碉堡了-微信团队出品-Sketch插件合集Wesketch
Posted 静Design
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了碉堡了-微信团队出品-Sketch插件合集Wesketch相关的知识,希望对你有一定的参考价值。
静电说:微信团队刚刚出品了一款针对Sketch的插件合集-Wesketch,让我们一探究竟吧。



更高效的团队协作,如:UI Kit 同步、色板同步等。
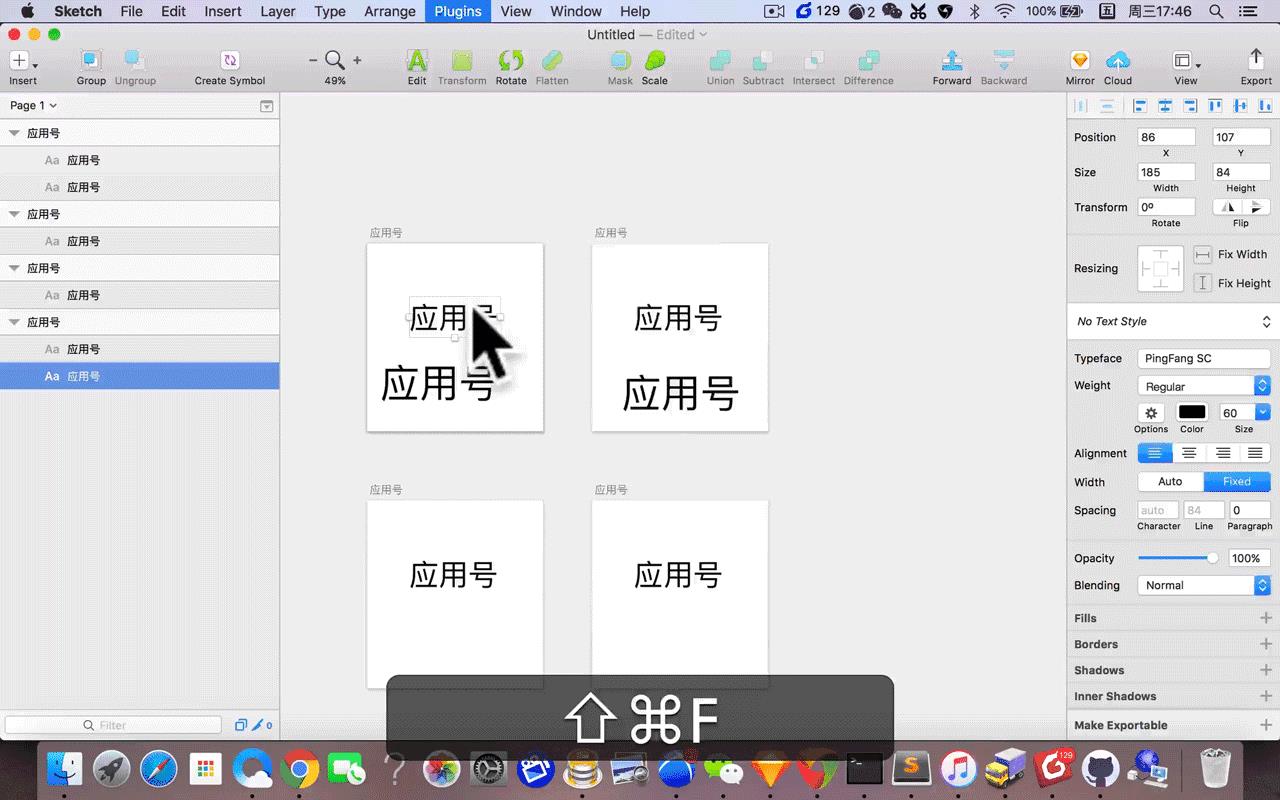
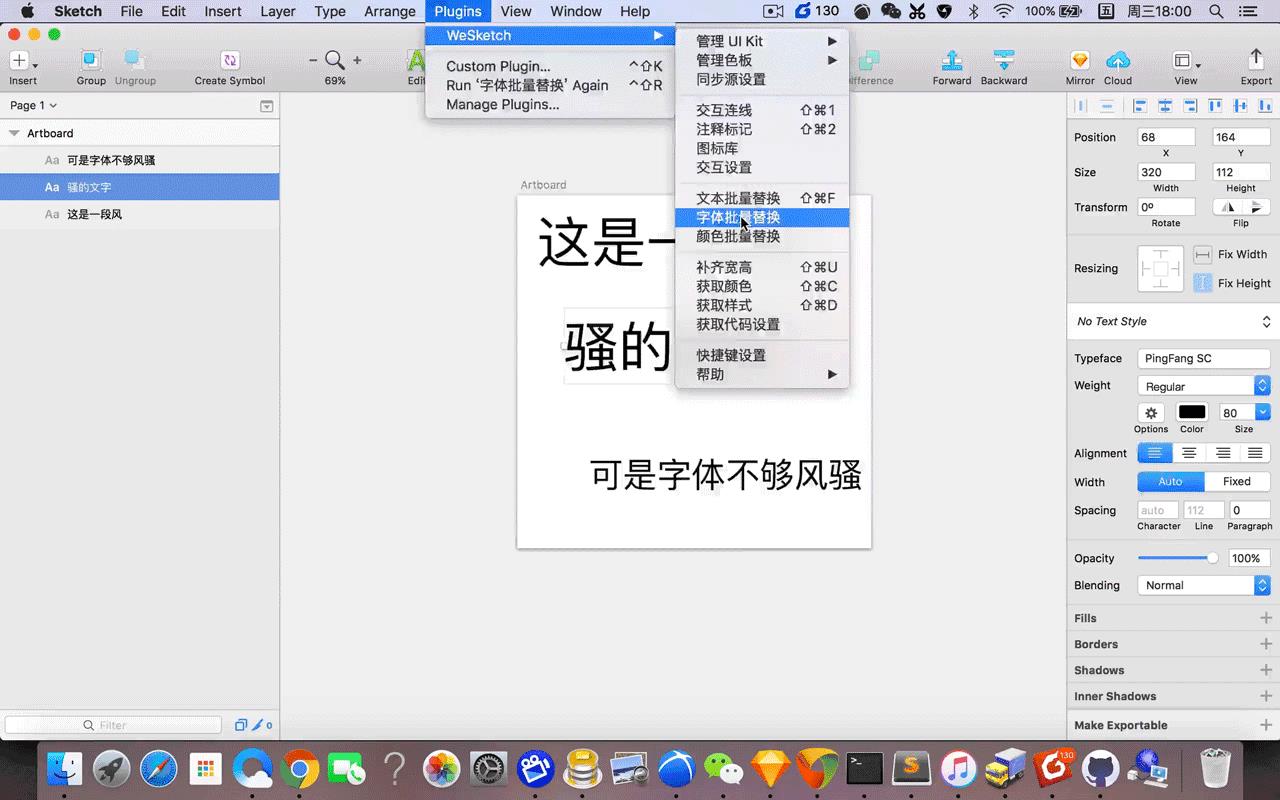
更快捷的交互设计,如:图标库、自动连线、标记注释、全局替换文字、字体、颜色。
更精准的前端还原,如:补齐宽高导出图片、导出 CSS 代码(支持小程序)等。


访问www.sketchchina.com插件频道下载安装
解压后双击打开wesketch.sketchplugin这个文件即可安装


