前端自动化构建工具Webpack开发模式入门指南
Posted 刻刻帝丶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端自动化构建工具Webpack开发模式入门指南相关的知识,希望对你有一定的参考价值。
tip:有问题或者需要大厂内推的+我脉脉哦:丛培森 ٩( ‘ω’ )و
#Webpack
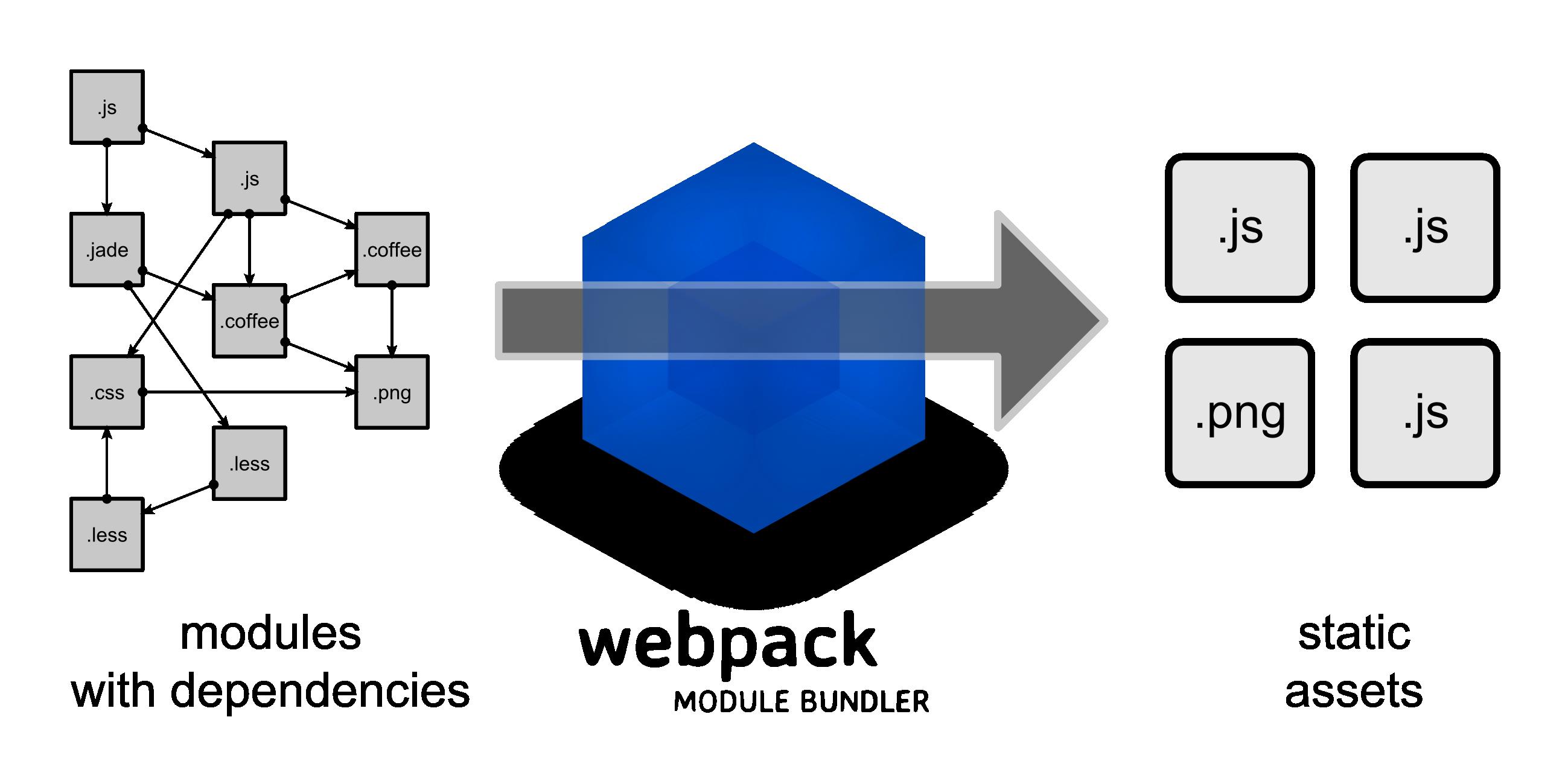
Webpack是时下最流行的模块打包器
它的主要任务就是将各种格式的javascript代码,甚至是静态文件
进行分析、压缩、合并、打包,最后生成浏览器支持的代码

