对Sketch的一些新思考。
Posted 魏魏的设计小集
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了对Sketch的一些新思考。相关的知识,希望对你有一定的参考价值。
魏魏坚持写了第1篇,真好。
我开始重新审视Sketch了。
从业三年,面试了不下10家大大小小的公司,有几次面试官都云淡风轻的问过我:你最喜欢sketch的哪些插件?每次问到我,我的大脑里面都是一片空白,只是隐隐怀疑难道Sketch必须用插件不可吗?直到有一天,我到金色财经面试,又被问了一句有没有推荐的Sketch插件,我说:没有,我不用插件,不太好用。面试官冷冷的嘲笑了一句:那是你不会用吧。
这引发了我对Sketch的拓展思考,和对自己作为设计师基本能力的深刻反省。于是就有了这篇小文。(其实写到最后,我觉得面试官可以把面试的重心放在交互、视觉思考、逻辑能力的考察上面,而不要用是否熟练使用插件这样的问题去判定一个设计师的能力大小。)
一、对Sketch插件的海选
我要相信官网的力量,先不要去乱七八糟的sketch插件网和教程上面漫无目的的找。打开官网,果然够我下载学习一整天了。
我觉得终于可以回答面试官的问题了,不要因为觉得太晚,而放弃学习
插件推荐:
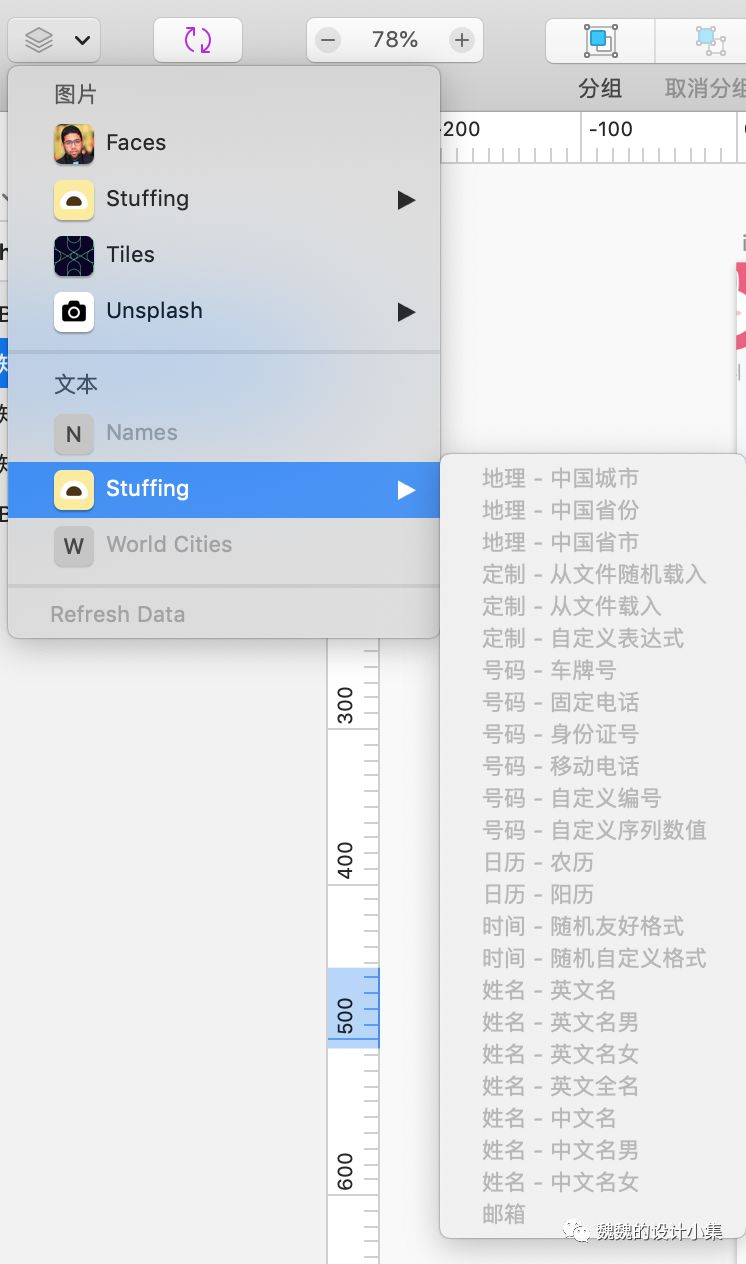
1、STUFF