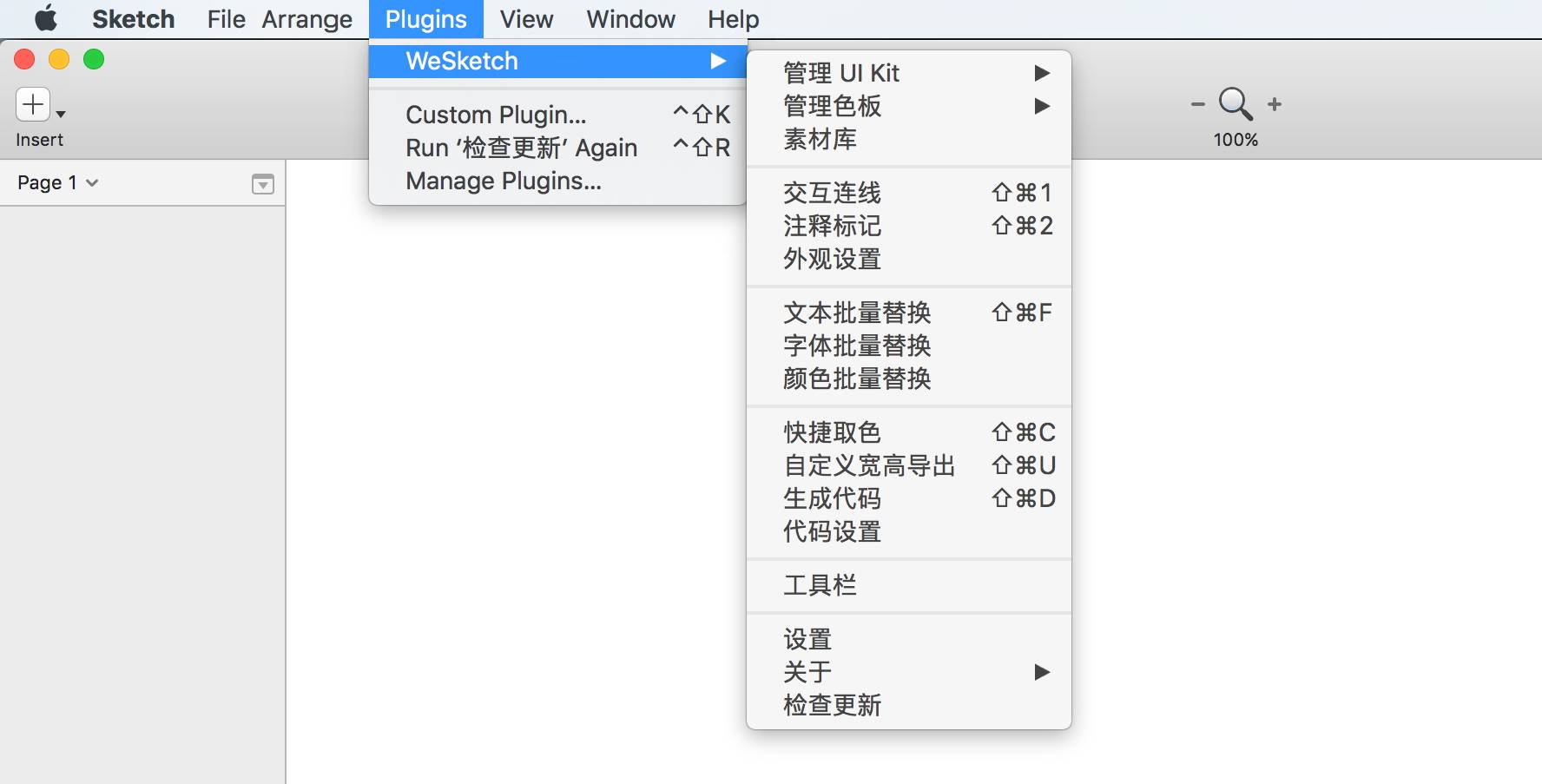
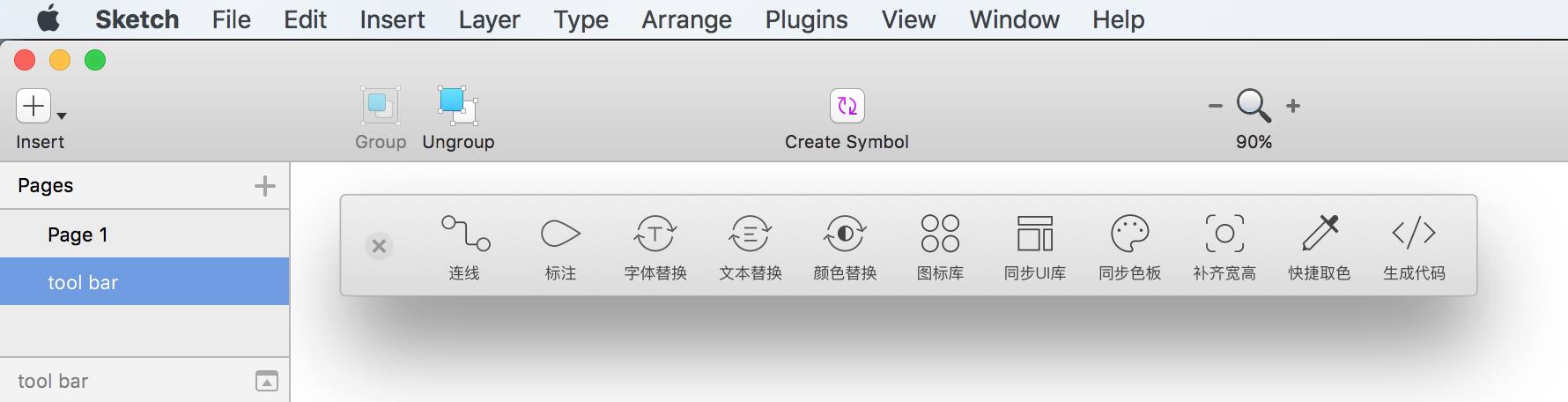
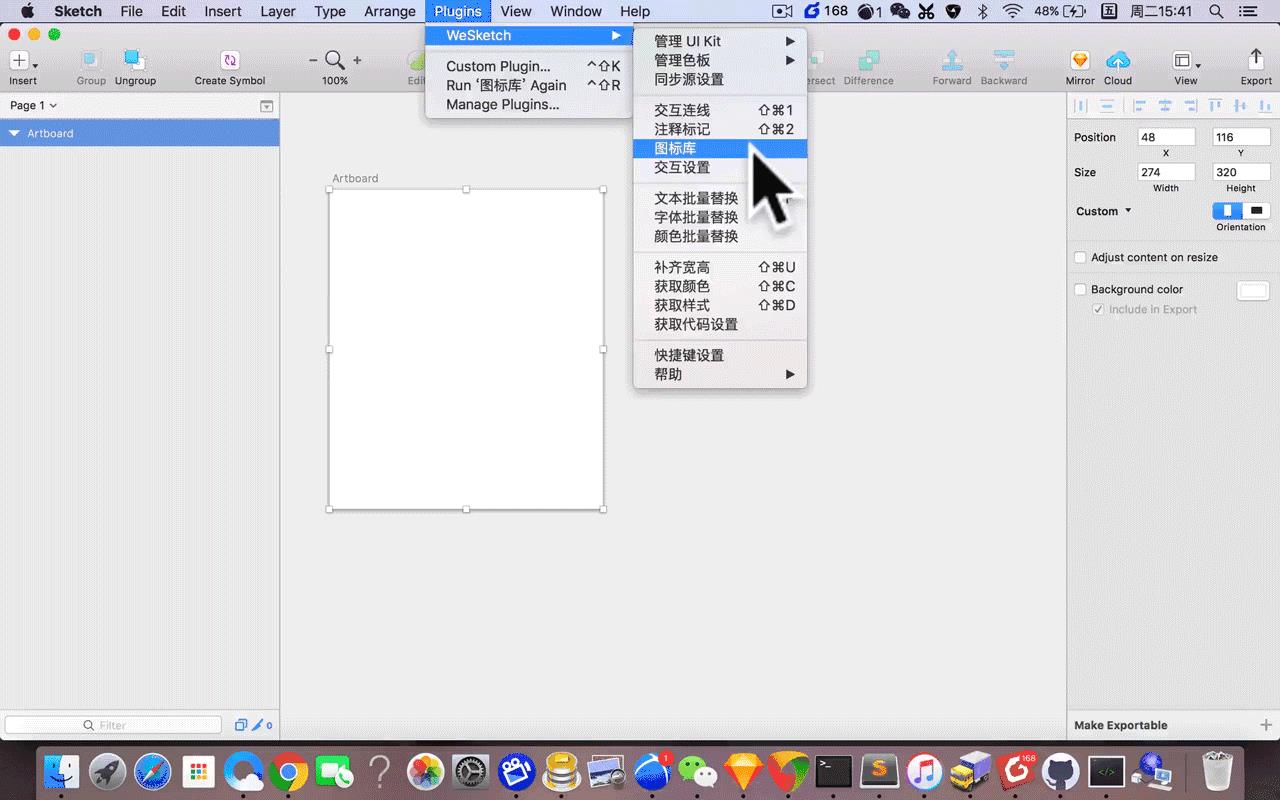
安装完成打开sketch后,默认语言为英文,需要在插件菜单中的Setting中设置为中文,此时插件即可完全中文化。同时Sketch会出现一个浮动工具条,如下图所示。


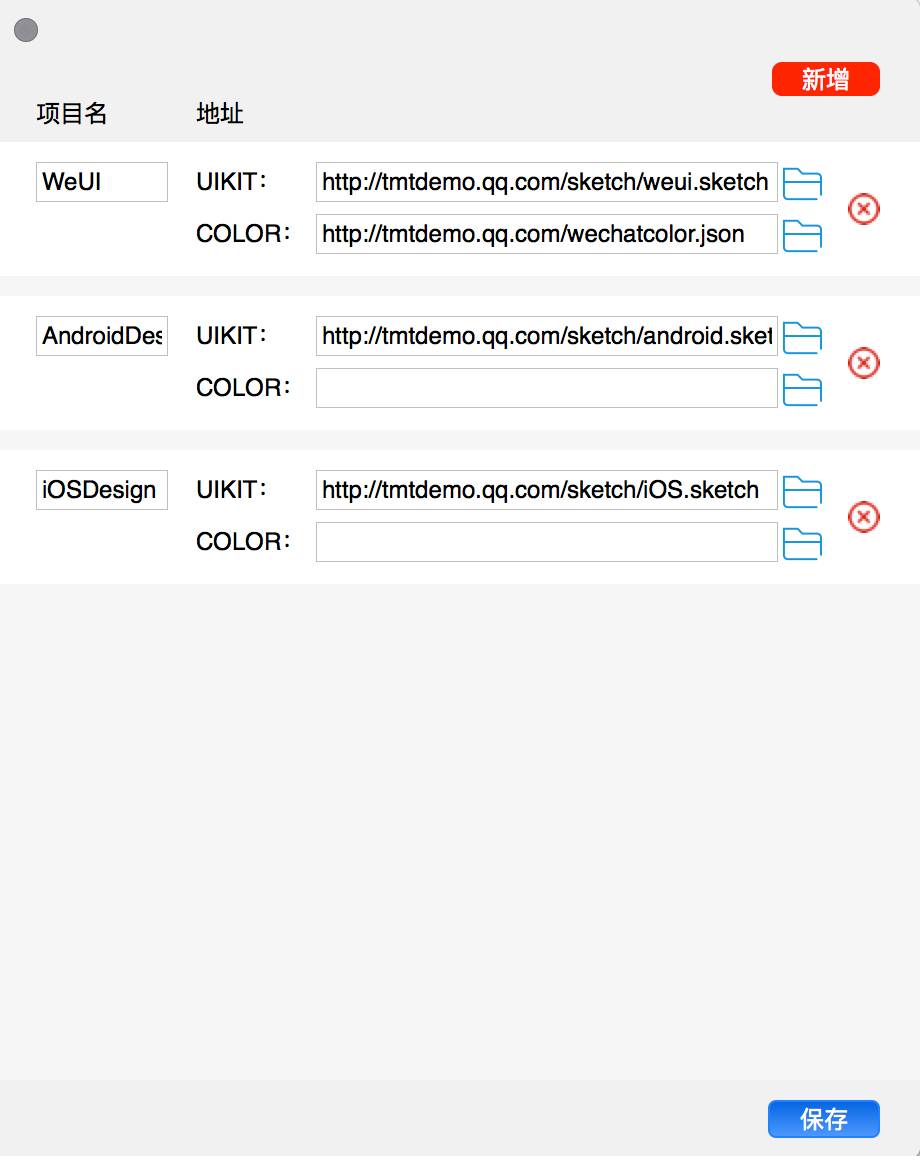
