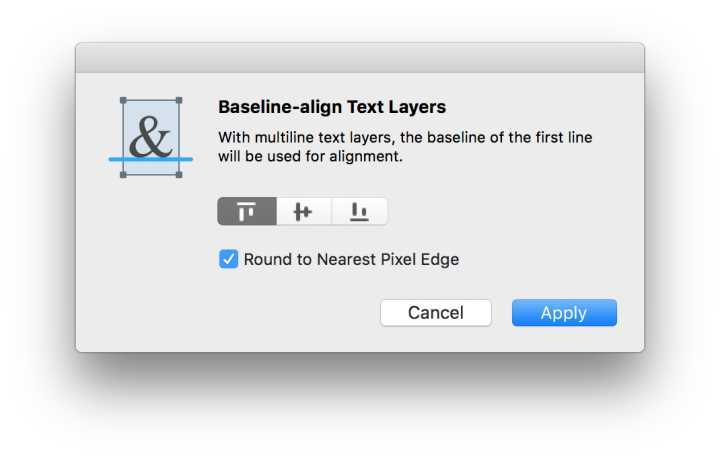
01 BaseAlign

Sketch里的对齐工具对于形状来说已经很好用了,但是对于文本图层的对齐就不那么友好,sketch自带的文本对齐是基于外面的文本框的,而不是文本本身。结果导致不同尺寸的文本框对齐后上上下下,一团乱麻。
BaseAlign插件在对齐的时候,对齐的是文本自身的基线而不是文本框,保证文本框无论多大尺寸都能按照实际文字完美对齐。
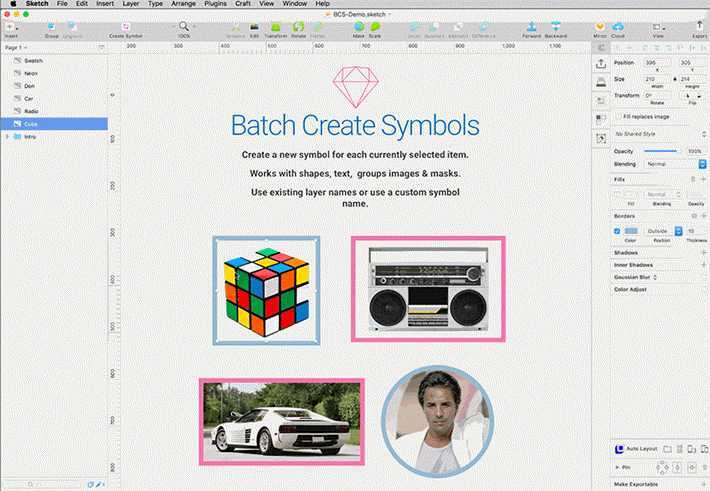
02 批量创建Symbols - Batch Create Symbols

symbol极大的提升了在做UI设计时界面的统一性,但是sketch也有个特别令人头疼的事情,就是每次只能建立一个symbol。
Batch Create Symbols插件,可以让所有选中的图层,同时变为symbol。你甚至可以批量命名symbol或者直接用图层名。强烈推荐的一个插件。
03 Magic Mirror 3

Sketch最痛苦的事情就是拖进一张图片,并不能透视变形,自由变换。
将一张界面放到mockup中,Magic Mirror3插件可以像拖拽形状一样来变形界面,同时,它还能自动识别透视角度。如果想让画板透视,通过点击透视模型,透视模型上的界面也会随之更新,完全不用去拖到PS,麻烦Adobe爸爸。
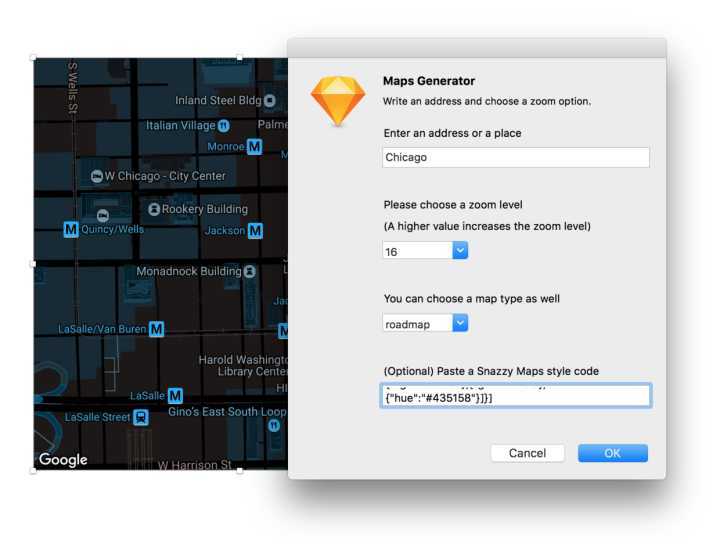
04 地图生成器 - Map Generator
你肯定有过这样的经历,比如你需要一张地图的图片,接下来你的操作可能是这样的,第一步打开google地图(你知道,我肯定不会说百度)或者mapbox。第二步截屏。第三步把图片拖到PS里。第四步调节颜色构图等等一系列操作之后做好一张地图图片,第五步,拖到Sketch里。
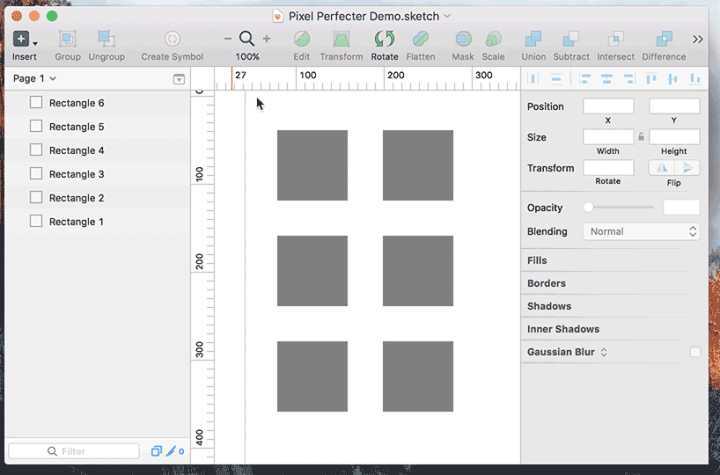
05 Pixel Perfector

