前端自动化工具
Posted helloWorld
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端自动化工具相关的知识,希望对你有一定的参考价值。
前端自动化
1. 以下都是用淘宝 npm -> cnpm
========================================================
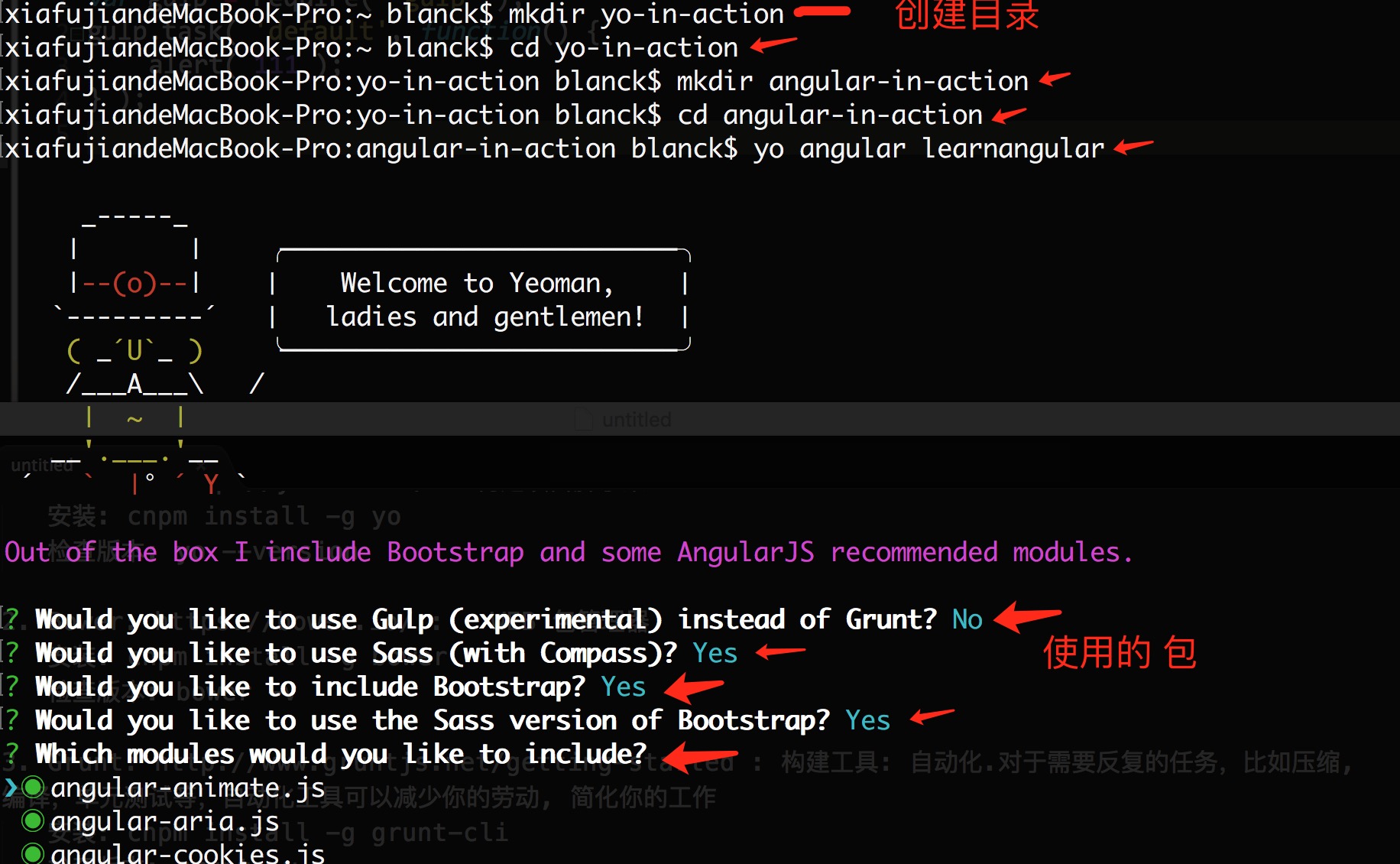
1. YEOMAN: http://yeoman.io/ : 构建项目脚手架
安装: cnpm install -g yo
检查版本: yo --version
2. Bower: https://bower.io/ : WEB 包管理器
安装: cnpm install -g bower
检查版本: bower -v
3. Grunt: http://www.gruntjs.net/getting-started : 构建工具: 自动化.对于需要反复的任务,比如压缩, 编译,单元测试等,自动化工具可以减少你的劳动, 简化你的工作
安装: cnpm install -g grunt-cli
检查版本: grunt -v
===================================================================
1. 使用 yeoman
1). 安装 generators: http://yeoman.io/generators/
2). 安装 angular: cnpm install -g generator-angular
安装通用: cnpm install -g generator-XXX
3).

