Egret 入门
Posted 青墨淡潋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Egret 入门相关的知识,希望对你有一定的参考价值。
居然使用 TyptScript...
先贴手册地址:http://www.typescriptlang.org/docs/tutorial.html。
先要接受一个诡异的写法:
private loadingView:LoadingUI;
- 首先支持了 private、public
- 类的对象名在前:loadingView
- 类的类型名在后:LoadingUI(在JS上封装出了强类型?)
TyptScript 的特性:
- 类 Classes
- 接口 Interfaces
- 模块 Modules
- 类型注解 Type annotations
- 编译时类型检查 Compile time type checking
- Arrow 函数 (类似 C# 的 Lambda 表达式)
只能说微软的人硬是要用 C# 的语法特性重新封装一下 JS 让自己更顺手么 - -。
Module:
略微看了下 Modules 的作用,提供了 export 与 import 关键字,那就很明白了:模块与模块之间是不透明的,允许其他模块使用的资源需要用 export 声明,引用其他模块资源时需要用 import 进口。
Function:
function 函数名:参数列表:返回值类型 { 函数内容 }
function add(x: number, y: number): number { return x + y; }
let myAdd = function(x: number, y: number): number { return x+y; };
开始 Egret 之旅:
先上 API 参考:http://edn.egret.com/cn/index.php/apidoc/egret243/。
第一个 demo - createGameScene():
private createGameScene():void { console.log("Runtime start."); this.stage.width = 480; this.stage.height = 960; var bg: egret.Shape = new egret.Shape(); // Shape 绘制块状区域 bg.graphics.beginFill(0x0000ff); bg.graphics.drawRect(0, 0, this.stage.width, this.stage.height); bg.graphics.endFill(); this.addChild(bg); // 刷新到屏幕 var tx: egret.TextField = new egret.TextField(); // TextField 控制文本块 tx.text = "I\'m Jack, I will use Egret create a fantasy mobile game!"; tx.x = 20; tx.y = 20; tx.width = this.stage.width - 40; this.addChild(tx); tx.touchEnabled = true; //激活 touch tx.addEventListener(egret.TouchEvent.TOUCH_TAP, this.touchHandler, this); //增加事件监听 console.log("Runtime end."); }
private touchHandler(evt:egret.TouchEvent):void{ //事件处理API var tx:egret.TextField = evt.currentTarget; tx.textColor = 0x00ff00; }
资源配置:
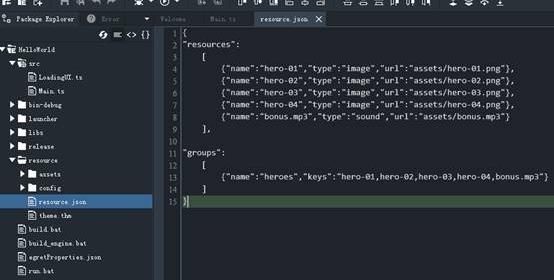
Resoure 目录下的 default.res.json 是资源清单文件,每一项资源都包含 name、type、url 三个属性。
-
name:表示这个资源的唯一标识符。注意资源比较多的项目应确定一套命名规则,避免不同资源命名之间重复或太接近而易混淆。
-
type:表示资源类型。紧跟着会进一步讲解其含义及取值规则。
-
url:表示当前资源文件的路径。通常我们约定配置类型的资源置于config子目录下;其他类型置于assets子目录下。
-
每个”resource”单位中的type,是Egret约定好的若干类型,最常用的有以下类型:
-
image:表示各种常见的图片类型,包括PNG和JPG格式,载入后将解析为egret.Texture对象;
-
text:表示文本类型,即文本文件,载入后将解析为string对象;
-
json:也是一种文本类型,不过内容是json格式的,载入后将直接解析为json对象;
-
-
我们在某种游戏场合,需要同时加载若干资源,用以准备后续的游戏流程显示。我们可以将若干项资源定义为一个资源组。需要时,只需加载这个资源组即可。 “groups”是预加载资源组的配置,每项是一个资源组。 每一个资源组须包含两个属性:
-
name:表示资源组的组名
-
keys:表示这个资源组包含哪些资源,里面的逗号分隔的每一个字符串,都与”resource”下的资源name对应。
白鹭的这张图还是具有代表性的:

资源加载:
非常简单明了的逻辑:清单加载监听 -- 加载清单 -- 关闭清单监听 -- 开启资源组加载监听 -- 按需加载资源组 -- 加载完资源后关闭监听。
RES.addEventListener(RES.ResourceEvent.CONFIG_COMPLETE, this.onConfigComplete, this); //加载配置清单事件监听 RES.loadConfig("resource/default.res.json", "resource/"); //加载配置清单
private onConfigComplete(event:RES.ResourceEvent):void { //回调 -- 加载清单完成时 RES.removeEventListener(RES.ResourceEvent.CONFIG_COMPLETE, this.onConfigComplete, this); //移除加载清单监听 RES.addEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this); //资源组加成完成监听 RES.addEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this); //资源组加载错误监听 RES.addEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this); //资源组加载进度监听 RES.addEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this); RES.loadGroup("preload"); }