你可以导入一个存在于网络中的UIkit,目前此插件可以导入微信的UIkit以及其它两个内置的UIkit,当然你可以可以导入已存在于网络中的UIkit,但静电目前没有发现在哪里输入网址。
同理,你可以导入插件内置的微信色板到颜色库中,当然,你也可以导入网络中存在的色板文件,这样可以很方便的进行团队协作。前提是,你必须把色板文件传输到网络中哦。

这个功能很常见,不多说了。微信团队说是调侃产品经理用的,嗯好~~


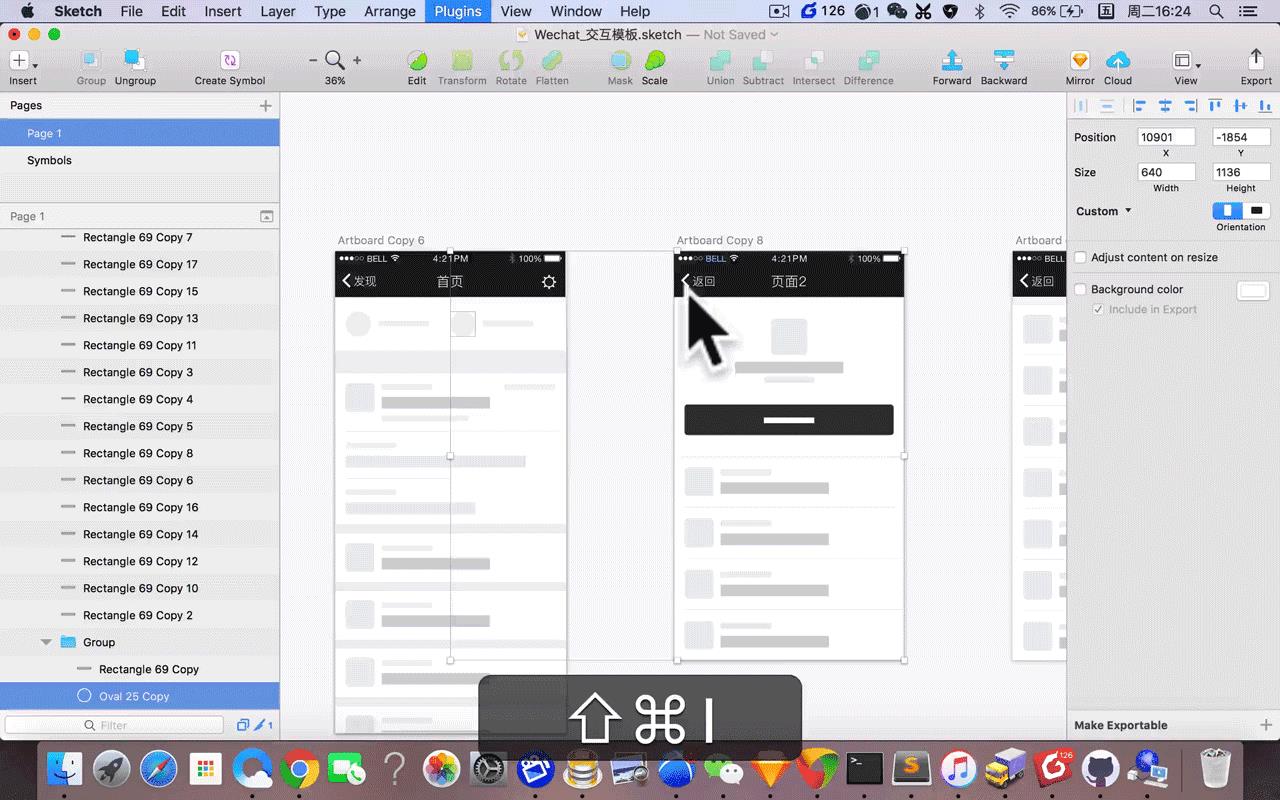
