Sketch上最好用的插件合集
Posted 叶设计的自习室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch上最好用的插件合集相关的知识,希望对你有一定的参考价值。
Most Useful Plugins on Sketch App
Sketch上好用的插件辣么多,我挑选了我常用的16个,走,带大家认识认识它们!
文末提供我推荐的Sketch插件合集下载,喜欢请点赞哦 : )
1
SketchI18N
强大的Sketch一键汉化工具,切换成母语工具用起来更6了呢。
2
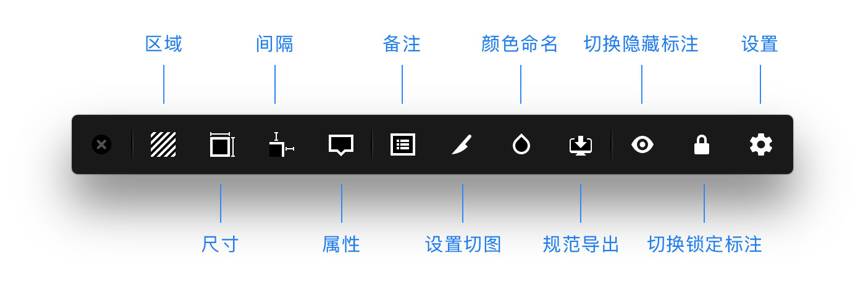
Sketch Measure
强大的标注切图工具,一键导出工程图,程序员能精准看见设计尺寸,告别手动标注~

Sketch Measure这个插件最最强大在于:你只用把图切好,然后选择插件工具栏中的“规范导出”按钮,就会生成一个工程包,程序员打开index.html文件就能看见你的设计页面,可以查看字体、字号、间距,甚至可以直接复制文字内容,实在是太方便快捷了,再也不用标注得满屏都是了!!

3
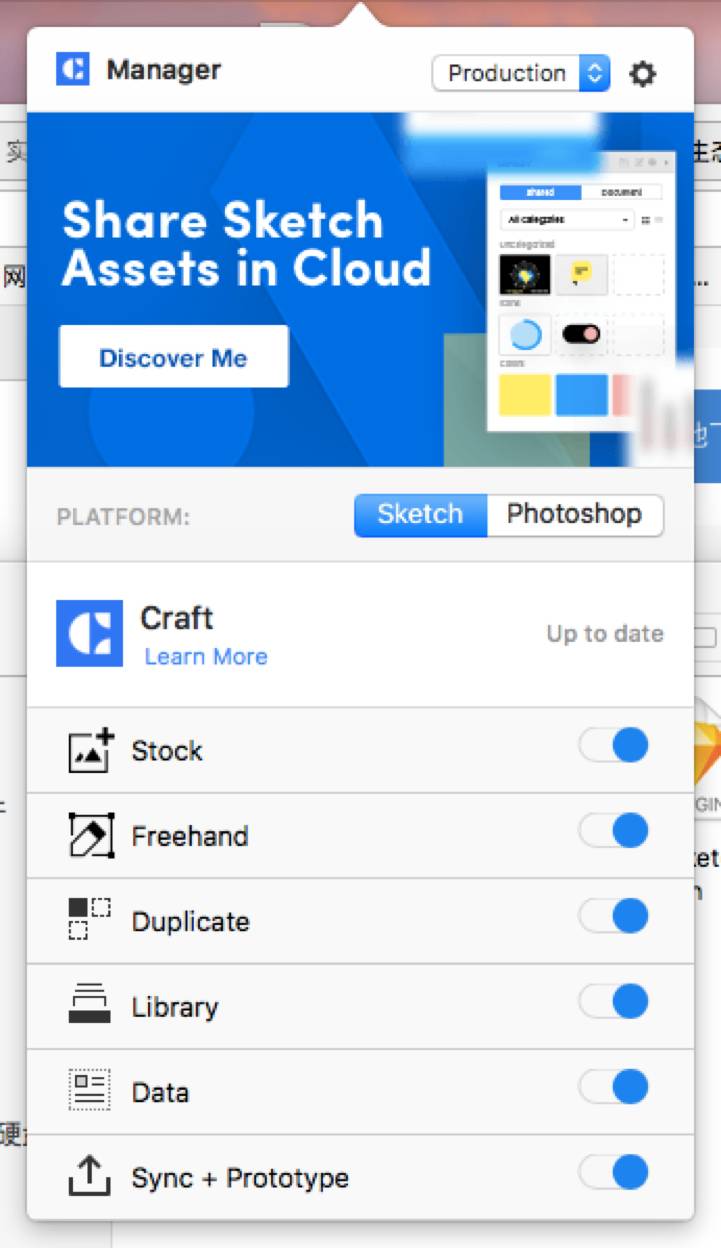
Craft
UI设计师提高效率的自动填充神器,福音:支持Photoshop
#安装
1)下载安装包
2)双击 Craft Installer 打开安装器 > Install Craft Manager 等待片刻安装好 Craft Manager
3)在应用程序中打开 Craft Manager 执行 Install 完成安装