sketch52版本更新的核心功能就是Data功能,我们再也不用Craft插件去生成图片和用户名,这次sketch终于意识到自己是一个原型设计软件了,自带了一键生成图片和中文英文名字和其它类型文字信息的功能。

关于对data功能的详细补课,请看哔哩哔哩【水球泡77】的视频讲解。你会对sketch52新版本的更新功能收获满满,还有意想不到的Data碉堡技能也在视频讲解里面。
https://www.bilibili.com/video/av33194780?from=search&seid=2337987020105995633
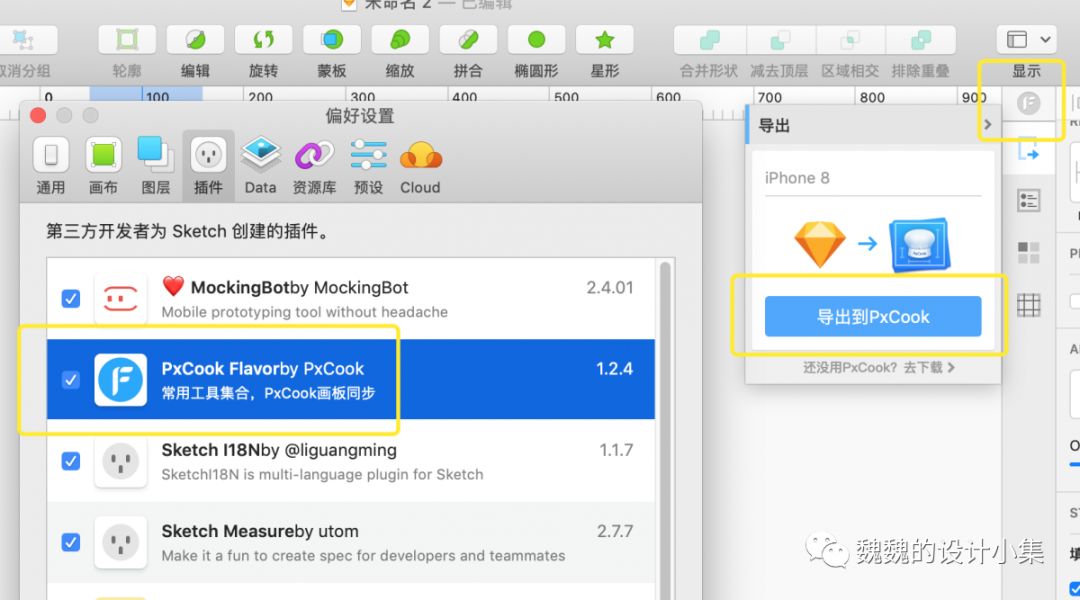
2、PXcook Flavor
虽然我们已经有了SketchMeasure一键导出标注规范,但是,有些时候我们跟开发的沟通中需要单独为一些部件进行特殊的尺寸说明,而且有时候,SketchMeasure会出现不明原因的标注不全。。我偶尔会使用这个插件,对一些单页面、单部件进行单独标注,以发送png的形式与开发进行沟通。

这个插件还有其它的用途:
a. 他能够快速复制 layout。b. 自动填充名称。c. 快速生成参考线。d. 导出到PxCook智能标注
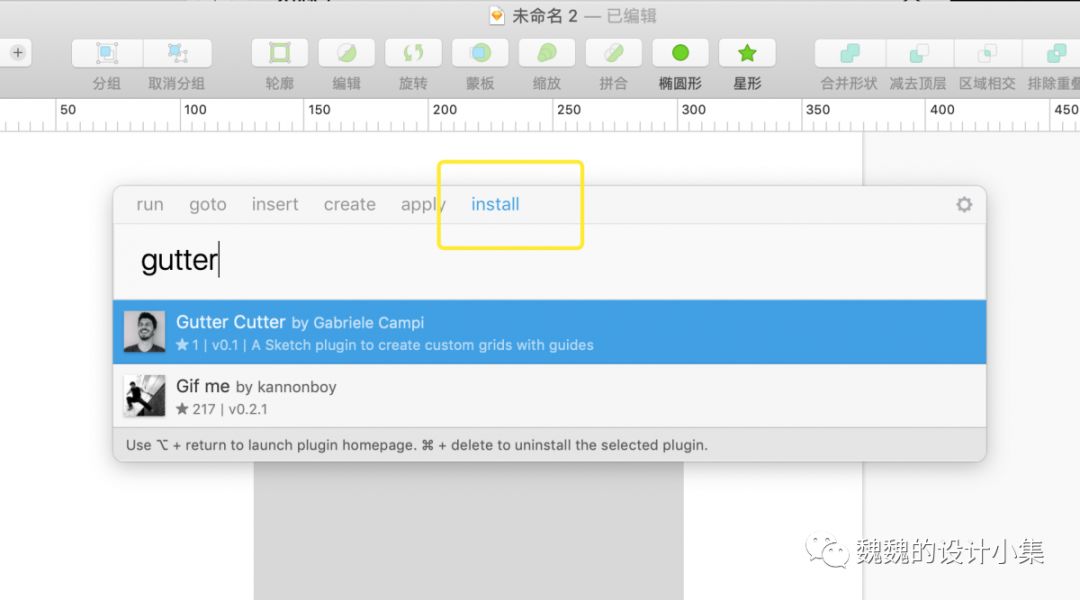
3、SketchRunner