特点:
- 代码拆分方案:webpack可以将应用代码拆分成多个块,每个块包含一个或多个模块,块可以按需异步加载,极大提升大规模单页应用的初始加载速度
- 智能的静态分析:webpack的智能解析器几乎可以处理任何第三方库
- Loader加载器:webpack只能处理原生js模块,但是loader可以将各种资源转换为js模块
- plugin插件:webpack有功能丰富的插件系统,满足各种开发需求
- 快速运行:webpack 使用异步 I/O 和多级缓存提高运行效率,使得它能够快速增量编译
不过它也有自己的缺点
配置过于复杂;如果使用不当(比如过度优化),会产生难以预料的问题
但是瑕不掩瑜,它仍是优秀的前端自动化构建工具
#安装
webpack是使用Node.js开发的工具,可通过npm(Node.js的包管理工具)进行安装
我们可以去Node.js官网下载

我的电脑是Windows×64位操作系统,那么我就点击Windows Installer 64-bit下载
下载安装完毕后我们可以打开命令提示符检测一下
使用Win+R快捷键,输入cmd打开命令行
输入:node -v

显示了node版本6.2
这就证明我们安装成功了
#准备
下面我们要做的是在全局安装webpack
因为大部分情况我们需要已命令行工具的形式使用webpack,所以安装在全局更方便(-g)
输入:npm install webpack -g
安装完毕后我们需要手动构建项目文件
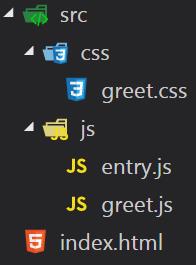
现在我在桌面上新建了一个项目文件夹demo

内部很简单,一个网页index.html和一个用来放资源的文件夹
下面我们还要配置package.json项目文件
一个很简单的方式就是利用npm自动创建
现在将命令符引导到我们项目的根路径

(如果下载了git,可以直接在桌面git bash)
输入:npm init

(最好将webpack也作为项目依赖安装到项目中,而不限于全局,官方推荐,方便引用 npm install webpack)
输入这个命令后,会让你输入项目名称、项目描述等等
由于我们不需要发布,这些都不重要,所以我们直接回车默认就可以了

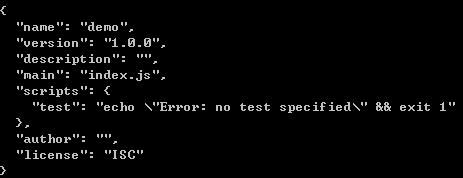
完毕后我们就会发现文件根目录下多了一个文件

有了package.json,webpack才能管理好模块之间的依赖关系
#文件
下面做一个十分简单的页面
/* greet.css */
p {
font-size: 50px;
color: orangered;
}
css中我们为p标签添加样式
/* greet.js */
require('../css/greet.css');
var p = document.createElement('p');
p.innerHTML = 'hello world!';
module.exports = p;
greet.js中引入模块,创建p标签
/*entry.js*/
var p = require('./greet');
document.appendChild(p);
入口文件中将p标签添加到页面
<!--index.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="./out/index.js"></script>
</body>
</html>
html值只是简单的引入脚本
不过此时它还不存在
它是我们要使用webpack将会生成的文件
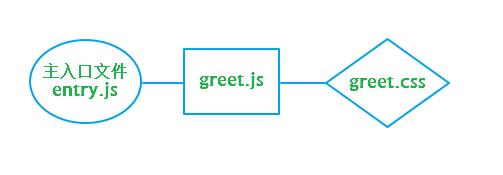
上面的依赖关系用图片来展示就是个这个样子地