private onResourceLoadComplete(event:RES.ResourceEvent):void { //回调 -- 资源组加载完成时 if (event.groupName == "preload") { this.stage.removeChild(this.loadingView); //删除进度条 RES.removeEventListener(RES.ResourceEvent.GROUP_COMPLETE, this.onResourceLoadComplete, this); //移除各类监听 RES.removeEventListener(RES.ResourceEvent.GROUP_LOAD_ERROR, this.onResourceLoadError, this); RES.removeEventListener(RES.ResourceEvent.GROUP_PROGRESS, this.onResourceProgress, this); RES.removeEventListener(RES.ResourceEvent.ITEM_LOAD_ERROR, this.onItemLoadError, this); this.createGameScene(); } }
资源管理的统一入口是全局的 “RES” 命名空间里的 API。
Stage 可通过设置子项的“显示优先级”来控制层次:
this.setChildIndex( captain, 2);
来做一个官网 超级英雄的例子:
1. 先把4个超级英雄P出来做成资源,放入 Resource 目录的 asserts 文件夹下。
2. 配置 default.res.json,新增一个资源组。
3. 在 Main 中,将加载 preload 改成加载 heroes 资源组。
private createGameScene():void { var bg:egret.Shape = new egret.Shape(); bg.graphics.beginFill(0x336699); bg.graphics.drawRect(0, 0, this.stage.stageWidth, this.stage.stageHeight); bg.graphics.endFill(); this.addChild(bg); var batman:egret.Bitmap = new egret.Bitmap(RES.getRes("hero1_png")); batman.x = 10; batman.y = 20; this.addChild(batman); var captain:egret.Bitmap = new egret.Bitmap(RES.getRes("hero2_png")); captain.x = 130; captain.y = 20; this.addChild(captain); var superman:egret.Bitmap = new egret.Bitmap(RES.getRes("hero3_png")); superman.x = 250; superman.y = 20; this.addChild(superman); var hulk:egret.Bitmap = new egret.Bitmap(RES.getRes("hero4_png")); hulk.x = 370; hulk.y = 20; this.addChild(hulk); console.log("Display indexes:", this.getChildIndex(bg), this.getChildIndex(batman), this.getChildIndex(captain), this.getChildIndex(superman), this.getChildIndex(hulk)); this.swapChildren(superman, hulk); console.log("Display indexes:", this.getChildIndex(bg), this.getChildIndex(batman), this.getChildIndex(captain), this.getChildIndex(superman), this.getChildIndex(hulk)); hulk.anchorOffsetX = 30; //设置锚点 -- 将图片上的某个点设置为原点,可用作为该图标的代表将其部署在一个相对于画布原点的坐标上 hulk.anchorOffsetY = 40; hulk.x += 30; //修正设置锚点带来的偏移 hulk.y += 40; this.times = -1; var self = this; this.stage.addEventListener(egret.TouchEvent.TOUCH_TAP,() => { //蛮做了一个测试,可以用类似C#的匿名函数写法,也可以用 function() 代替 () => switch(++self.times % 3){ case 0: egret.Tween.get(batman).to({x:superman.x}, 300, egret.Ease.circIn); //get:激活一个对象为其添加动画,x:修改其横坐标属性 egret.Tween.get(superman).to({x:batman.x}, 300, egret.Ease.circIn); //to:修改其属性 - para1:目标状态,param2:持续时间,param3:补间方程 break; case 1: egret.Tween.get(captain).to({alpha:0.3}, 300, egret.Ease.circIn).to({alpha:1}, 300, egret.Ease.circIn); //alpha:修改其透明通道属性 break; case 2: egret.Tween.get(hulk).to({scaleX:0.4, scaleY:0.4}, 500, egret.Ease.circIn).to({scale:1, scaleY:1}, 500, egret.Ease.circIn); //scaleX、scaleY:修改其缩放比例属性 break; } }, this); }
以上是关于Egret 入门的主要内容,如果未能解决你的问题,请参考以下文章