Sketch 插件新势力:WeSketch
Posted 少数派Matrix
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 插件新势力:WeSketch相关的知识,希望对你有一定的参考价值。

7 月 4 日,继推出 WeUI 后,微信团队再一次发力为设计师和开发者带来这一款多功能的良心插件 WeSketch 。这款插件从库,字体,颜色,切片,交互等方面提供了各类很实用的功能,实用程度堪比 invision 的 Craft 插件,虽然从稳定性、美观等方面来说可能不及已经迭代了许多版本的 Craft ,但是这依然是一款优秀的效率插件。

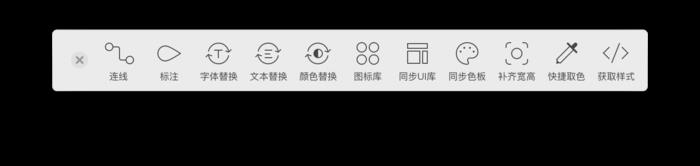
在 GUI 里已经很明显的告诉我们这款插件的全部功能,一共 11 个功能在接下来我们会一起来看看,究竟 WeSketch 可以为我们带来些什么。
连线
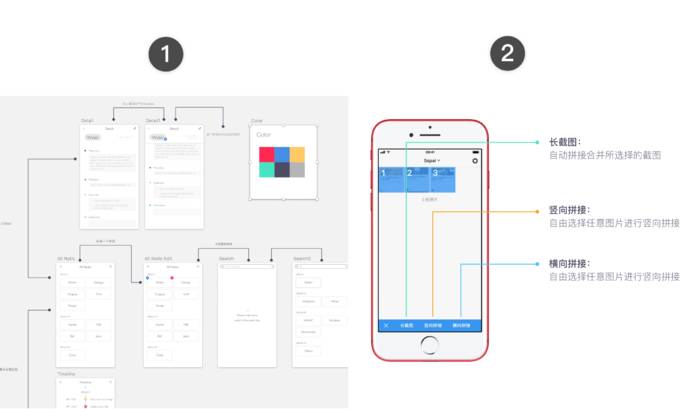
在设计 App 的过程中,为了让开发更清楚整体的交互逻辑,我相信你用过各类工具做过原型图,墨刀、Axure 等等。也有一部分人会选择直接在在设计稿里进行连线,这样在设计稿里就可以清晰的表现整个流程了。不只是原型里会用到连线,包括在平时对图片进行标注的是时候,也是可以用到连线的功能。

原来连线的时候都都是自己打着锚点,调整位置,加上圆点,其实这个过程并不简单,但是 WeSketch 的连线的连线你只需要选中要进行连线的元素,点击工具栏或者使用快捷键就可以了,虽然说在美观程度上不及自己细致处理的,但是却大大简化了你的工作流程,在没有太大的视觉要求时这一定是一款利器,或者我们一起期待微信团队对它的进一步美化。
标注
这个功能可能是整个插件里比较「鸡肋」的,我觉得这一块有很大的「上升空间」,它的功能其实就是标记注释的功能,你可以选中页面中的一个元素,点击标注按钮,就会按照选择顺序生成从 1 开始标注序号。和目前几款比较火热的标注插件差距甚远,这个功能几乎可以忽略不记,很好奇微信团队是不是会在未来的版本里扩充一下这个功能。

替换
App 设计里,一个版本的迭代,或者是伟大的产品经理的一个不经意的决定,对于设计师来说可能就是整个篇幅字体或者颜色的修改,这个时候能否批量处理就尤为的关键,在 WeSketch 里给你提供了「文本」、「字体」、「颜色」三种类型元素的替换功能。
你可以选择替换全局的元素,或者是单独某一页的元素,其实这里的文本替换似乎有那么一点 Geek ,了解正则表达式的各位在使用文本替换的时候也可以派上用场了,而且这里的文本,不在单纯是文本元素,还可以替换各个元素的名称。

