前端自动化构建工具之webpack
Posted 课工场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端自动化构建工具之webpack相关的知识,希望对你有一定的参考价值。
摘要:随着前端技术的发展,前端开发从静态网页的开发到复杂的前后端交互再到基于node.js的全栈开发,前端需要做的事情越来也多,前端代码的逻辑和交互效果越来越复杂,越来越不易于管理。模块化开发和预处理框架把项目分成若干个小模块,增加了最后发布的困难,没有一个统一的标准,让前端的项目结构千奇百怪。前端自动化构建在整个项目开发中越来越重要。
现在三大前端框架vue、react、Angular 三分天下,各种基于三大框架的插件层出不穷。前端项目开发和维护越来越离不开自动化构建工具。webpack成为了前端项目构建工具的首选,在grunt、glup、browserify等已经相当火了之后,webpack长江后浪推前浪,把前辈们拍死在沙滩上,实力惊人。

文 | 课工场研究院 张涛
1
什么是webpack
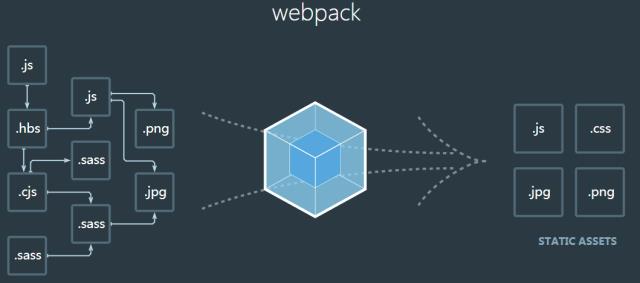
webpack 是一个现代 javascript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
简单的说Webpack就是一个代码管理工具,可以将所有资源(包括Javascript,图像,字体和CSS等)打包后置于依赖关系中,使你可以按照需求引用依赖来使用资源。
2
为什么要使用webpack
主要分为三个方向:1.维护模块之间依赖 2.静态资源处理(性能优化)3.提升工作效率。
维护模块之间依赖:一个稍微有点规模的应用往往有着一个复杂的资源关系网,在维护项目时是一件费时、费力、费劲的事情。现在我们可以从 Webpack 中收益,它将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。我们就不需要在大量的资源中浪费太多的精力。
.静态资源处理(性能优化):Webpack可以通过loader或者插件来对我们的静态资源进行优化,主要体现在对代码压缩,图片压缩,文件处理,css预处理等。
实现模块化组件化按需加载。比如:一个移动端项目我初始化就加载一个主要模块,当我进行某些操作时再把需要的资源异步加载过来,这样做在大型项目中很常见。
提升工作效率:Webpack 有一系列的辅助开发工具来提高我们的开发效率。本地服务中的热加载、less,sass的使用、开发环境到生产环境的自定义配置等。

3
Webpack和它前辈们的区别
Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack在很多场景下可以替代Gulp/Grunt类的工具。
Gulp是基于流的自动化构建工具,而数据流主要分为读取流、写入流和双工流,就是说gulp通过一个一个task任务,对代码进行读取、加工(比如:压缩、合并、生成图片sprite等)、输出。
Webpacks是把你的工程代码全部整合起来,给你打包成不同的模块,提供给你一个主模块,同过这个主模块来找到你项目所依赖的文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
4
Webpack 核心概念
入口起点(Entry Points):项目提供一个入口文件,通过这个入口文件执行模块化。
输出(Output):chunk多个文件组成的一个代码块,例如把一个可执行模块和它所有依赖的模块组合和一个 chunk 这体现了webpack的打包机制。
加载器(Loaders):loader 是对应用程序中资源文件进行转换。它们是(运行在 Node.js 中的)函数,可以将资源文件作为参数的来源,然后返回新的资源文件。例如把es6转换为es5,scss转换为css。
插件(Plugins):插件是 wepback 的支柱功能。在你使用 webpack 配置时,webpack 自身也构建于同样的插件系统上!插件目的在于解决 loader 无法实现的其他事。
5
Webpack 简单使用
在开始之前,请确保安装了webapck 运行的 Node.js 环境。推荐安装node.js 6.0以上版本就行,如果版本太久,你可能遇到各种问题,因为它们可能缺少 webpack 功能以及/或者缺少相关 package 包。
1.安装开发环境
a)安装node.js
Node.js官网下载https://nodejs.org/zh-cn/download/ (已更新到8.10.0)
推荐6.0以上版本
安装成功后 打开cmd 运行 node -v 查看是否安装成功 安装成功会返回版本号
node -v
v6.11.2
b) npm