Sketch Runner 是一项快速、随打即找、支援sketch的特色搜索插件。像很多人记不住快捷键,或者对功能所在位置不熟悉,sketch Runner 就可以帮助你——通过模糊搜索快速启动和执行 sketch 中各种命令。
我最常用的功能是INSTALL功能,查找安装sketch插件。也就是说,我把它当作一个类似于appstore一样的插件store来用了。

4、蓝湖
蓝湖的Sketch 插件,其实就是你在使用蓝湖这个工具的时候,快速把sketch里的文件上传到蓝湖,和蓝湖进行同步。蓝湖的功能非常强大,可以实现自动标注、自动切图、同步 Sketch Prototyping,并支持微信预览、分享等功能。我想比较有必要单独写一篇小文,来快速科普一下蓝湖这个工具。
5、墨刀
如果你的产品团队习惯于使用墨刀,那么作为UI设计师,就一定要下载墨刀的sketch插件,而且要定期追踪最新版,因为墨刀团队比较勤奋,会偶尔迭代新功能。
墨刀插件有几个大功能:
a、一键上传设计图到墨刀项目组,不需要一张一张贴到项目组里面了,解放PM的双手。
b、一键导出标注和切图。这个标注和切图不是生成一个打包文件,而是和蓝湖一样生成一个链接。这个链接和sketch measure相比,优势就是支持随时更新页面。一旦更新页面,设计师无需再换一个包包重新发给开发,只需要再重新导入一下墨刀,开发那边刷新一下链接,就会看到你更新后的页面。
