Webpack 简介
Posted 编程三昧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack 简介相关的知识,希望对你有一定的参考价值。
构建其实是工程化、自动化思想在前端开发中的体现,把一系列流程用代码去实现,让代码自动化地执行这一系列复杂的流程。 构建给前端开发注入了更大的活力,解放了我们的生产力。
Webpack 凭借强大的功能与良好的使用体验,已经成为目前最流行,社区最活跃的构建工具,是现代 Web 开发必须掌握的技能之一。
背景
在当下的前端环境里,各种框架和工具层出不穷,比如 React、Vue、Angular 等,极大的提高了我们的开发效率,但是,他们都有一个共同点:源代码无法直接运行,必须经过转换之后才可执行。
而转换代码的这个过程我们可以称之为构建,被用来进行构建的工具我们叫做构建工具,而 Webpack 便是其中的佼佼者。
构建工具的常规作用:
- 代码转换:TypeScript 编译成 javascript、SCSS 编译成 CSS 等。
- 文件优化:压缩 JavaScript、CSS、html 代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载。
- 模块合并:在采用模块化的项目里会有很多个模块和文件,需要构建功能把模块分类合并成一个文件。
- 自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
- 代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
- 自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
Webpack 的概念
Webpack 是使用 NodeJs 开发出来的一个构建工具,本质上,它是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。