#配置文件
仅仅做了这些还不够
我们还有一个最重要的步骤没有完成——编写webpack配置文件
在项目根目录下创建一个文件webpack.config.js
/* webpack.config.js */
module.exports = {
entry: './src/js/entry.js',
output: {
path: './out',
publicPath: './out',
filename: 'index.js'
},
module: {
loaders: [
{test: /\\.js$/, loader: 'babel'},
{test: /\\.css$/, loader: 'style!css'},
{test: /\\.(jpg|png|gif|svg)$/, loader: 'url?limit=8192}
]
}
}
entry是项目的入口文件
output是构建项目输出结果的描述,本身为对象
- path:输出目录
- publicPath:输出目录对应外部路径(从浏览器中访问)
- filename:输出文件名
publicPath其实是很重要的配置,它表示构建结果最终被真正访问的路径
但在我们的demo中,直接通过相对路径访问静态资源,不涉及打包上线CDN,所以没那么重要
#加载器
要想使用loaders就必须安装
为了让我们不用在所有文件中都重复的引用加载器
我们还需要在webpack.config.js下的module中添加配置信息
形式参考上面的代码
它有以下配置选线:
- test(必选):匹配loaders处理文件拓展名的正则表达式
- loader(必选):加载器名称
- include/exclude(可选):手动添加必须处理的文件或屏蔽不需要处理的文件;
- query(可选):为加载器提供额外设置选项
##babel-loader
Babel是一种多用途的编译器,通过它我们可以:
- 使用浏览器没有完全支持的新标准(ES6、ES7)
- 使用基于JavaScript拓展的语言(React JSX、CoffeeScript…)
Babel是几个模块化的包,其核心功能位于babel-core的npm包中
每一个功能的拓展包,都需要我们单独下载
比如解析Es6的babel-preset-es2015包
解析JSX的babel-preset-react包
我们可以在命令行中统一下载它们 npm install + 要下载的包(多个包用空格隔开)
输入:npm install babel-core babel-loader babel-preset-es2015 babel-preset-react --save-dev
(我们的demo中可能用不到这些加载器,我是为了演示)
注:–save命令可以把信息自动写进package.json的dependencies字段
–save-dev可以写入到devDependences中
(dependencies表示在生产环境中需要依赖的包,DevDependencies表示仅在开发和测试环节中需要依赖的包)
module: {
loaders:[
{
test: /\\.js$/,
loader: 'babel', //loader: 'babel-loader'
query: {
presets: ['es2015','react']
}
},
...
]
}
注意我的注释,‘-loader’是可以省略的
##css-loader
css-loader使我们能够利用@import 和 url(…)替代 require()
style-loader将计算后的样式加入页面中
二者组合在一起使我们能够把css嵌入webpack打包后的js文件中(style标签中)
在命令行中下载
输入:npm install css-loader style-loader --save-dev
module: {
loaders:[
{
test: /\\.css$/,
loader: 'style!css' //loader: 'style-loader!css-loader'
},
...
]
}
使用“!”可以加载并列的加载器
##url-loader
webpack中一切都是模块,包括JavaScript,包括css,也包括图片等静态资源
为了将图片资源变成模块,我们需要url-loader(将图片转换为base64),它还依赖file-loader
所以都需要下载
输入:npm install url-loader file-loader --save-dev
module: {
loaders:[
{
test: /\\.(jpg|png|gif|svg)$/,
loader: 'url?limit=8192' //loader: 'url-loader?limit=8192'
},
...
]
}
上面的limit=8192意思是不大于8KB(1024×8)的图片才会被打包处理为base64的图片
#打包监听
完成了配置文件
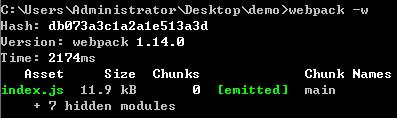
在命令行输入webpack -w
可以打包我们的文件并且时刻监控我们的文件
(如果仅仅想打包就输入webpack 命令)
一旦发生变化(Ctrl+S保存后),立刻重新打包
(ps:若想在命令行取消监听,使用Ctrl+C)

出现了这些,表示打包成功了

回到我们的文件夹,我们发现out文件夹由webpack自动生成了
node-modules内部装的就是我们刚刚下载的那些loaders
页面中也成功显示了hello world

#插件系统
除了loader外,plugin插件是另一个扩展webpack能力的方式
与loader的处理资源内容的转换不同,plugin功能范围更广泛
由于这是一篇入门指南的文章
简单介绍一个插件,主要看这个流程
插件同样需要安装(内置的插件不需要额外安装)和配置
##extract-text-webpack-plugin
在我们的示例中,通过JavaScript加载了CSS是借助style-loader的能力
(将CSS已style标签的形式插入页面,标签内容通过JavaScript生成)
这种方法有很大弊端:样式内容生效时间延后
换句话说,点开页面的一瞬间,你会看到无样式的页面
虽然这时间很短,但是用户体验非常的差
一般情况下,我们都是会把link标签插入head中,script放到body的最后面
这样文档被解析前,样式就已经下载并解析
但现在样式与JavaScript一起加载,所以造成这样的效果
不过这个缺陷可以避免,那就是使用extract-text-webpack-plugin插件
由于它不是内置插件
所以我们首先利用命令行下载npm install extract-text-webpack-plugin
还要修改配置文件
/* webpakc.config.js */
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
...
plugins: [
new ExtractTextPlugin('[name].css')
]
}
添加plugins配置。值是一个数组,数组的每一项是一个plugin实例
重新打包监听