c、如果用插件把设计稿导入墨刀项目组,墨刀项目组展示你的设计稿是分为两个链接,一个切图标注链接,一个是工作区链接。如果你用插件导入了新页面,不仅标注链接内会更新,工作区链接内也是会更新的哦。工作区和标注切图区,是联动的。我觉得墨刀总会有一天会把工作区链接和切图标注链接合成同一个链接。
墨刀插件使用特别提示:一定要至始至终保持页面名称的一致,不要把你的页面名称改来改去,因为你在使用墨刀更新页面的时候,墨刀只会识别名称完全相同的页面去覆盖,却无法覆盖名称不一样的旧页面。
二、关于Sketch功能的拓展
打开www.sketchapp.com官网,点击【Learning】版块,一项一项查缺补漏进行补课。我真的需要系统学习一下了,不能总是停留在两年前对Sketch的肤浅认知。
1、选择图层
在某些情况下,我需要选择层层包裹在多个组内的某个图层。为了节省大量的双击,我们可以按住Command键并立即单击需要选中的那个图层。这个方法,可以帮我们一键深入到那么多层组包裹中,探囊取物,真是右手食指的福音。。
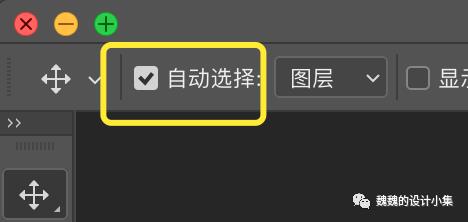
另,小tip,按住Option-Command选择图层,相当于Photoshop中的自动选择功能。这个小功能对于已经养成习惯的老手来说,可能没有什么用,但是简单知晓一下的话,对Sketch的强大功能和贴心细节就更多一丝小感动。。

