Axure原型设计介绍
Posted cetwag
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure原型设计介绍相关的知识,希望对你有一定的参考价值。
在第八周的课堂上,王文娟老师在校园系统上发布了对于自行选择的原型设计软件进行资料查找以及自学的任务。因为之前的课程学习需要,我们大概掌握了原型设计软件Axure的使用,下面是一些我们学习过程中的介绍


Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
用户介绍:


首先Axure会要求每个用户有一个自己的账号,在日后的原型设计中,是可以通过不同个人账号,将同一个项目的更改权赋给不同的用户,并且同一部分同一时间只允许一个用户在更改,这就提高了一个团队之间很方便的线上作业效率
工具区分块介绍:


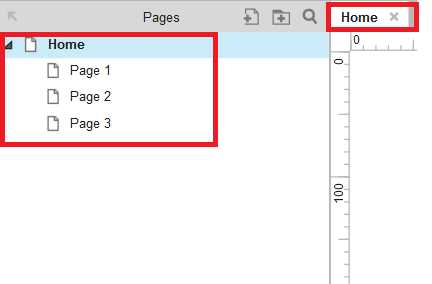
左边的pages分块是显示你目前的原型有几个页面,并且可以通过双击页面进行组件的编辑

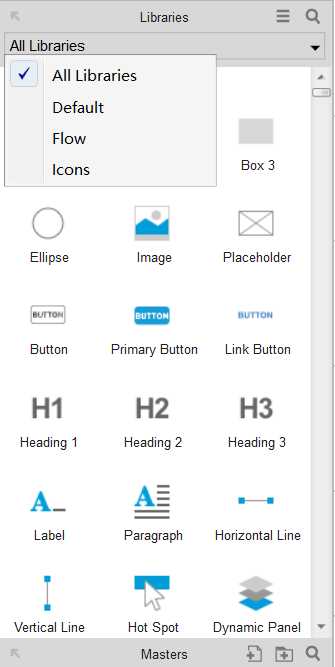
 这个分块是不同的组件,比如按钮(button)等,可以直接拖拽基本组件到上面指定的pages页面中进行布局和简单交互的实现,ALL LIBRARIES的下拉列表中则可以选择组件的类型,比如ICONS就是拖动一个图标
这个分块是不同的组件,比如按钮(button)等,可以直接拖拽基本组件到上面指定的pages页面中进行布局和简单交互的实现,ALL LIBRARIES的下拉列表中则可以选择组件的类型,比如ICONS就是拖动一个图标


这个Inspector分块是每个组件的属性功能区,可以在这个区域里设置每个组件的简单交互,物理设置(比如大小,颜色,命名等)

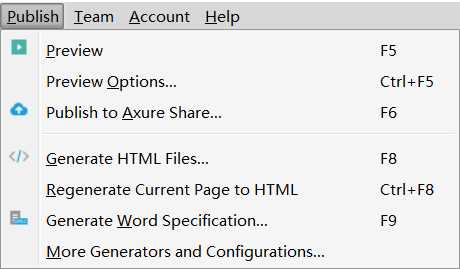
 最后我们在做好整个项目之后可以在顶端工具列表的publish下的preview中打开后,在网页中预览我们设计的原型。预览页面包括各个pages的显示交互,以及每个组件的简单交互功能
最后我们在做好整个项目之后可以在顶端工具列表的publish下的preview中打开后,在网页中预览我们设计的原型。预览页面包括各个pages的显示交互,以及每个组件的简单交互功能
实例化教程:
下面我们来做一个简单的原型设计来看看效果:
首先在Libraries中拖进一个Box1到Home页面
在将一个Image拖进到Box1中
再托两个Label到Box1中,并更改其中的名字为(用户名和密码)
接着再拖入两个Text Field放在两个Label的后面
最后在最下面拖入一个Primary Button到Box1中并改名为(登录)
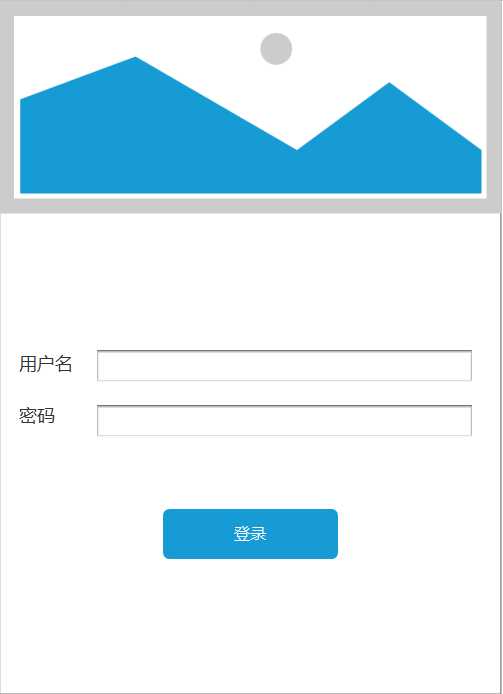
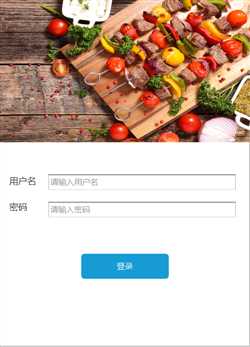
结果如图:

 我们可以看到这个就很像大部分应用程序的登录界面
我们可以看到这个就很像大部分应用程序的登录界面
下面我们再双击Image给他选择一个合适的图片
并在Inspector中的PROPERTIES属性下的Hint给两个Text Field放入隐藏的提示文字
结果如图所示:

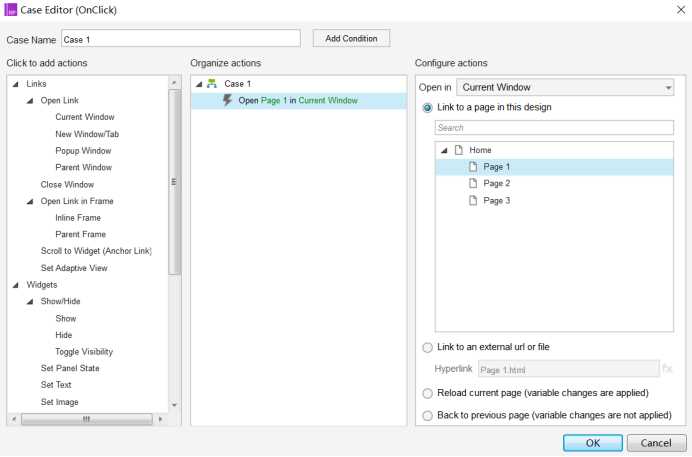
最后给登录按钮设置一个简单的交互,使得点击它可以跳转到下一个页面
我们选中这个button,在它的Inspector中的PROPERTIES属性下Interactions中选择OnClick
并在里面进行如下图设置,使他跳转到Page1页面

这样就能进 行一个简单的页面跳转功能了。
行一个简单的页面跳转功能了。
自学感悟:
1)其实Axure中还有很多地方需要我们区深入学习,比如高难度的组件设置(下拉列表弹框,自动复位列表)等等
2)Axure RP,即Axure RapidPrototyping是最常用的快速原型设计工具之一,能够快捷而简便的制作产品原型,快速绘制线框图、流程图、网站架构图、示意图、html模版以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。 应用于产品设计包括Web/移动端/客户端的产品,支持多人协作设计和版本控制管理。将设计、研发、产品、用研融为一体的快速工具。
以上是关于Axure原型设计介绍的主要内容,如果未能解决你的问题,请参考以下文章