实际上在设计里,无论你怎么小心,各种round to pixel,设计稿里总会莫名其妙的在图层尺寸或者位置上出现几个小数或者分数。
Pixel Perfector可以找到并修复任何图层无论是位置还是自身尺寸上的小数。
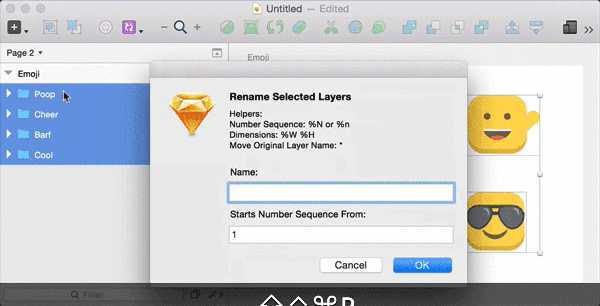
06 重命名 - Rename It

你有没有过这样苦逼的经历,要修改某一个单独图层的时候,发现上百个图层的名字都叫做rectangle copy ?
Rename it可以批量的修改选中图层的名字,从而保证交接文件的工整性,整洁性。这个功能对于常用sketch的设计师真的非常重要。
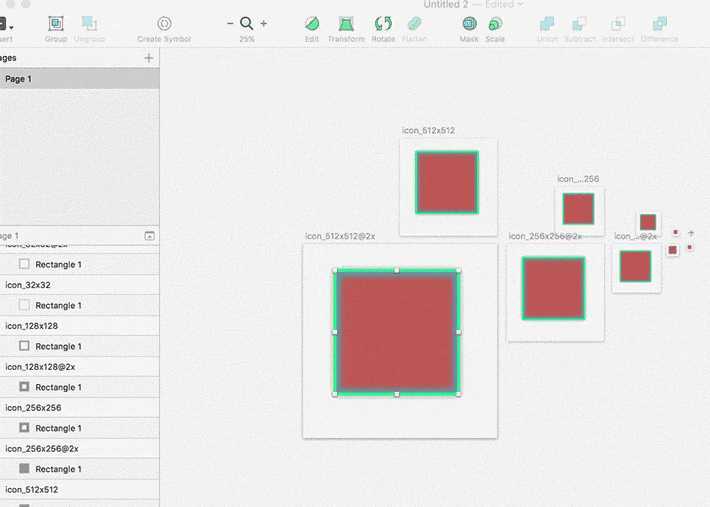
07 重复 - Repeat

我们会遇到这种情况,需要在各种不同尺寸的画板上,复制一个通用的元素,比如status bar ,比如通用的icon等等,复制之后,再粘贴,元素在另外一个画板上无论位置还是尺寸都需要再进行单独的调整。
Repeat这个插件会根据选中图层里元素的位置大小,将元素复制到新画板的相同比例的位置并且保持与原画板相同比例的尺寸。
传送门 Get it now
08 选择相似图层 - Select Similar Layers

如果你常在sketch里面绘制矢量插画,那这个插件绝对能够弥补你内心的空洞。Select Similar Layers可以自己抓去具有一样填充颜色、描边颜色、描边宽度、字体、透明度、叠加模式或者名字的图层。一旦拥有,你后半生绝对离不开。
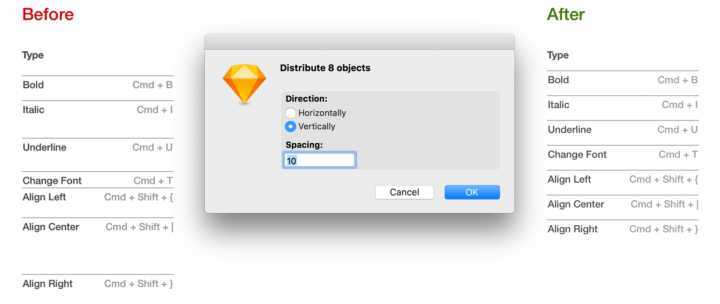
09 等分对齐工具 - SketchDistributor

相比sketch内置的对齐工具,SketchDistributor这个插件更加精确更加人性化。
SketchDistributor可以帮助你选择一组图层,输入一定的数值,选择水平分布或垂直分布,确认后,将得到像素级别精确的间距。
10 排序 - Sort Me

身为一个重度强迫症患者,在做设计的同时,时常会注意Sketch画板的排序,但是画板有时候会排列的一团乱麻。
Sort me这个插件可以快速的按图层列表的名字的数字或字母调整图层顺序。可以选择升序或者降序排列你的元素或画板。
十款插件让你的
设计效率几何增长
快快GET吧!
-
- END -
以上是关于Sketch 有哪些插件值得推荐?的主要内容,如果未能解决你的问题,请参考以下文章