2、图层缩放
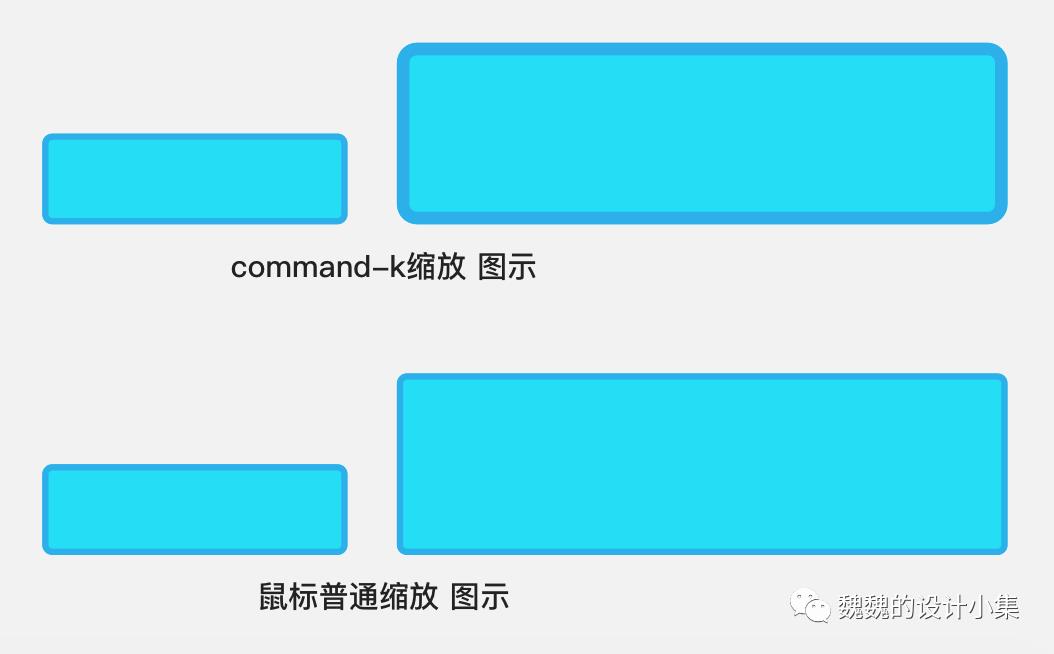
要一次调整图层的大小及其属性(角半径,边框粗细,阴影大小等),就需要用到command-k,当然也可以简单粗暴的按住shift用鼠标拖一拖,但是,后者会需要花费更多时间去修改缩放后图形的图层样式。
3、约束条件&大小调整
简单来说就是,当组变化时,规定组内图层们该怎么跟着变化。

Pin to Edge:使图层在上、下、左、右边角固定不动。(约束条件)
Fix Size:修复图层尺寸。(大小调整)
4、矢量图层的自由变换
command-shift-T,可以等同于Photoshop里的自由变换功能,给矢量图形作出扭曲、透视、斜切的效果。
5、为文字设置填充样式
(可以参考上文贴出的链接里面的讲解,哔哩哔哩【水球泡泡】)这个功能,我到现在还没用过,感觉不在自己设计习惯内。可能以后会突然想去用吧。现在简单知道就好。
6、文本的高度、间距、宽度、字符间距。(这一块我要出个小文单独记录一下,对我来说是一道万年难题。)
8、Sketch中以两种模式查看设计:矢量和像素。
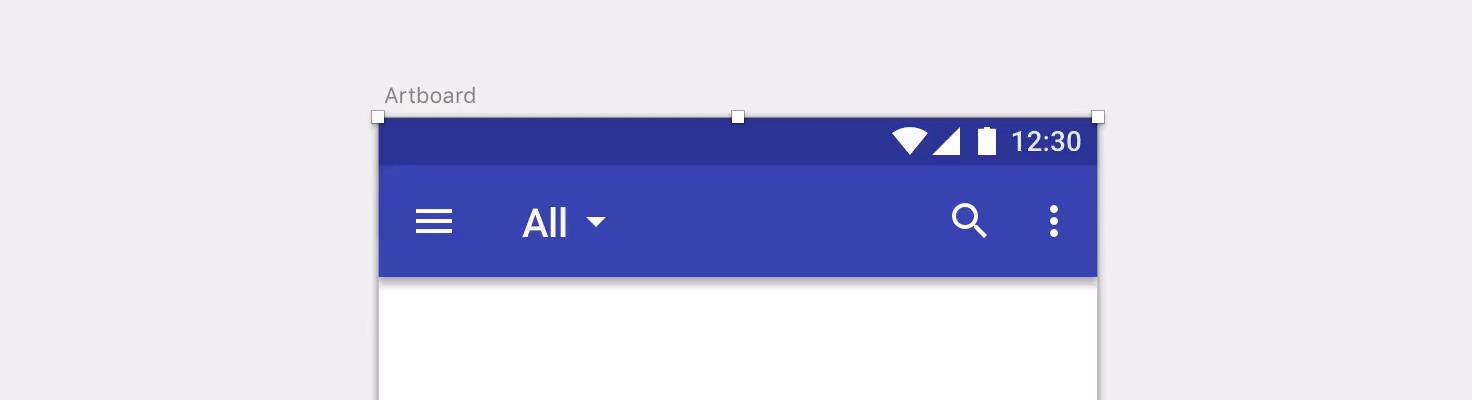
在菜单中选择“ 视图”>“画布”>“在缩放时显示像素”(或按Control-P),可以在显示矢量和像素两种模式之间切换。