我们发现它为我们创建了main.css文件
然后在html中引用它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./out/main.css">
</head>
<body>
<script src="./out/index.js"></script>
</body>
</html>
这样便不会出现短暂的无样式瞬间了
#构建本地服务器
我们之前都是利用 webpack -w 的watch模式进行实时构建打包监听
除此之外,webpack还提供了webpack-dev-server来辅助开发与调试
(直接写到内存而不是硬盘里,更快的打包速度)
webpack-dev-server是一个基于Express框架的Node.js服务器
它提供一个客户端运行环境,会被注入到页面代码中执行,并通过Socket.IO与服务器通信
于是服务器端的每次改动与重新构建都会通知页面,页面随之可作出反应
使用它我们同样需要安装npm install webpack-dev-server
然后启动即可webpack-dev-server
(它也拥有类似 webpack -w 的功能,输入后打包监听)
如果要配置本地服务器,那么就在webpack.config.js中设置devserver属性
devserver可配置选项如下:
- contentBase 设置本地服务器所在目录(默认为根文件夹)
- port 设置监听端口,(默认8080)
- inline 若设置true,源文件改变时自动刷新页面
- colors 若设置为true,终端输出文件为彩色
- historyApiFallback 若设置为true,所有跳转将指向index.html(开发单页应用时非常有用,依赖于H5 history API)
/* webpakc.config.js */
module.exports = {
...
output: {
path: './out/',
publicPath: 'http://localhost:8080/out/',
filename: '[name].js'
},
...
devServer: {
colors: true,
historyApiFallback: true,
inline: true
}
}
我们的html中也需要对路径作出一些修改
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="http://localhost:8080/out/main.css">
</head>
<body>
<script src="http://localhost:8080/out/index.js"></script>
</body>
</html>
这样我们可以在浏览器输入网址localhost:8080看到我们页面了
不过这是因为浏览器默认查找盘符下的index.html
如果我们的html文件名字不是index.html而是abc.html
那么查看网页就需要输入localhost:8080/abc.html
#调试
开发最讨厌的就是找bug了
找bug就就需要调试
不过我们发现,一旦我们出错了
浏览器显示错误的位置都是webpack为我们打包出的文件
这很不利于我们调试,所以我们需要Source Maps
用法很简单,只需要在webpack.config.js添加devtool配置信息
/* webpakc.config.js */
module.exports = {
devtool: 'eval-source-map',
entry: ...
output: ...
}
devtool有以下配置选项
- source-map
在一个单独的文件中产生一个完整且功能完全的文件(具有最好的source map),但是会减慢打包文件的构建速度 - cheap-module-source-map
在一个单独的文件中生成一个不带列映射的map,不带列映射提高项目构建速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便; - eval-source-map
使用eval打包源文件模块,在同一个文件中生成干净的完整的source map。这个选项可以在不影响构建速度的前提下生成完整的source map,但是对打包后输出的JS文件的执行具有性能和安全的隐患。不过在开发阶段这是一个非常好的选项,但是在生产阶段一定不要用这个选项 - cheap-module-eval-source-map
这是在打包文件时最快的生成source map的方法,生成的Source Map 会和打包后的JavaScript文件同行显示,没有列映射,和eval-source-map缺点类似
在我们的生产环境,最好的选项就是eval-source-map了
除此之外我们还可以利用命令行使用source map
webpack-dev-server --devtool sourcemap
#指令
在开发中我们还比较常用的指令
--colors 部分信息高亮
--progress 显示进度百分比信息
不同指令可以用空格隔开 webpack-dev-server --progress --colors --devtool sourcemap
不过每次都要敲这么长的指令很麻烦
没关系有办法
找到package.json文件
在scripts下存储我们的指令
/* package.json */
{
"name": "demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"abc": "webpack-dev-server --progress --colors --devtool sourcemap" //增
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.21.0",
"babel-loader": "^6.2.10",
"babel-preset-es2015": "^6.18.0",
"babel-preset-react": "^6.16.0"
...
}
}
这里我起了一个名为abc的指令
这样在命令行中直接输入npm run abc
就相当于使用了webpack-dev-server --progress --colors --devtool sourcemap

最后最后
我们来复习一下webpakc.config里面的构造
/* webpakc.config.js */
var ExtractTextPlugin = require('extract-text-webpack-plugin'); /* 引用插件 */
module.exports = {
devtool: 'eval-source-map', /* source map 使调试更容易 */
entry: './src/js/entry.js', /* 主入口文件路径 */
output: {
path: './out', /* 输出文件路径 */
publicPath: './out', /* 静态资源完整路径 */
filename: 'index.js' /* 输出文件名 */
},
module: {
loaders: [ /* 加载器 */
{test: /\\.js$/, loader: 'babel'},
{test: /\\.css$/, loader: ExtractTextPlugin.extract('style-loader','css-loader')},
{test: /\\.(jpg|png|gif|svg)$/, loader:'url?limit=8192'}
]
},
plugins: [ /* 插件 */
new ExtractTextPlugin('[name].css')
],
devServer: { /* 本地服务器配置 */
colors: true,
historyApiFallback: true,
inline: true
}
}
感谢 webpack中文对本文章的收录 感谢官方对我的肯定b( ̄▽ ̄)d 更多官方收录优秀资料戳这里: 传送门
以上是关于前端自动化构建工具Webpack开发模式入门指南的主要内容,如果未能解决你的问题,请参考以下文章