#功能
1) 文本自动填充
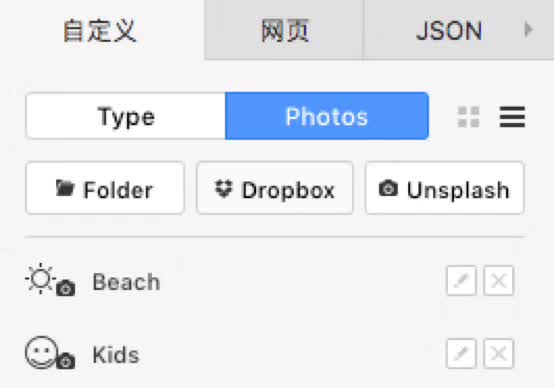
2) 图片自动填充
可从电脑文件夹或网络导入真实不重复的照片到设计的界面里,插件可以将真实图像快速添加到界面,并且提供足够多的添加选择方式,自带免版权图库

3) 库
团队协作时在云端上链接设计资源
4) 复用
忘掉复制 + 粘贴。完全复制任何设计元素,以闪电的速度复用

5)原型(下方闪电图标)
将设计和原型设计流程结合在一起,加快工作速度、无缝协作,为团队创造更多惊人的产品
4
Fake Chinese Name
中文姓名生成器,一键随机生成中文名
上面推荐的Craft插件的名字填充是自动填充英文名,这个插件刚好跟它互补,效果图统统用中文吧,感受汉字的魅力
#使用
1)选中一个或多个文本层
2)执行 Plugins > 生成人名
5
Automate Sketch
一个不断增加扩展功能的合集插件
#功能
功能主要分为9个板块:图层、文本、切片、画板、组件、样式、清除、实用程序、帮助,我常用的功能是:调换图层位置
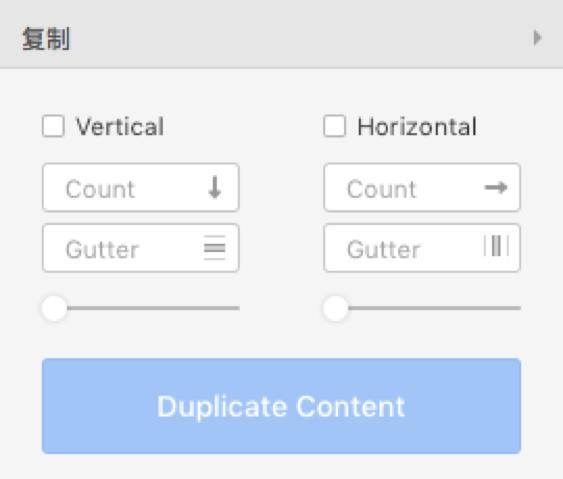
6
Copy 2 All
一键复制层、组、元件至所有的画板
#使用
插件将复制当前选定项到所有其它画板并放置同一位置,执行 Plugins > Copy 2 All
一旦你选定某个层复制到其它任何画板,该层将成为这一系列的副本的源,如果源发生改变,并再次执行命令,它将更新所有副本的状态。他们之间的联系通过一个定义后缀 (:c2all) 并且自动添加,因此你也可重命名来取消这个联系。
值得注意的是:需要确保所有副本的源,在画板中的命名是唯一的
如果你想跳过一些画板(不想也在这个画板上产生副本)可在画板名后添加 :c2skip,例如:Artboard:c2skip
7
Swap Styles
快速交换两个层之间的样式
#使用
选中需要交换样式的两个层,执行 Plugins > Swap Styles【常用于选中状态样式的交换】
8
Map Generator
快速基于谷歌地图生成填充
#使用
1)选择一个形状图层
2)执行 Plugins > Map Generator > Generate a Map 或使用快捷键 command ⌘ + shift ⇧ + M
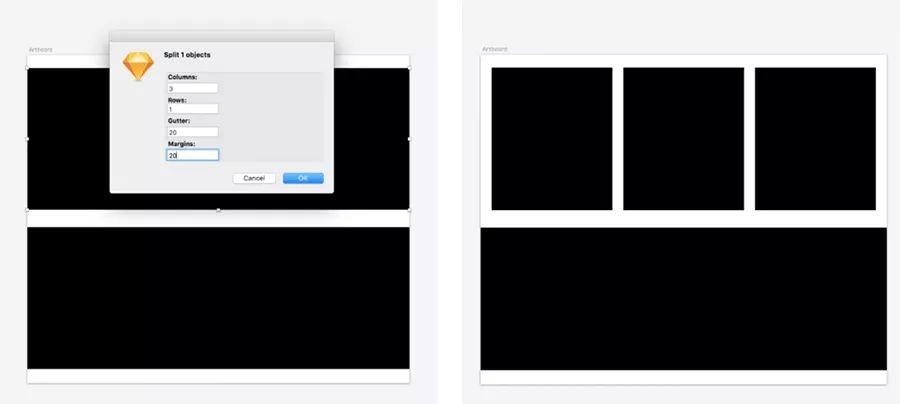
9
Split Shape
一键将图形按照指定数量方式平分
#使用
1) 选中一个图层
2)执行 Plugins > Split Shape > Split Shape... 或使用快捷键 command ⌘ + control ⌃ + G 分割图形
3)执行 Plugins > Split Shape > Split again 或使用快捷键 command ⌘ + alt ⌥ + G 再次执行分割图形操作

