前端自动化构建工具——gulp
Posted Van小时
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端自动化构建工具——gulp相关的知识,希望对你有一定的参考价值。
gulp是基于流的前端自动化构建工具。
一、环境配置
gulp是基于nodejs的,所以没有 nodejs 环境的要先去安装好
然后给系统配上gulp环境
npm install -g gulp
再到某一工程目录下
跟grunt一般,也是需要package.json包依赖文件和一个入口文件 gulpfile.js(其他名字识别不了)
然后就类似的先装上gulp
npm install gulp --save-dev
最基本的使用方式是这样:(使用jshint插件校验js代码)
var jshint = require(\'gulp-jshint\');
gulp.task(\'myTask\',function(){
return gulp.src(\'main.js\')
.pipe(jshint({undef: true}));
});
然后命令行使用:gulp myTask 即可运行此程序。
二、基本用法--插件使用
gulp所支持的插件也是很多的,使用方式跟基本的nodejs差不多。
下面统一介绍几个常见的 插件,更详细用法可以到对应官方站点查看API
- sass的编译(gulp-ruby-sass)
- 自动添加css前缀(gulp-autoprefixer)
- 压缩css(gulp-minify-css)
- js代码校验(gulp-jshint)
- 合并js文件(gulp-concat)
- 压缩js代码(gulp-uglify)
- 压缩图片(gulp-imagemin)
- 重命名(gulp-rename)
- 自动刷新页面(gulp-livereload)
- 图片缓存,只有图片替换了才压缩(gulp-cache)
- 更改提醒(gulp-notify)
- 清除文件(del)
使用它们,就要先install,可以直接在package.json中直接配置devDependencies依赖项,然后再统一 npm install
或者一个一个地安装,依赖项会自动建立。比如安装压缩css的依赖包:
npm install gulp-minify-css --save-dev
这里直接把所以依赖全支持上,因为都要用到。
然后进入 gulpfile.js文件,先直接require
var gulp = require(\'gulp\'),
sass = require(\'gulp-ruby-sass\'),
autoprefixer = require(\'gulp-autoprefixer\'),
minifycss = require(\'gulp-minify-css\'),
jshint = require(\'gulp-jshint\'),
uglify = require(\'gulp-uglify\'),
imagemin = require(\'gulp-imagemin\'),
rename = require(\'gulp-rename\'),
concat = require(\'gulp-concat\'),
notify = require(\'gulp-notify\'),
cache = require(\'gulp-cache\'),
livereload = require(\'gulp-livereload\'),
del = require(\'del\');
然后,新建一个任务:
gulp.task(\'styles\',function(){
return sass(\'static/style/test.scss\',{style: \'expanded\'})
.pipe(autoprefixer(\'last 2 version\',\'safari 5\', \'ie 8\', \'ie 9\', \'opera 12.1\', \'ios 6\', \'android 4\'))
.pipe(gulp.dest(\'static/style\'))
.pipe(rename({suffix:\'.min\'}))
.pipe(minifycss())
.pipe(gulp.dest(\'./build/static\'))
.pipe(notify({message: \'style done!\'}));
});
解释一下,其实就是 将sass文件编译成css,以流的形式pipe结果,再加css前缀,修改后缀为.min.css,并作资源压缩,最后成功后返回done的消息
命令行键入 gulp styles 成功的话看到done信息,相应css文件也顺利产生。
原本打算直接用src的形式,没料到会出错,难道是 gulp-ruby-sass 不支持这种写法?


再试一下 js的
gulp.task(\'scripts\',function(){
return gulp.src(\'./static/**/*.js\')
.pipe(jshint(\'.jshintrc\'))
.pipe(jshint.reporter(\'default\'))
.pipe(concat(\'main.js\'))
.pipe(gulp.dest(\'./static/script\'))
.pipe(rename({suffix:\'.min\'}))
.pipe(uglify())
.pipe(gulp.dest(\'./build/static\'))
.pipe(notify({message: \'script done!\'}));
});
当然,现在有两个任务了,直接gulp [task]未免太麻烦
命令行 gulp默认执行的是default的任务
所以可以这么玩:
gulp.task(\'default\',[\'watch\'],function(){
gulp.start(\'styles\',\'scripts\');
});
解释一下,第一个参数是任务1(不一定非得default),第二个参数也是任务(这个任务可以为空,代表着任务一依赖它(们),任务一执行完才轮到它,当然了,其实我现在这个顺序好像有点..)
这个watch是一个监听的任务,下头会讲到
然后gulp.start 再执行上述的那两个任务。
这样一来,命令行直接gulp就能执行这仨任务了,还能实时监听改变哦~
这个watch的监听任务:
gulp.task(\'watch\',function(){
gulp.watch(\'./static/style/test.scss\',[\'styles\']);
livereload.listen();
gulp.watch(\'./build/static/test.min.css\').on(\'change\',livereload.changed);
});
解析:第二行是指监听那个scss文件,如果有改动就执行styles的那个任务
第三行是开启浏览器端的监听模式
第四行是监听某个css文件,比如我html文件引用了这个文件,它变化时浏览器就会自动刷新。
ps: 不过默认情况下可能还是无法监听的,有两种方法:
装上 liveReload 插件(比如chrome上)
给html代码添加上:参考
<script>document.write(\'<script src="http://\' + (location.host || \'localhost\').split(\':\')[0] + \':35729/livereload.js?snipver=1"></\' + \'script>\')</script>
如果是远程机子,非本地的,例如: 参考
<script src="http://192.168.0.1:35729/livereload.js?snipver=1"></script>
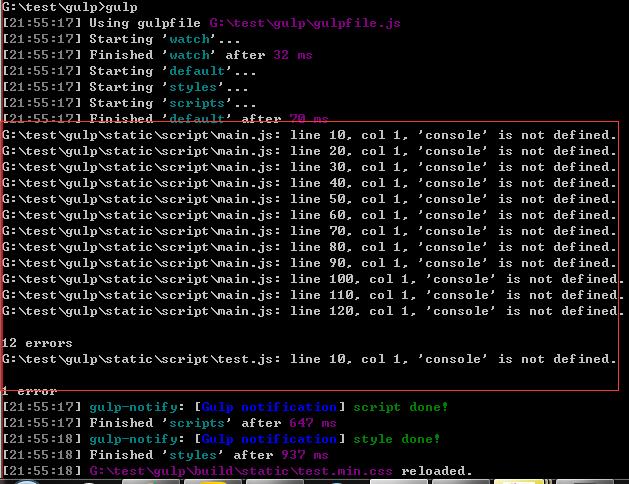
ok 整个运行一下吧!

shenmegui .. console.log都识别不了,不管了..忽略
不过为什么jshint出错了还会继续下面的操作呢?看了还得截断一下才行
还有图片的压缩imagemin插件
.pipe(cache(imagemin({ optimizationLevel: 5, progressive: true, interlaced: true })))
以及clean插件的使用等:
gulp.task(\'clean\', function(cb) {
del([\'dist/assets/css\', \'dist/assets/js\', \'dist/assets/img\'], cb)
});
当然,gulp任务的执行是异步的,也就是说,任务之间的执行没有先后之分,若想保证执行顺序
只好定义依赖关系(如上述参数二的依赖)
或者使用Promise对象实现,回调函数的使用,参考
以上是关于前端自动化构建工具——gulp的主要内容,如果未能解决你的问题,请参考以下文章