好吧,连连看。我在想一个问题,为啥腾讯总是在市面上已经出现已有插件后才“开发”自己的插件呢?所谓的微创新?嗯嗯,人家的微创新是可以自动绕过障碍,碉堡了~

不多说了,你懂。
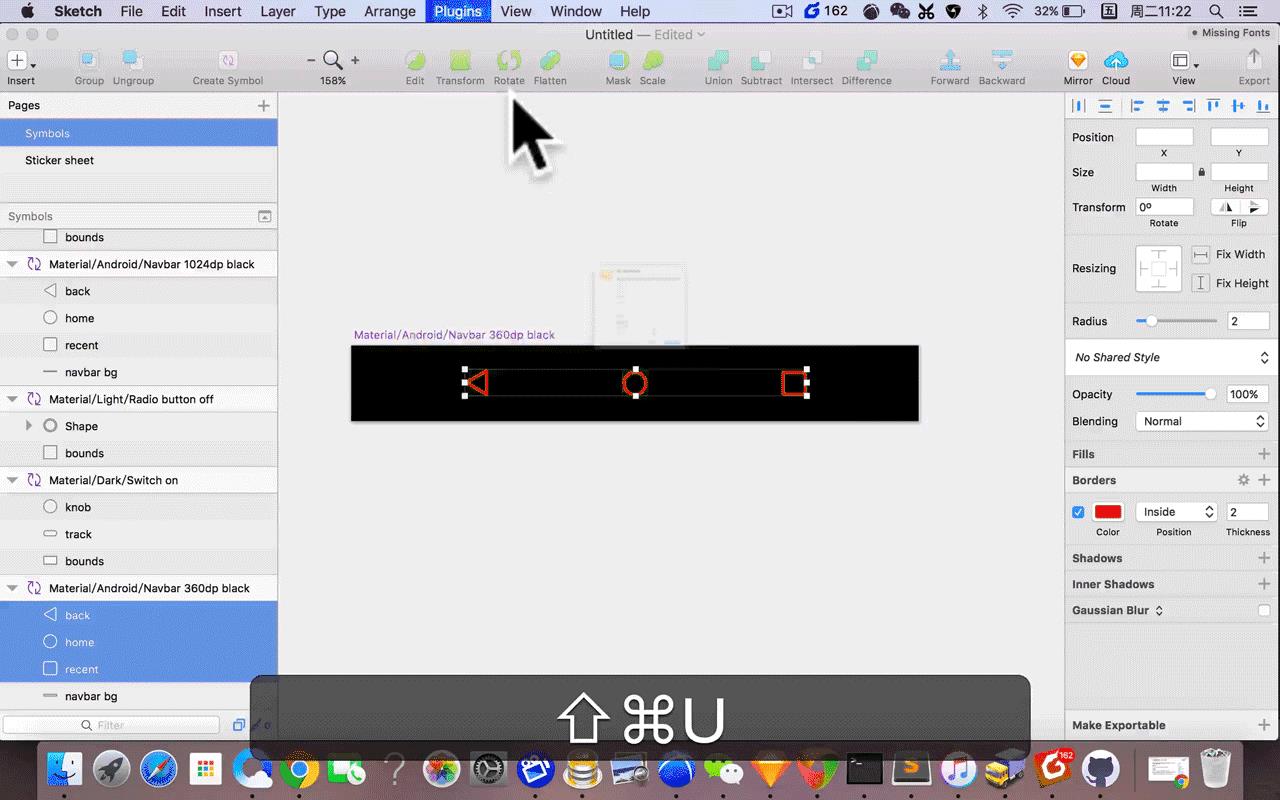
本功能用于快速解决一些占位 icon 需要扩大点击区域,或者 icon 需要导出统一尺寸但又不能拉伸的需求。也就是图标周围加透明空白区域。

本功能用于开发 GG 用一个快捷键就能导出各种设计稿中的字体及各种基本块状样式能力。(某些标注插件是不是要恼火了~)
选中一个你需要获取颜色的字体或图形,使用快捷键 command shift c,插件会导出 web 标准色。或带透明度,会使用rgba形式。
本功能提供常用 icon,并提供搜索功能,让你在使用 Sketch 完成交互稿的过程中不需要再费心去找 icon 了。(静电说:矮油~这个功能好实用诶,喜欢,做UI越来越傻瓜化了,囧)

最后静电的感受:腾讯是个善于微创新的公司,这个插件很先进,很人性化,解决了所有设计师的刚需,并且是市面上“首次”出现的惊世骇俗的插件,真的很棒!不过终归是件好事,因为使用Sketch的人真的是越来越多了,你感受到了吗?
往期文章精选
↓ ↓ ↓


点击阅读原文-购买《不一样的UI设计师》
第一手设计文章及内容
尽在静design(长按关注)
以上是关于碉堡了-微信团队出品-Sketch插件合集Wesketch的主要内容,如果未能解决你的问题,请参考以下文章
WeSketch —— 腾讯开源的多功能 Sketch 插件合集 | 软件推介