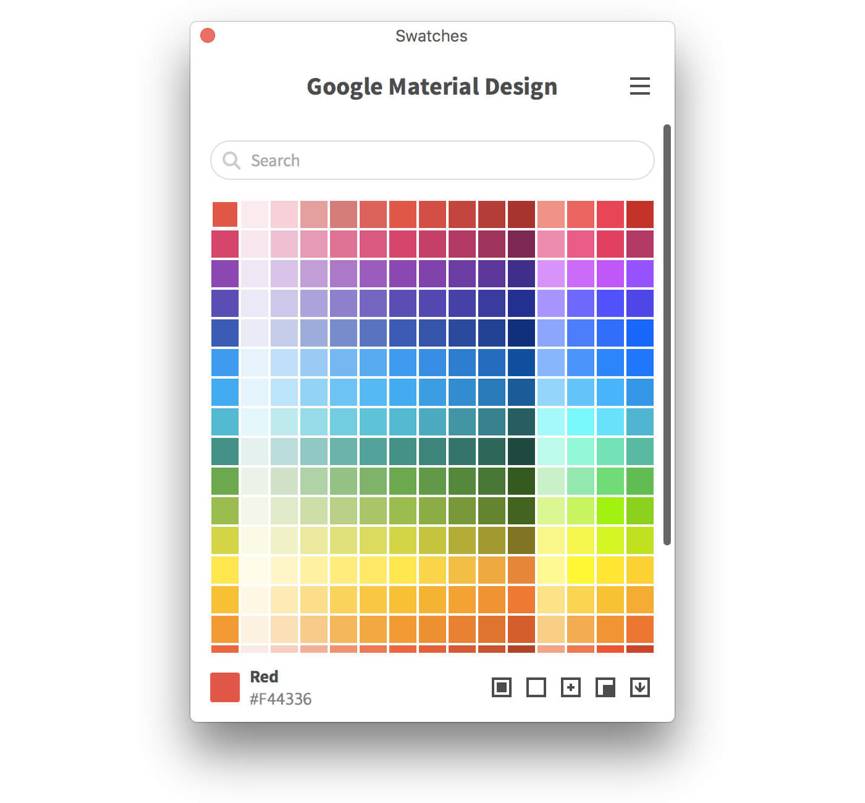
10
Swatches
快速切换并使用色板样本库
内置多种颜色样本,例如:Material Design、Open Color、RAL、TOYO、潘通等,可方便将它们应用到设计稿中
选中颜色,左下角会显示对应颜色名称和色值,右下角按钮可分别执行:应用于填充、边框、添加文档颜色、复制色值、保存至系统拾色器,顶部搜索框还可快速检索颜色

