Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段
Posted tianxujun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段相关的知识,希望对你有一定的参考价值。
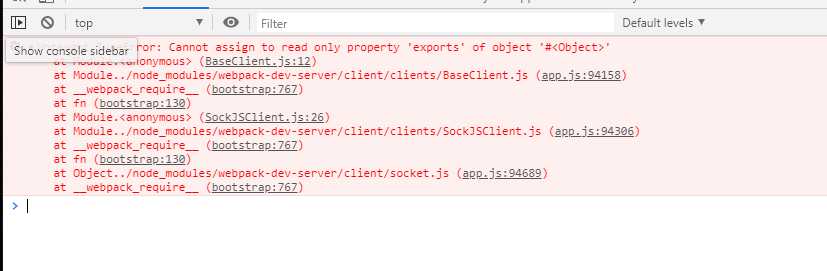
问题是这样的:如下》》

解决办法:
1“:我的webpack 最高版本,造成 混用import和module.exports ;所以降低webpack版本 安装指定版本:npm install webpack@ -g 例如:npm install webpack@3.6.0 -g
删除 编译目录文件:

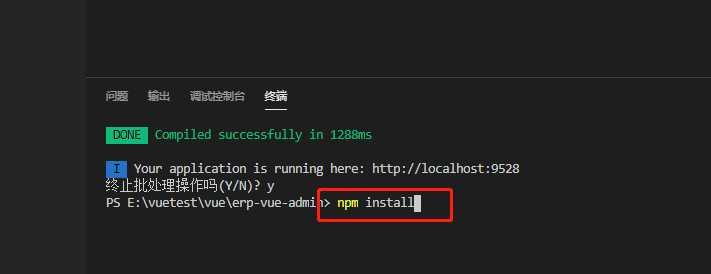
2重新生成 然后输入启动命令:

成功解决!效果:
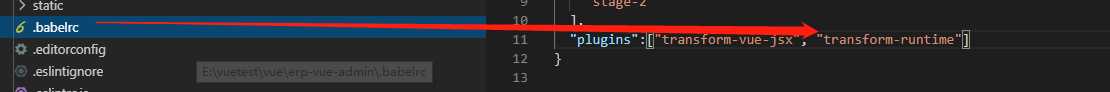
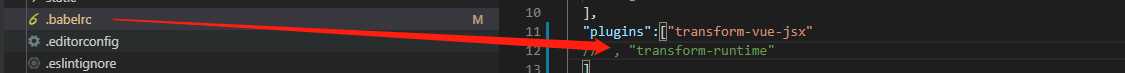
方法二:

注释掉后一个

重新生成,启动项目 OK!
以上是关于Vue报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object 的解决方法(代码片段的主要内容,如果未能解决你的问题,请参考以下文章
解决vue3 vue-pdf报错Uncaught (in promise) TypeError: h is not a function
解决vue3 vue-pdf报错Uncaught (in promise) TypeError: h is not a function
Vue 打包后报错 Uncaught TypeError: Cannot redefine property: $router
Vue 打包后报错 Uncaught TypeError: Cannot redefine property: $router
vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Vue拦截器报错Uncaught (in promise) TypeError Cannot read properties of undefined (reading ‘code‘)