Sketch 53 Beta 版本探秘
Posted Beforweb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sketch 53 Beta 版本探秘相关的知识,希望对你有一定的参考价值。
编者按:各位周五午安;两天前发布了招募合作作者的启事,不少朋友来应征或交流,C在这里感谢大家;招募活动长期有效,有意愿尝试的朋友们可以随时留言联络我~
- 编者人格的 C7210
2018年,Sketch 给我们带来了很多新的功能,让设计师的工作效率提升了一大截。以前只能通过第三方插件实现的功能,比如填充图文数据,都被 Sketch 官方收录。2019年已经开始,新的一年 Sketch 会为我们再次带来什么样的惊喜呢?
Sketch 53 Beta 版本已经发布,话说目前的互联网产品版本很喜欢玩数字,想想 Chrome 都已经71了……Sketch 也是不甘示弱呀。
为了区分,Beta 版本是蓝色大钻石,官方文档介绍的新功能主要四方面,一起来看看吧:
1. 性能方面
在使用复杂的、包含很多原型流程的文档时,性能大幅度提升。
2. 覆盖管理
您现在可以管理哪些可覆盖的属性直接显示在 Symbol 组件中。
3. 覆盖提升
当 Symbol 组件被选中后,Symbol 组件中的覆盖能显示在列表中,并被选择。
4. 图像预览
移动或调整图层大小时,图像预览得到了很大改善。
总体感觉比52.0版本的更新幅度小了很多,可能 Bohemian 团队大招还在2019下半年吧。对各位设计师来说,最大的一个改变就是 Symbol 组件中的覆盖信息有分层了,可以设置显示还是隐藏。

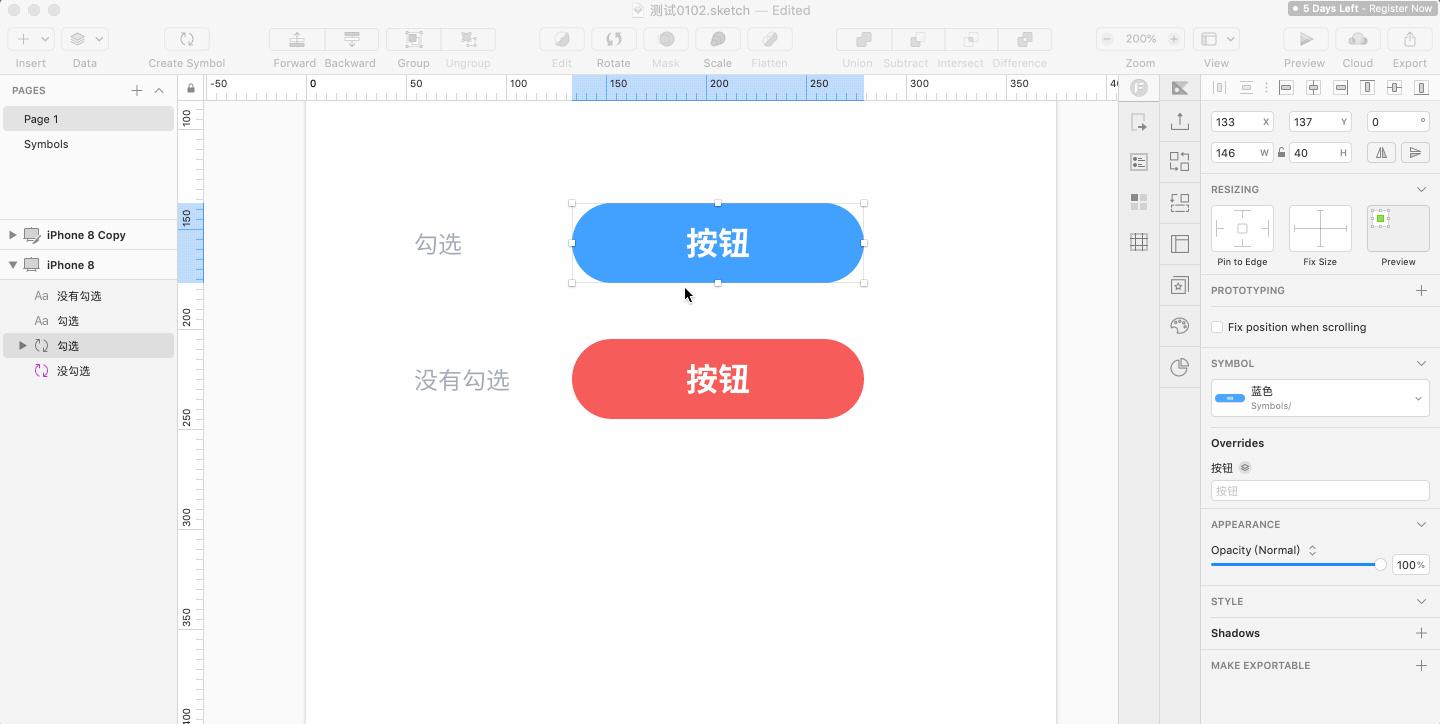
从图中可以看到,按钮 Symbol 可以在图层中展开,里面是可覆盖的蓝色标识文本层;同时,在 Symbol 页面中,对应的 Symbol 组件会多出一个 Manage Overrides 的选项,在这里可以对覆盖信息进行显示或隐藏设置。如果都隐藏掉,那么调用在页面中的 Symbol 就没有展开箭头了。
不过按钮是特殊例子,因为里面只包含一条文本覆盖信息,复杂的嵌套类型 Symbol 会包含更多。