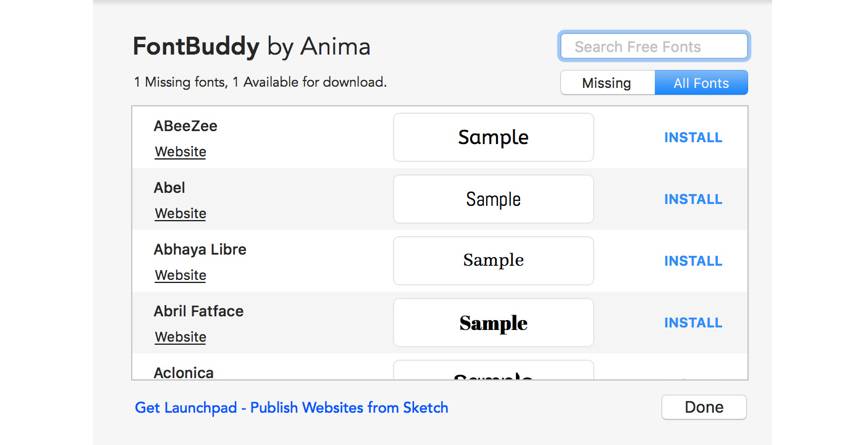
11
FontBuddy
快速查找安装文档缺失字体
#使用
1)插件正确安装后,一些可免费下载的字体如:Google 字体,Sketch 主界面右上角将显示一条小信息

2)点击该信息、执行 Plugins > FontBuddy 或使用快捷键 command ⌘ + shift ⇧ + F
3)查看并安装缺少字体
4)点击 All Fonts 还可预览安装所有收录的免费字体

12
Font Packer
轻松打包文档中用到的字体
#使用
执行 Plugins > Font Packer > 打包字体文件或使用快捷键 command + shift + T
#注意事项
运行后会新建一个文件夹,文件夹里复制了一份 Sketch 文档,字体存放在 font 文件夹里
如果文件中没有文本图层,将只复制一份 Sketch 文档
如果文件中有缺失的字体,将只复制未缺失的字体文件并生成一份缺失字体列表
为防止错误的字体文件名重复导致覆盖,插件在字体前将加上 Font1_、Font2_... 前缀
注意:如果某个字体的“粗体”、“斜体”等是分开的字体文件,而 Sketch 文档中只用到了其中一个字体样式,将只打包用到的样式的字体文件
13
Overview Artboard
快速生成所有画板的总览
#使用
1)选择想要合并导出的画板
2)执行 Plugins > Overview Artboard > Overview Artboard 生成总览画板
【生成的总览画板会在每个画板下方标注该画板的名称】
14
Magic Presenter
在Sketch上以幻灯片形式展示设计稿
#使用
1)打开安装包,双击 Magic Presenter.sketchplugin 完成安装
2)command ⌘ + control ⌃ + shift ⇧ + P 开始演示
3)command ⌘ + enter return 全屏模式
4)左右 方向键 前后页切换
5)esc 退出
15
Magic Mirror
在Sketch中使用拥有智能对象的mockup
#使用
1)执行 Plugins > Magic Mirror > Enable MagicMirror 启用 Magic Mirror
2)打开一个包含需要展示带有设计界面的画板
3)执行 Insert > Image... 置入展示模版/样机
4)在模版上绘使用钢笔工具快捷键 V 绘制出 Magic Mirror 置入的目标区域,并增加填充
5)选中目标区域,右侧属性检查器最下边会出现操作菜单
6)分别选择置入的倍数 Auto @1-4x 及需要包含的目标画板(带有设计界面画板)
16
WeSketch
一个强大的 Sketch 插件合集,由微信设计团队量身打造,让设计师和开发者更高效地使用 Sketch

【插件上显示的名称也许会叫做Miaow,喵呜,好萌,哈哈】
#功能
1)更高效的团队协作,如:UI Kit 同步、色板同步等
2)更快捷的交互设计,如:图标库、自动连线、标记注释、全局替换文字、字体、颜色
3)更精准的前端还原,如:补齐宽高导出图片、导出 CSS 代码(支持小程序)等

以上。
Sketch的插件形形色色丰富多彩方便快捷功能强大,我不能一一给大家列举出来,只好奉上我自己常用的插件的安装包,大家一键下载即可:)
链接:http://pan.baidu.com/s/1miQjjwk
密码:z158
点击“阅读原文”关注叶碉堡了
以上是关于Sketch上最好用的插件合集的主要内容,如果未能解决你的问题,请参考以下文章