===================================================================
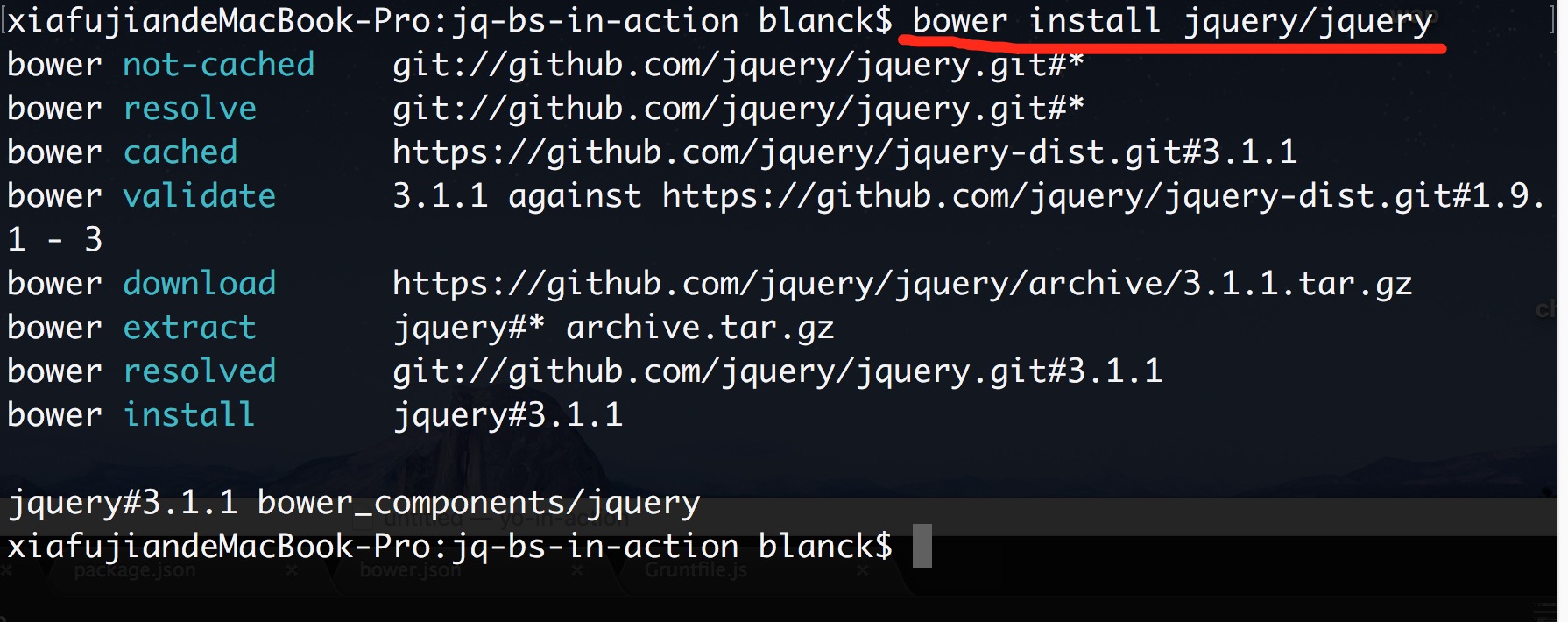
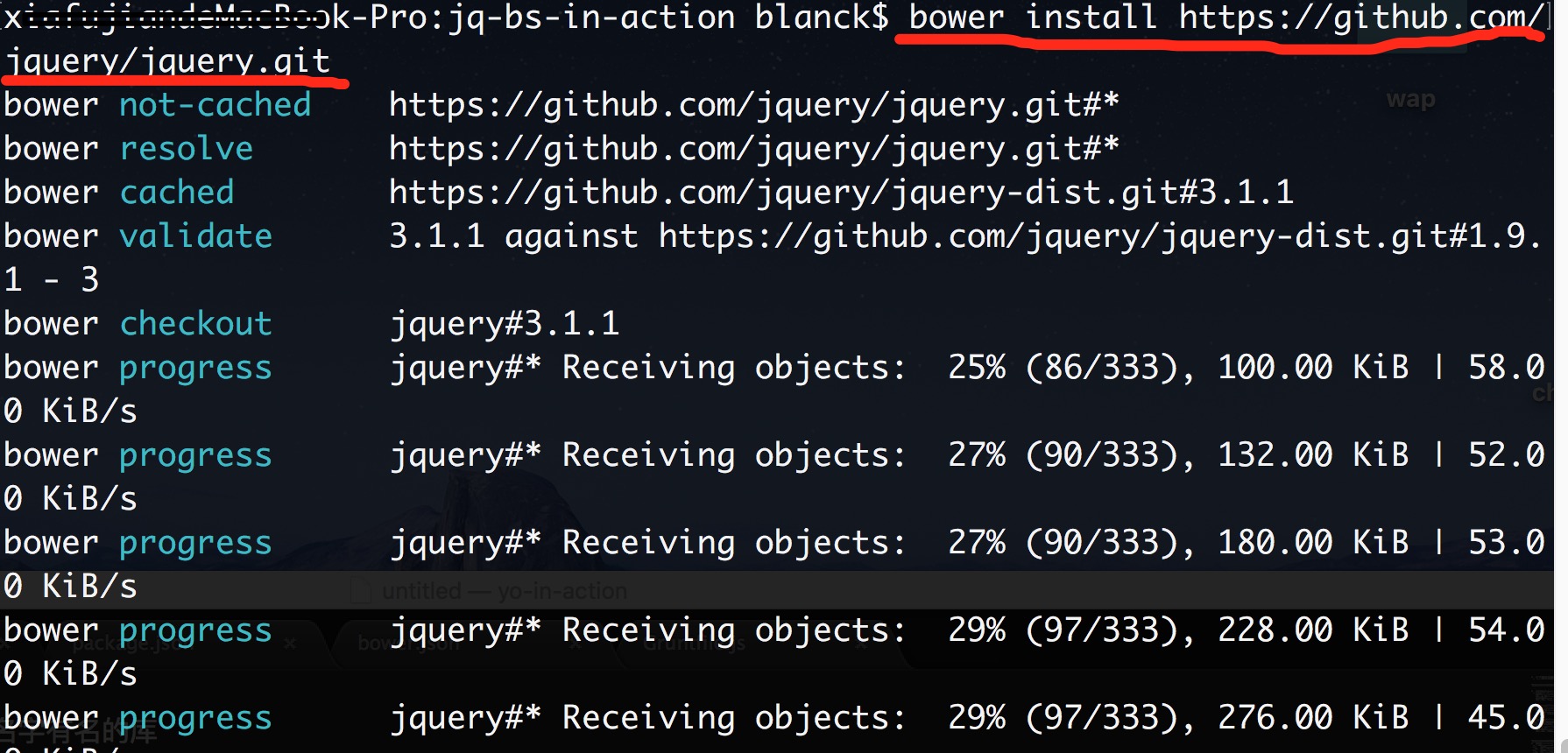
2. 使用 bower
以下安装的都是名字有名的库
1). bower install jquery 安装 jQ
2). bower install bootstrap 安装 bootstrap
如果想安装小库的话, 可以使用 github 短语
项目的完整 github 地址
可以直接使用 url 安装
===========================================================
1. mkdir: 创建目录
2. cd: 到哪个目录
3. pwd: 查看当前目录
4. ls (-al): 当前目录下的文件
5. rm -rf: 递归删除
6. vim index.html 使用 vim 打开文件
:q 退出文件
以上是关于前端自动化工具的主要内容,如果未能解决你的问题,请参考以下文章