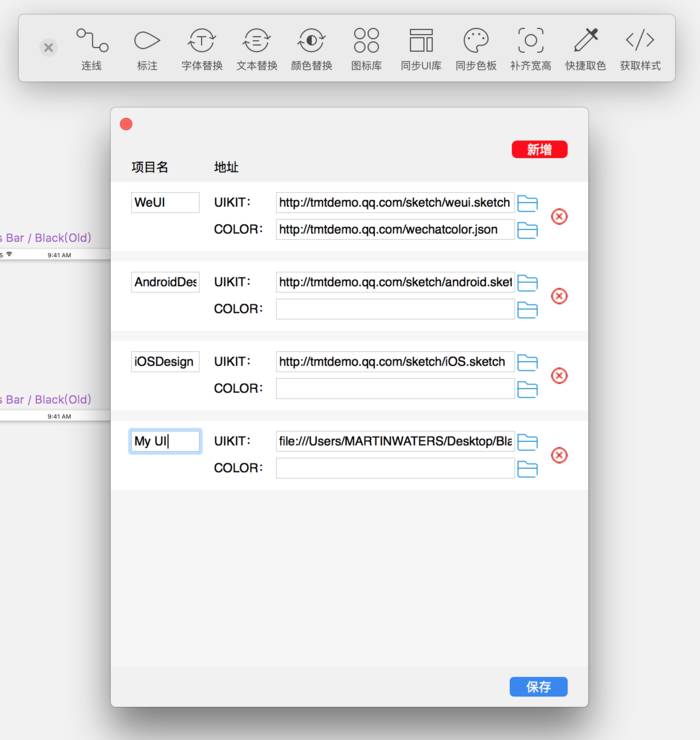
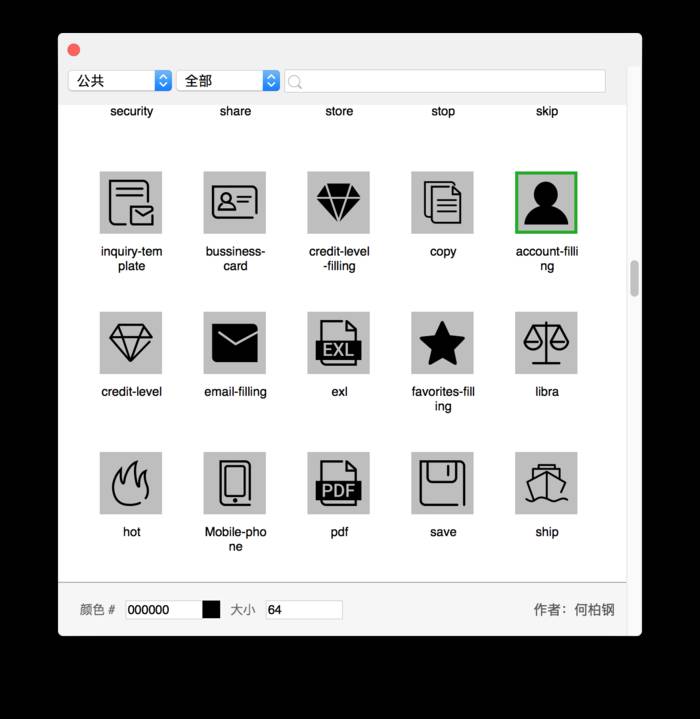
UI、图标、颜色库

之前在介绍一款 PPT 插件 iSlide 里,我们已经知道了拥有一个图标库是多么的幸福,当然也有很多优秀的设计会在平时就用素材软件整理好自己需要或者喜欢的图标,以便设计时方便查看或者调用,也有人选择去 iconfont 等类型的网站上寻找自己需要的图标。这些一切,WeSketch 里都有,因为它自带的图标库,并且全部都是矢量图,可以进行二次编辑。但是如果你需要拿来商用,还是慎重,这里并没有明确表明是否是可以作为商业用途的。当然对于我们来说,图标库更应该是一个激活你灵感的地方,然后带着灵感创造属于你自己的东西,而不是盲目的照搬。

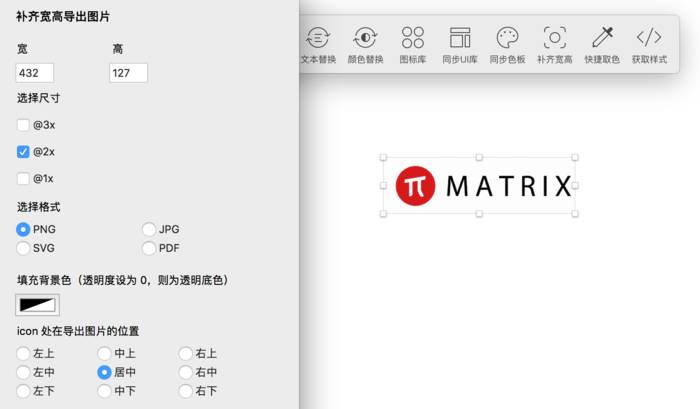
补齐高宽
在切片导出的时候,对于一些 icon 我们希望他的背景会保留一定的空余,如果你很擅长用 Symbol ,你一定体验过用 Measure 的 Spec Export 导出这种切片的快感,但是也有人选择 Slice ,这对于一个大工程来说工作量就非常大了。这里的补齐高宽,可以一键帮助你导出各类尺寸的占位 icon ,你只需要选择、设置导出即可,并且和 Sketch 自带的导出一样,可以规范化切片命名和尺寸。

快捷取色、样式获取
快捷取色的作用其实就是「剪贴板」+「拾色器」,选择元素点击取色,颜色就会自动复制到你的剪贴板上。而样式获取,其实是一个生成代码的功能,如果你对接是的是一个前端开发,那他一定会很喜欢这个功能,因为你只需要选中字体或者图形,就可以生成相应的 css 代码,在一定程度上可以减少程序员的工作量,会不会让你和程序之间的合作因为这一点点小小的改变而变得更加的融洽呢!
其实 WeSketch 的这些功能都是一个雏形阶段,在未来的版本里,WeSketch 是否可以给我们带来不一样的体验,能否让我们眼前为之一亮,让我们一起拭目以待!
如果你喜欢这一款 Sketch 插件,你可以在Github 里下载它。
以上是关于Sketch 插件新势力:WeSketch的主要内容,如果未能解决你的问题,请参考以下文章