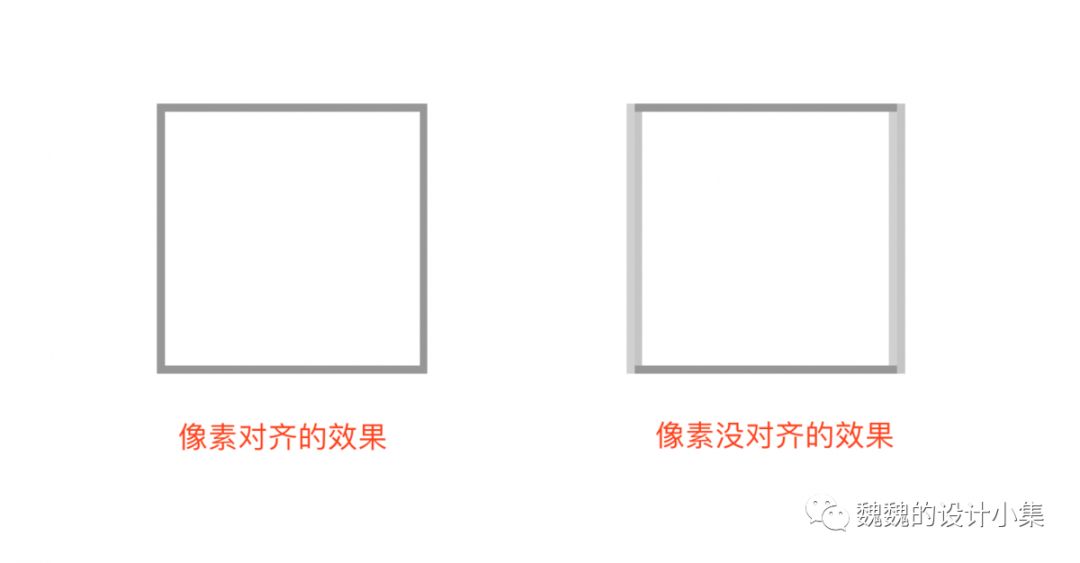
这样切换的话,有个小功能,可以快速检查你的图标或横线是否对齐了网格。如下图,在显示像素的情况下:

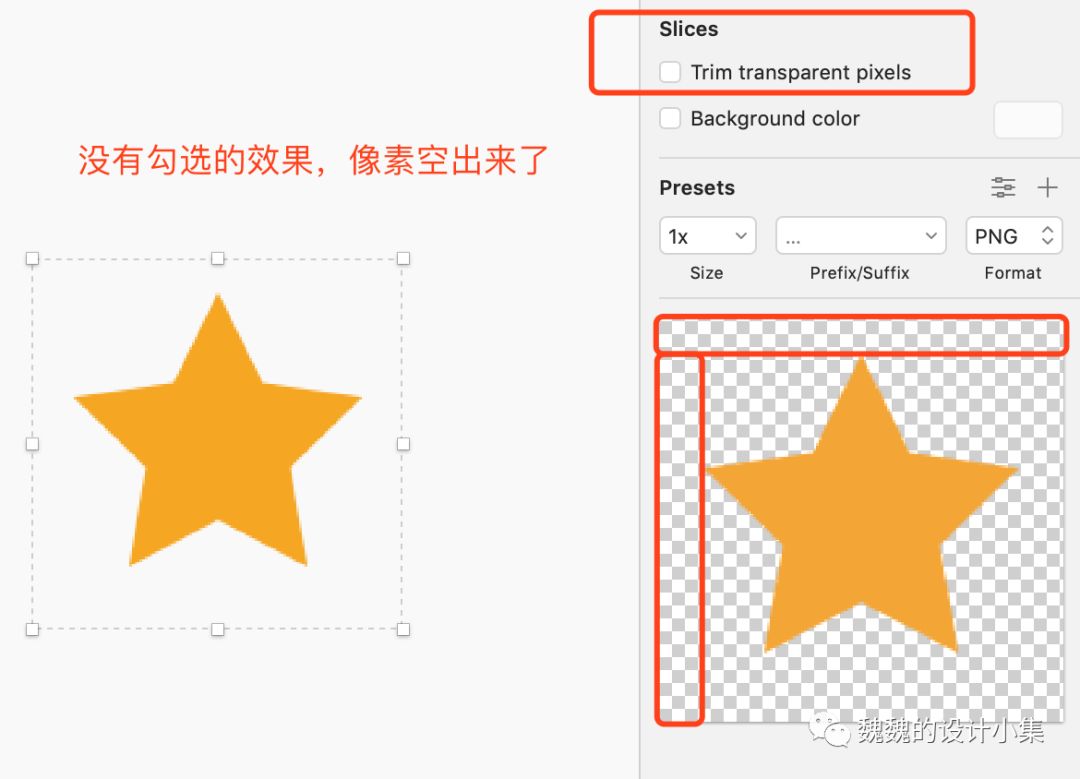
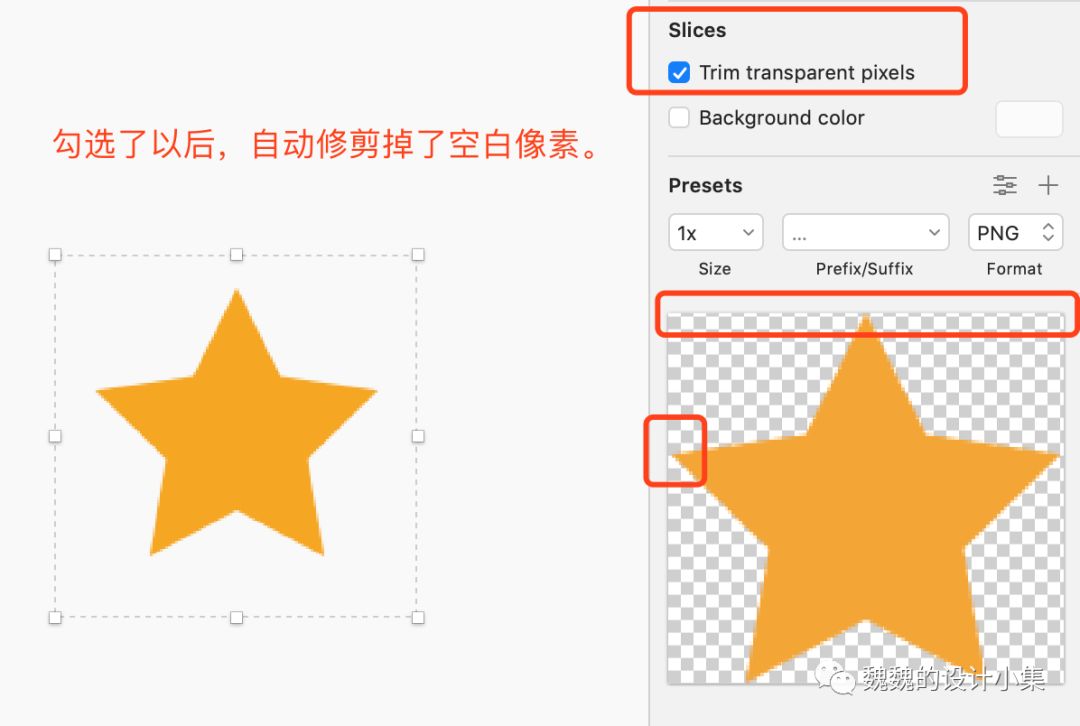
9、修剪空白像素
选择“修剪透明像素”复选框时,可以从导出的图像中自动删除任何多余的“空”像素,如下图所示。这个功能,我觉得跟我用切片导出图标的初衷比较矛盾,我是用切刀导出图标,是为了在不规则的图标四周圈出一个正方形区域,方便开发写位置,可是,这个功能一下子把我的空白像素切没了,那我还不如直接导出了,因为sketch直接导出图标就是没有空白像素的,就不用费劲用切片在图标四周划出规则的正方形区域了。


三、关于Sketch原型功能的补课
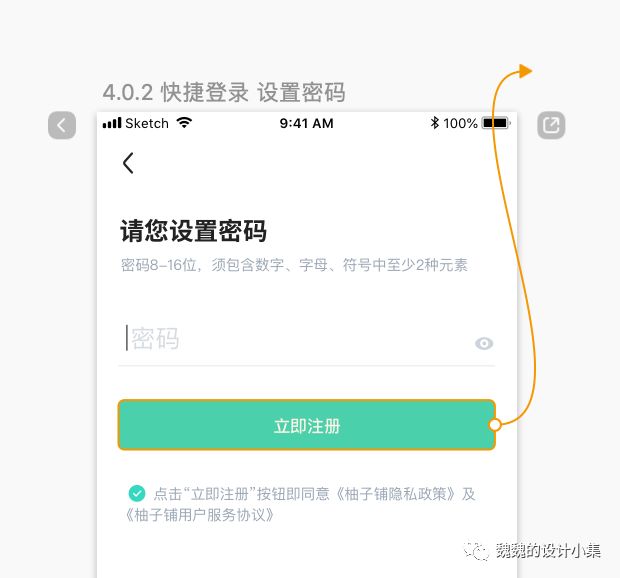
1、如下图所示:左边圆角矩形内的小箭头:跳转到上一页。右边圆角矩形内的小箭头:转到其它画板的哪一页。
这些是很基本很基本的功能了,但是,由于产品经理和墨刀的存在,我一度很忽视这个功能。不过,就算我不知道,也不影响正常工作,交互预览本来就是工具,我可以根据团队的不同情况使用不用的工具,无可厚非。这算是补课吧哈哈。 2、如下图所示:我们可以在预览的时候,给需要第一位出现的页面点亮一根小红旗,这样,无论我们什么时候开始演示,都是从这个页面开始的。不需要去改变画板的实际摆放顺序来决定它的演示顺序了。好吧,这也是一个非常基本的功能。
