交互软件Axure—高保真原型
Posted 杰瑞教育
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了交互软件Axure—高保真原型相关的知识,希望对你有一定的参考价值。
在上一篇文章中跟大家分享了Axure7.0 的简介、基本操作和原型图的制作,主要是应用元件库里的原件进行界面元素的搭建,直至完成原型图,在最后给大家展示了高保真原型图效果。而在本次分享中,主要带领大家来实现高保真原型图的制作过程,同时介绍一些其他工具的使用情况。
在讲解之前先跟大家回顾下交互设计,什么是交互设计?
交互设计是指设计人和产品或服务互动的一种机制,以用户体验为基础进行的人机交互设计,是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且是高效使用产品。为此我们的Axure软件发挥着重要作用,作为专业的原型设计工具,它能快速、高效的创建原型,服务于我们的交互设计。
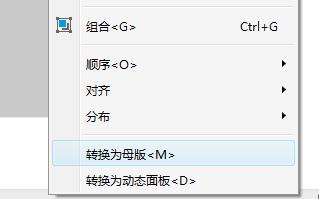
我们打开在上一章节完成的原型图,在它的基础上进行高保真原型制作。一开始介绍下母版的使用,母版主要应用于我们界面top和foot,更加方面二级页的调用。我们把top和foot做好的原型都选中,右击选择转化为母版,修改下名称为top和foot,这样母版就生成了,母版是可以再进行编辑的。






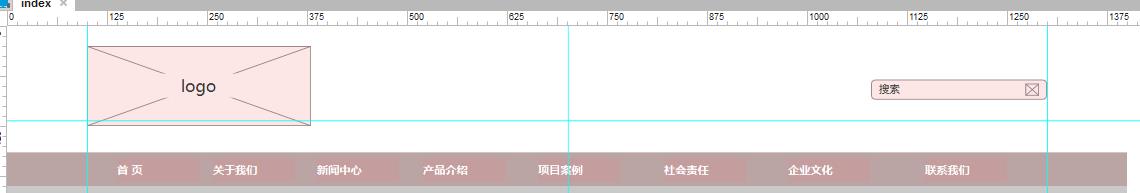
根据页面布局我们从上到下依次进行制作。
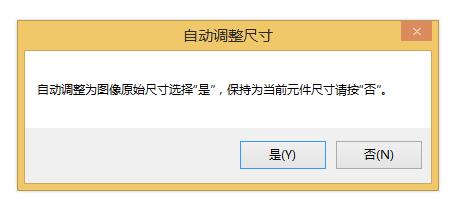
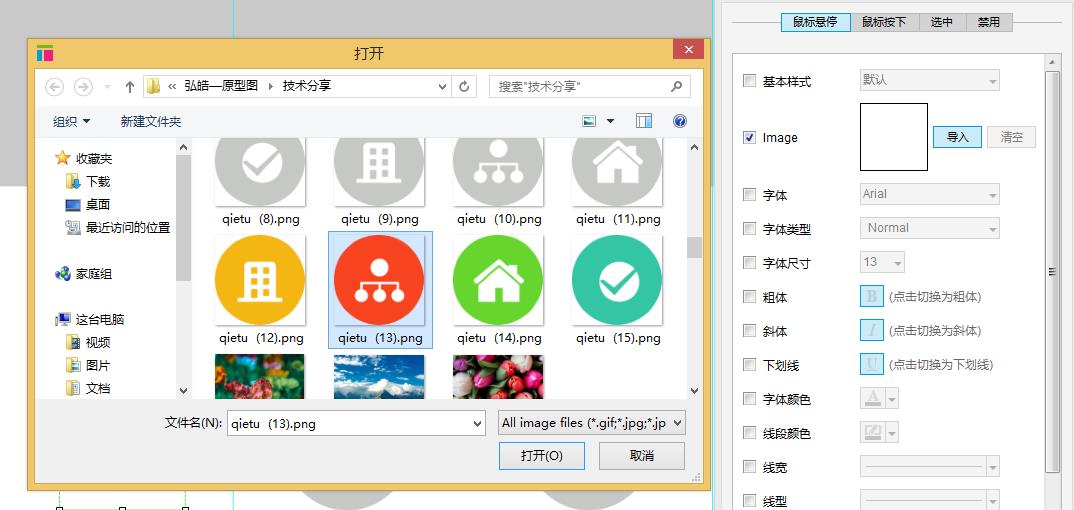
1、双击logo位置,直接就跳转到母版top的编辑,右击logo转化为图片,再双击,就弹出了图片的选择路径,选择logo图片,接着会弹出“自动调整尺寸对话框”,由于logo本身的属性,我们选择“是”,这样logo图片就导进来了。