npm是nodejs的一个模块化管理工具,nodejs已经集成了npm,所以node.js 安装完成之后npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功
npm -v
3.10.10
2.安装webpack
新建一个本地文件夹(此处命名webpack),在终端中(cmd)转到该文件夹后执行下述指令就可以完成安装
A) 安装webpack之前的准备
首先在工程文件夹中 运行 npm init 生成package.json文件
npm init 后回车默认即可
package.json 文件中包含项目的信息和当前项目开发环境、生产环境依赖的包
package.json文件中需要注意的三个参数:
"scripts" -> 我们可以在里面定义webpack 运行命令
"devDependencies" ->项目开发环境中需要用的依赖包
"dependencies" ->生产环境需要用的依赖包
B)webpack 安装
//全局安装
npm install -g webpack
//安装到你的项目目录
npm install --save-dev webpack
到此我们的准备工作已经完成了。
3.配置文件
A)这是webpack demo 文件目录
│ .babelrc 转码的规则和插件
│ package.json
│ webpack.config.js webpack配置文件
├─dist 编译后的项目代码
├─node_modules 存放依赖包(自动生成)
└─src 开发目录
│ index.html 模板页面
├─css
│ app.css
├─images
└─js
main.js webpack入口文件
B)webpack 配置文件
// 1. 引入Path模块处理路径问题
var path = require('path');
// 2. 引用自动生成HTML页面的模块
var htmlWebpackPlugin = require('html-webpack-plugin');
// 3. 导入webpack
var webpack = require('webpack');
module.exports = {
entry: path.resolve(__dirname, 'src/js/main.js'), // 配置打包的入口文件
output: { // 指定输出文件
path: path.resolve(__dirname, 'dist'), // 输出文件的路径
filename: 'bundle.js' // 输出文件的名称
},
module: { // 配置相关的loader模块
rules: [ // 配置相关文件的匹配规则
{ test: /\.css$/, use: ['style-loader', 'css-loader'] }, // 处理CSS文件的loader配置
{ test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader'] },// 处理sass文件的loader配置
{ test: /\.(jpg|png|gif|bmp|jpeg)$/, use: 'url-loader?limit=43959' }, // 处理URL路径的loader
{test:/\.js$/, use:'babel-loader', exclude:/node_modules/} // 最重要的一点:要把node_modules文件夹,添加到排除项,通过exclude排除这个文件夹【注意:一定要排除否则会报错!!!】
]
},
devServer: { // 这里的配置项会交给webpack-dev-server去读取
contentBase: path.resolve(__dirname, 'src'), // 配置启动路径
open: true, // 自动打开浏览器
port: 8080, // 指定端口号
hot: true // 启用热更新
},
plugins: [ // 插件数组
new htmlWebpackPlugin({ // 创建一个htmlWebpackPlugin插件
template: path.resolve(__dirname, 'src/index.html'), // 指定模板页面
filename: 'index.html' // 指定在内存中生成的页面的名称
}),
new webpack.HotModuleReplacementPlugin() // 使用webpack下面的.HotModuleReplacementPlugin()实现热更新
]
}
上面配置文件是对webpack的简单使用,webpack可以帮助我们做更多的事,完成更复杂的功能,但是webpack的配置也是繁琐的,这就需要我们不断的去学习实践。
相关阅读推荐
带你走进更可靠的IT就业教育
↓↓↓
以上是关于前端自动化构建工具之webpack的主要内容,如果未能解决你的问题,请参考以下文章