2、如下图所示:我们可以在预览的时候,给需要第一位出现的页面点亮一根小红旗,这样,无论我们什么时候开始演示,都是从这个页面开始的。不需要去改变画板的实际摆放顺序来决定它的演示顺序了。好吧,这也是一个非常基本的功能。
3、如下图所示:点击滚动时修复位置,可以支持悬浮元素的演示。固定元素将保留在一个位置,而其余内容将滚动。比如,首页的气泡、红包。
4、在手机端sketch mirror预览设计稿的时候,我们在电脑上的链接和跳转动画,也全都可以正常演示。
5、我觉得sktch热点链接功能,仅适合UI设计师对一个产品内某个部分功能的逻辑演示。很多时候,不能把整个app详尽的逻辑跳转演示全面,还是墨刀的pc端更加清楚。交互演示的话,尽量还是使用墨刀,会更加靠谱一些。
综上
关于插件:可以使用一些真正可以提高效率的,适合自己设计习惯的。而不要盲目为了追求快捷去下一堆无用的插件,反而浪费了时间。
关于sketch:sketch团队的勤奋程度,是我们需要学习的。作为一名UI设计师,也要勤奋的更新自己的软件技巧知识库,更高效率的为自己的idea服务。
以上是关于对Sketch的一些新思考。的主要内容,如果未能解决你的问题,请参考以下文章