依次同理把搜索图标和导航条色块导进来。这样top位置就完成了。

2、再回到首页面进行banner图制作,由于banner图要做交互效果,我们预留到最后讲解。
3、接下来制作关于我们栏目:用同样的方法把icon01转化成图片,双击选择切好的图片导进来。后面三个icon依次导进来图标图片。


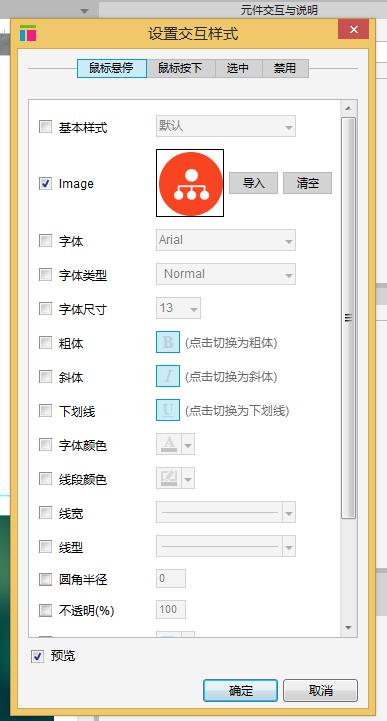
在这里我们对每个图片做个鼠标悬停效果:
选中资质荣誉图标,找到右侧元件属性与样式,选择鼠标悬停,再选择image,导入图片即可。公司图片和员工风采同理可完成。



4、项目案例栏目:首先选择背景图,导入切好的图片,再依次导入案例三张图片,文字颜色改成白色,同样再做个鼠标悬停效果(方法与关于我们的图标导入、悬停方法一致)


5、新闻中心栏目:替换新闻图片,转化成图片,双击导入新图片即可

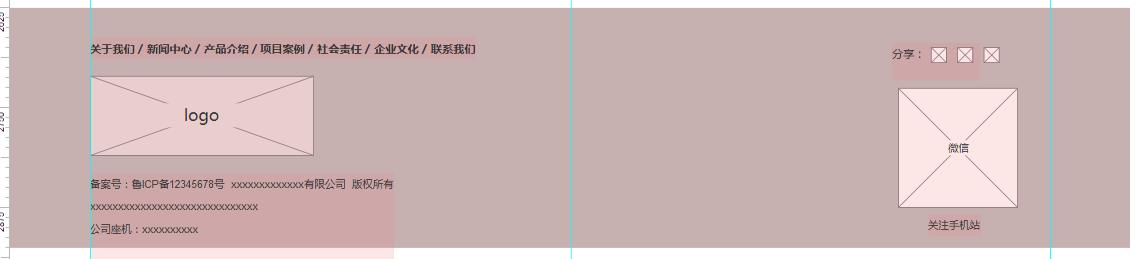
6、Foot替换方法与top一致

重点讲解Banner图制作:
1、把banner图右击转化为动态蒙版
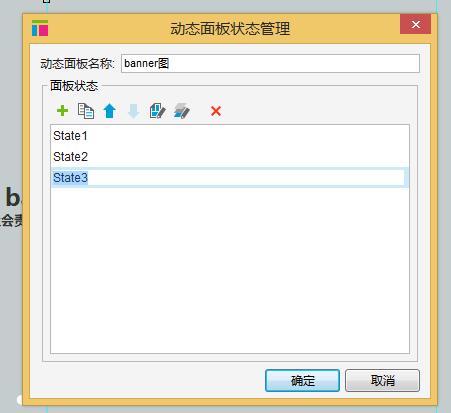
2、双击动态面板,取动态面板名“banner图”,添加动态面板状态,state1,state2,state3

3、双击state1,进入状态页,拖动一个Image元件到状态1中,双击选择对应的banner图。选择自动调整图片大小,依次替换state2,state3。

4、拖动三个圆形放到banner图上方,双击第一个圆形,选择鼠标悬停导入圆图形。

5、选中第一个元件(添过图的),添加交互:鼠标移入时 —— 设置动态面板 —— banner —— State1。同步骤完成02和03.


最后生成原型,发布,查看效果!

以上是关于交互软件Axure—高保真原型的主要内容,如果未能解决你的问题,请参考以下文章