当 Webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
在 Webpack 里一切文件皆模块,通过 Loader 转换文件,通过 Plugin 注入钩子,最后输出由多个模块组合成的文件。
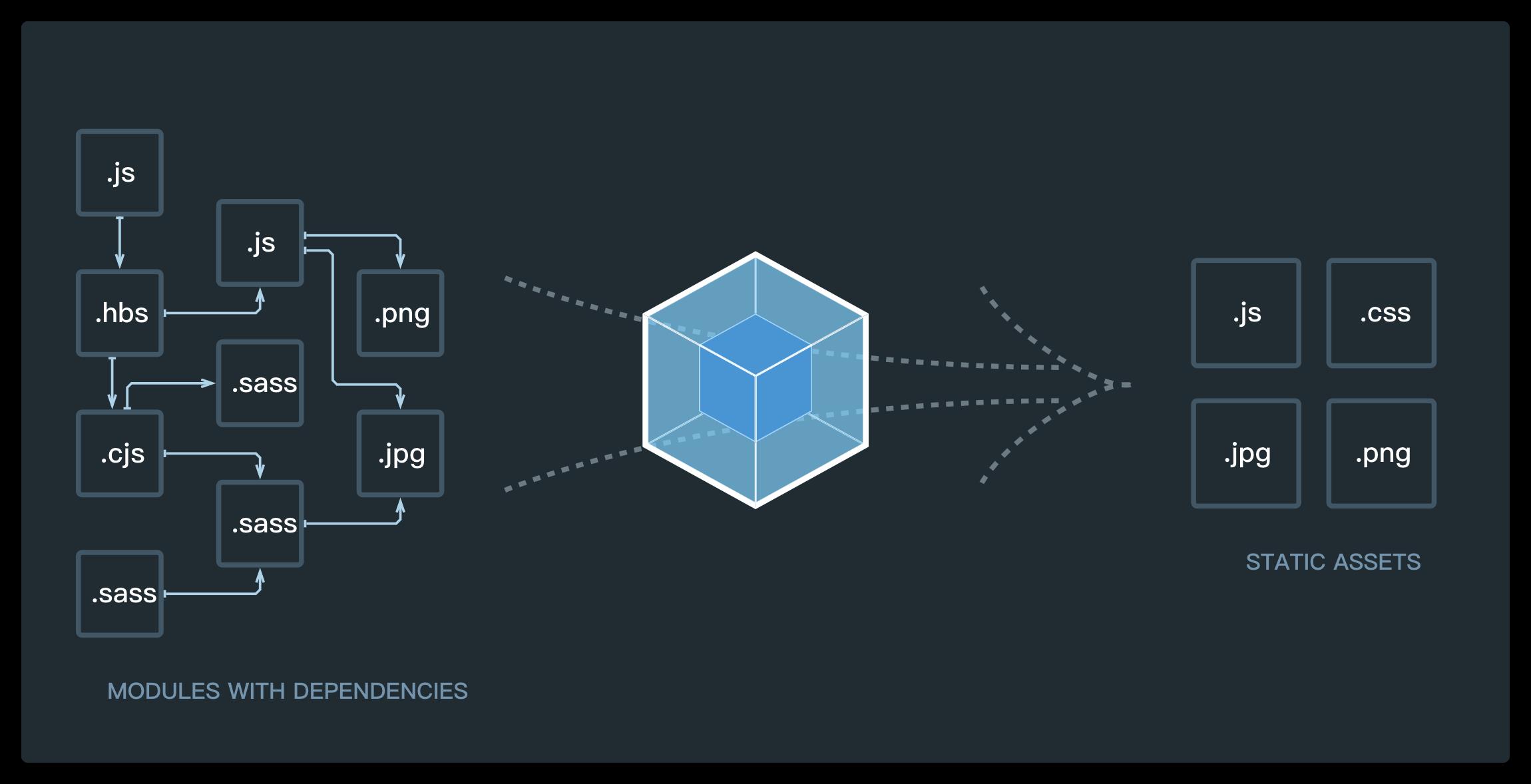
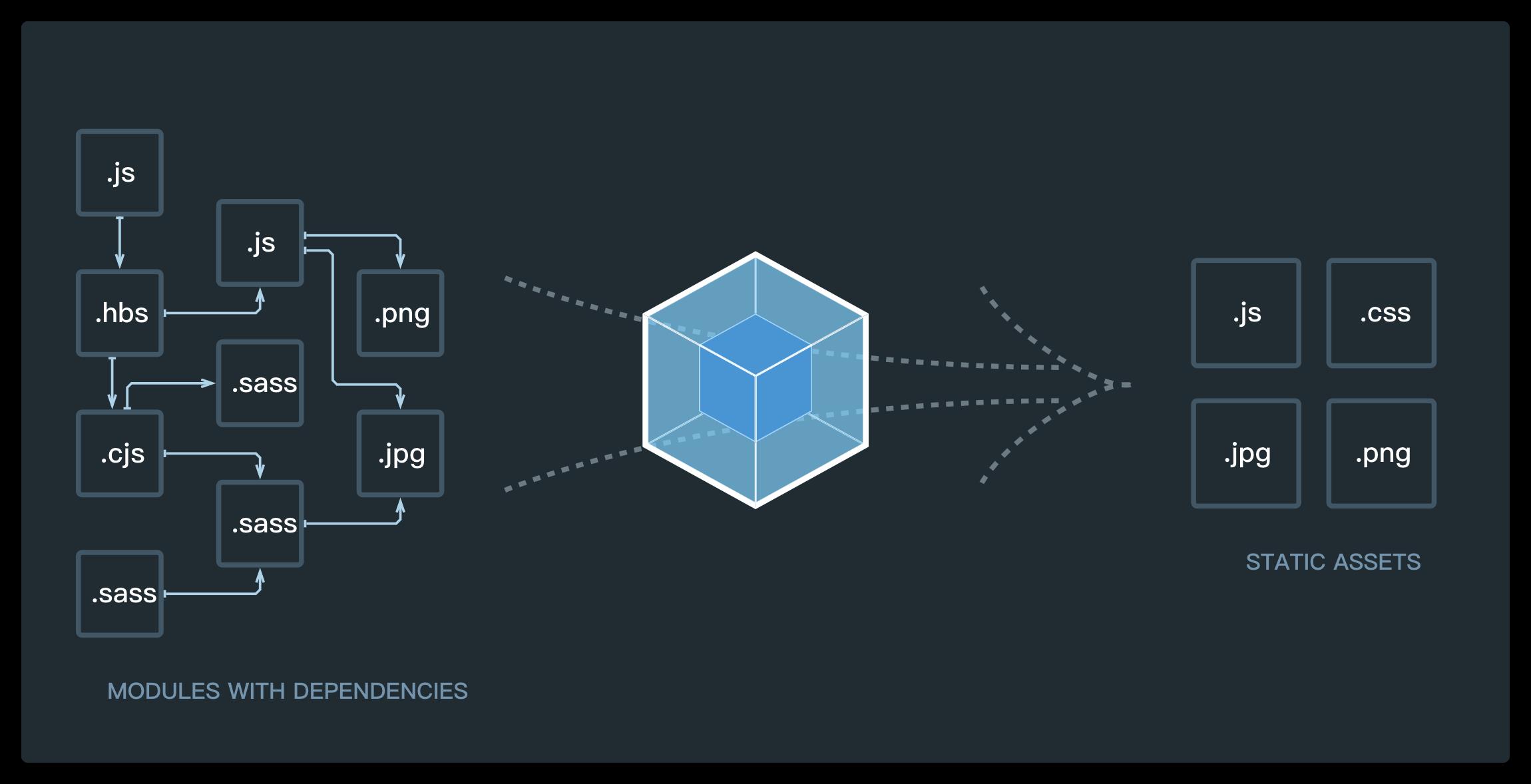
Webpack 专注于构建模块化项目。借用 Webpack 官网首页的图片来看一下它到底是什么:

一切文件:JavaScript、CSS、SCSS、图片、模板,在 Webpack 眼中都是一个个模块,这样的好处是能清晰地描述出各个模块之间的依赖关系,以方便 Webpack 对模块进行组合和打包。 经过 Webpack 的处理,最终会输出浏览器能使用的静态资源。
Webpack 的基本配置
以下是 Webpack 的基本配置,主要包含了 webpack 的四个核心概念:
- 入口(entry)
- 输出(output)
- loader
- 插件(plugins)
const path = require(\'path\');
module.exports = {
// 模式配置
mode: "production", // "production" | "development" | "none"
// 入口文件
entry: "./app/entry", // string | object | array
output: {
// webpack 如何输出结果的相关选项
path: path.resolve(__dirname,
"dist"), // string
},
module: {
// 关于模块配置
rules: [
// 模块规则(配置 loader、解析器等选项)