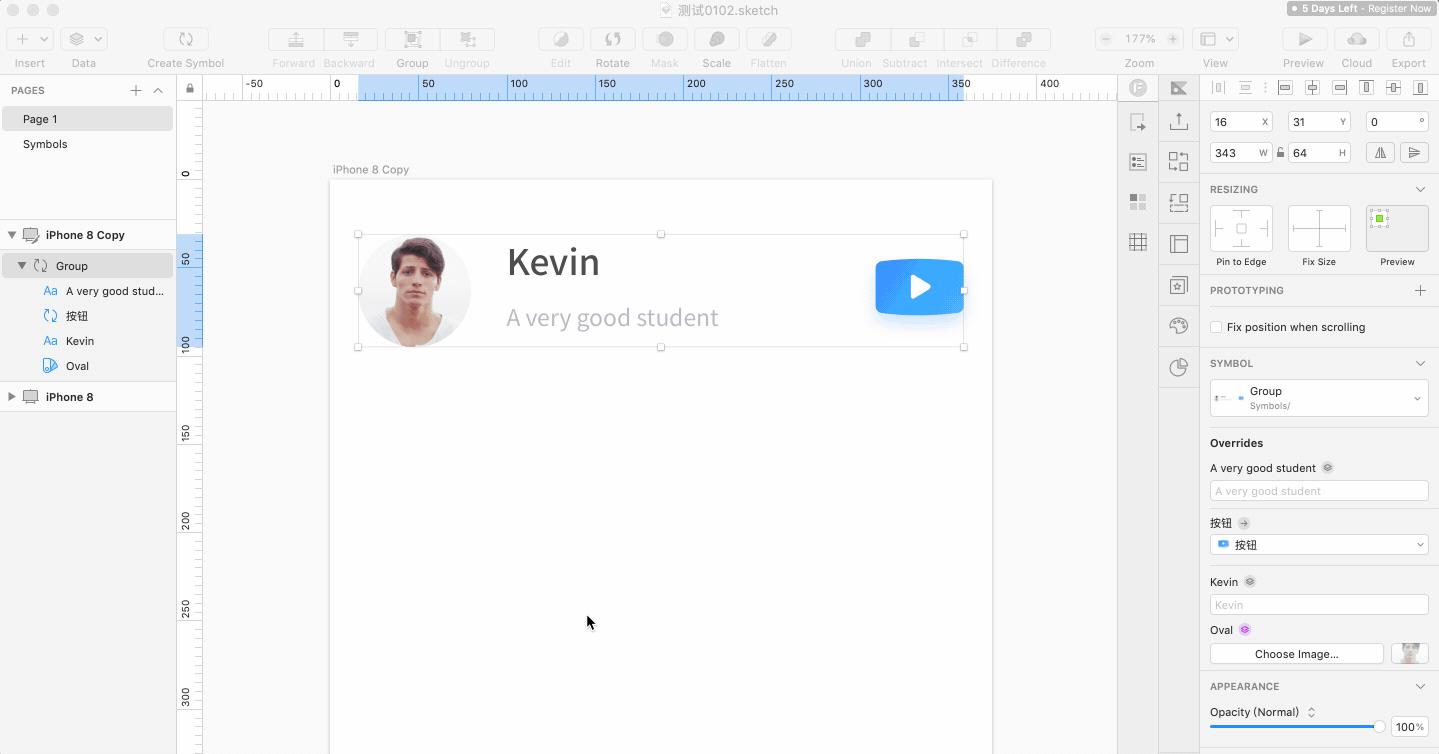
当一个 Symbol 包含文本、图片、子 Symbol 时,展开后会看到所有可覆盖信息的列表。双击其中一条覆盖层,会快速过滤,只显示选中的覆盖层。另外,例子中把按钮 Symbol 去掉勾选,那么反馈在页面中就是消失不见。
这个功能对于文本、子 Symbol 非常多的聚合型 Symbol 很管用,可以快速定位到你想替换的目标覆盖层,从而减少对无用信息的筛选,提升设计效率。
以上是53 Beta 版本主要的功能介绍,此外还有一大堆性能优化和 bug 修复,很多对实际工作来说感受不到,挑选了几个重要的来讲下:
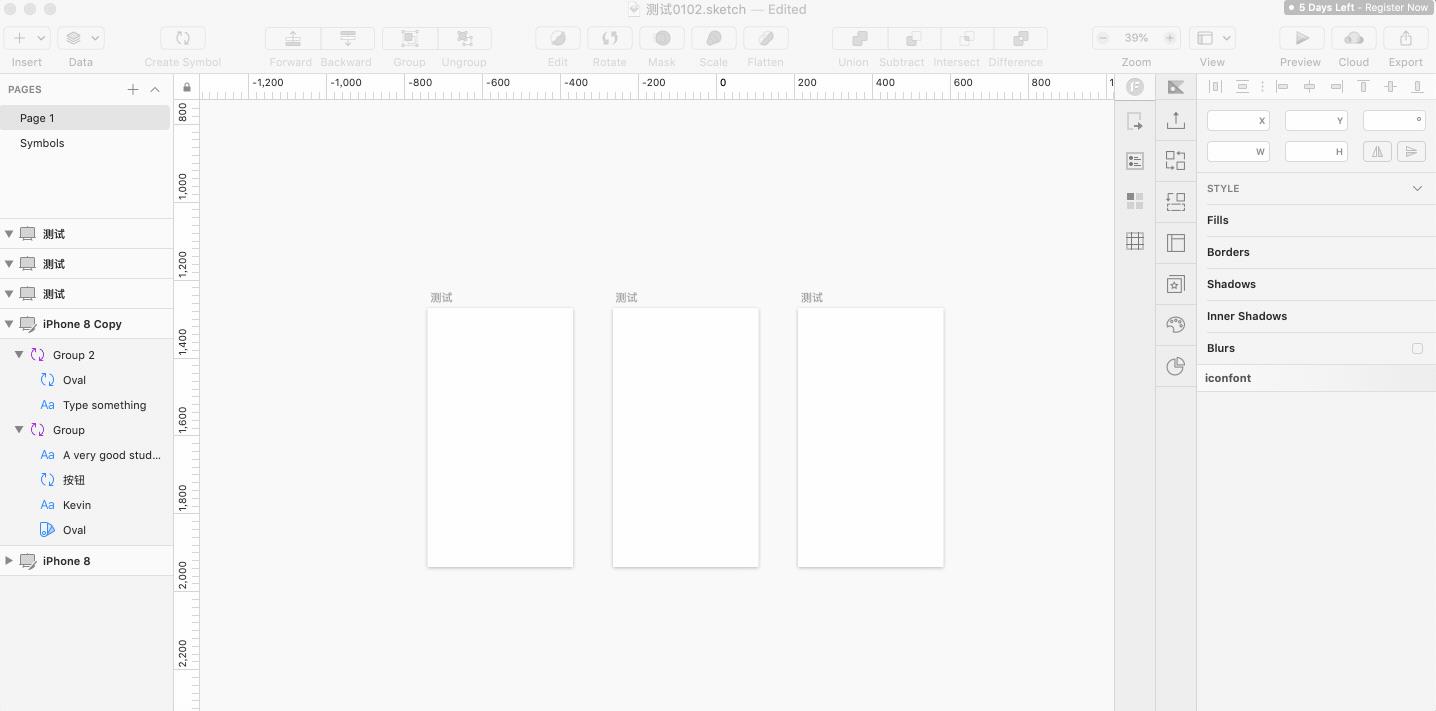
1. 可同时切换多个画板的网格和栅格可见性
解释:以前如果要同时把多个画板的网格、栅格隐藏,需要一个个关闭隐藏,现在可以全选操作。

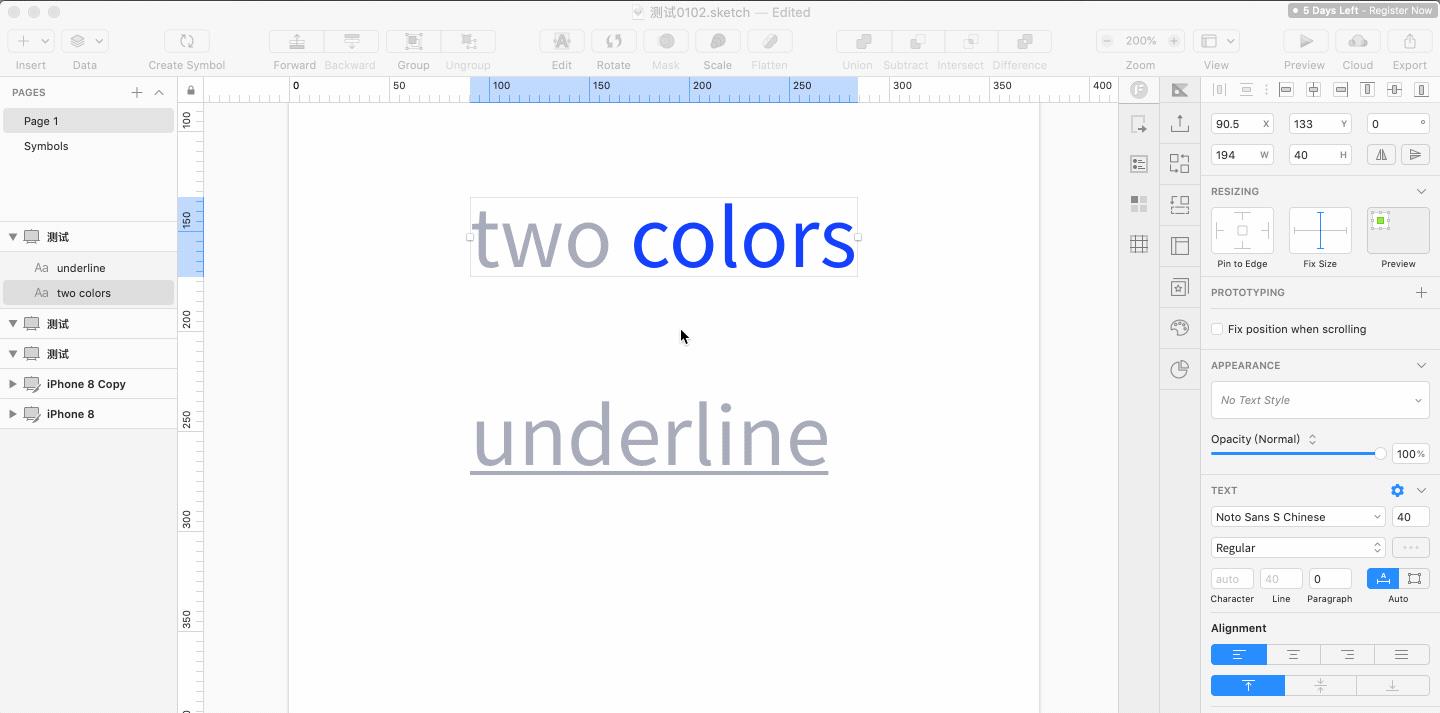
2. 文字轮廓化功能提升,可以对不同颜色、带下划线文字进行转化
解释:现在文字轮廓化后可以带下划线了,并且不同颜色的文本在轮廓化后还可以通过颜色进行图层区分,再也不会一大坨了,中文同样适用。

3. 当一个 Symbol 组件被分离时,一个含有原组件背景色的图层会被创建
解释:在 Symbol 页面中,一个 Symbol 组件如果勾选了 background color,那么它被分解的时候会自动创建这个颜色层,注意要勾选 Include in instances 这个选项。

目前,Sketch 53 的正式版本还没有发布,Bohemian 团队成员还在享受 holiday season 中,最早应该一月上旬发布,大家可以提前关注下。想尝鲜的同学可以通过这个链接下载 Beta 版本体验:
https://www.sketchapp.com/beta/
再次感谢合作作者 Kevin_旭 带来的资讯~如果你也希望与 Beforweb 进行内容合作,可以~
《设计体系》C版全书译文及知识架构梳理:
社交产品风格 WireframeKit “Social”组件库,附赠《设计体系》C版全书译文 PDF:
以上是关于Sketch 53 Beta 版本探秘的主要内容,如果未能解决你的问题,请参考以下文章