html css 样式布局
Posted 奔跑的葛根
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html css 样式布局相关的知识,希望对你有一定的参考价值。
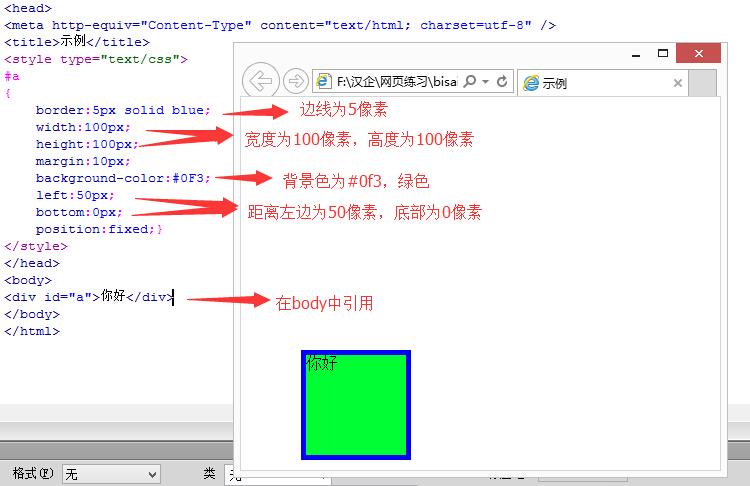
一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
示例:

二、position:absolute
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

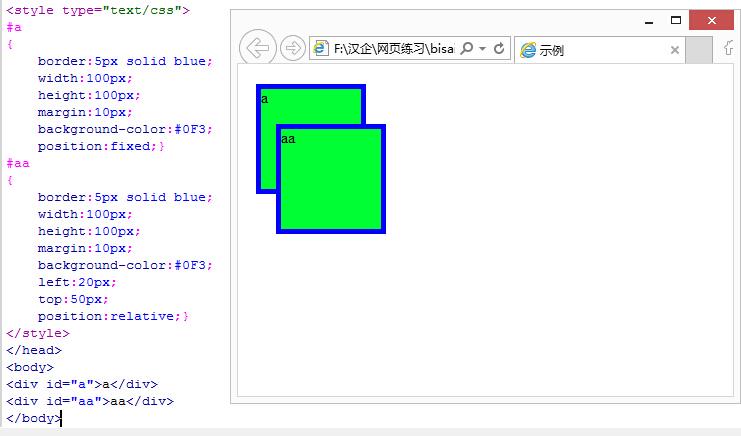
三、position:relative
相对位置。
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa?如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
<div style="clear:both"></div> //截断流
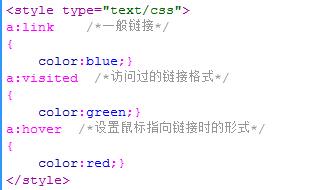
设置超链接的样式示例:

附:cursor:pointer 鼠标指到上面时的形状
© 版权符号©
半透明效果:
<div class="box">透明区域<div>
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
以上是关于html css 样式布局的主要内容,如果未能解决你的问题,请参考以下文章