{
test: /\\.jsx?$/,
}
]
},
// 插件
plugins: [
// ...
],
}
Webpack 的优缺点
优点:
- 专注于处理模块化的项目,能做到开箱即用一步到位;
- 通过 Plugin 扩展,完整好用又不失灵活;
- 使用场景不仅限于 Web 开发;
- 社区庞大活跃,经常引入紧跟时代发展的新特性,能为大多数场景找到已有的开源扩展;
- 良好的开发体验。
缺点:
- 只能采用模块化开发
选择 Webpack 的原因
Webpack 能成为众多构建工具中的佼佼者,主要有以下原因:
- 大多数团队在开发新项目时会采用紧跟时代的技术,这些技术几乎都会采用“模块化+新语言+新框架”,Webpack 可以为这些新项目提供一站式的解决方案;
- Webpack 有良好的生态链和维护团队,能提供良好的开发体验和保证质量;
- Webpack 被全世界的大量 Web 开发者使用和验证,能找到各个层面所需的教程和经验分享。
(本文完)
学习有趣的知识,结识有趣的朋友,塑造有趣的灵魂!
大家好!我是〖编程三昧〗的作者 隐逸王,我的公众号是『编程三昧』,欢迎关注,希望大家多多指教!
知识与技能并重,内力和外功兼修,理论和实践两手都要抓、两手都要硬!
以上是关于Webpack 简介的主要内容,如果未能解决你的问题,请参考以下文章
Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段
Android 逆向Linux 文件权限 ( Linux 权限简介 | 系统权限 | 用户权限 | 匿名用户权限 | 读 | 写 | 执行 | 更改组 | 更改用户 | 粘滞 )(代码片段
SpringCloud系列十一:SpringCloudStream(SpringCloudStream 简介创建消息生产者创建消息消费者自定义消息通道分组与持久化设置 RoutingKey)(代码片段
)