CSS读书笔记:布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS读书笔记:布局相关的知识,希望对你有一定的参考价值。
一、outline与border的异同
相同点:都显示边框。
不同点:1.outline不参与布局;border参与布局
2.outline必然是环绕着元素,元素要么有轮廓,要么没有,不可单独设置四边中的某一侧的样式;border则可设置四边中的某一侧样式
备注:outline可用于检测页面元素占用的空间位置
下面举例说明一下不同点,有如下html:
<body> <div> 1 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. </div> <div> 2 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. </div> <div> 3 The Broncos, who landed in San Jose at 4:45 p.m. PT Sunday, are staying just down the street from Levi’s Stadium, and practicing 14 miles away at Stanford’s practice fields and Stanford Stadium, if desired. They will practice Wednesday, Thursday and Friday at Stanford, and have a walk-through practice on Saturday morning, 11 a.m., at Levi’s Stadium, as is their normal custom. They’ll meet the media at their hotel on Tuesday, Wednesday and Thursday mornings, then be cloistered after that until Sunday. </div> </body>
没有什么特别,body中包含3个div,为其添加如下样式,div使用outline,并设置浮动和宽度:
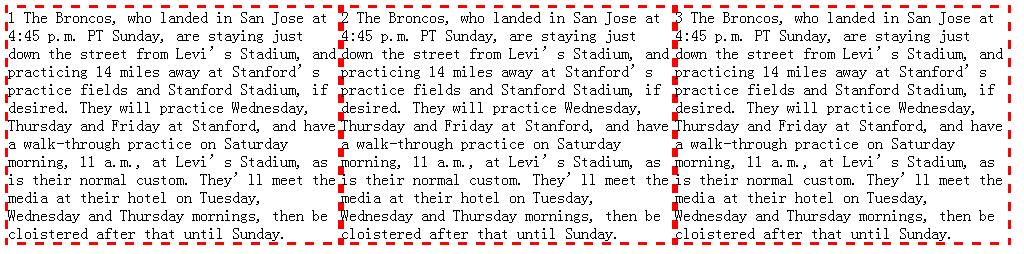
body { width: 1000px; } div { outline: 3px dashed red; /*border: 3px dashed blue;*/ float: left; width: 33.33%; }
显示效果如下,注意,无论outline的宽度设置为多少,轮廓的粗细不会打乱页面原有的布局,因为outline不参与布局:

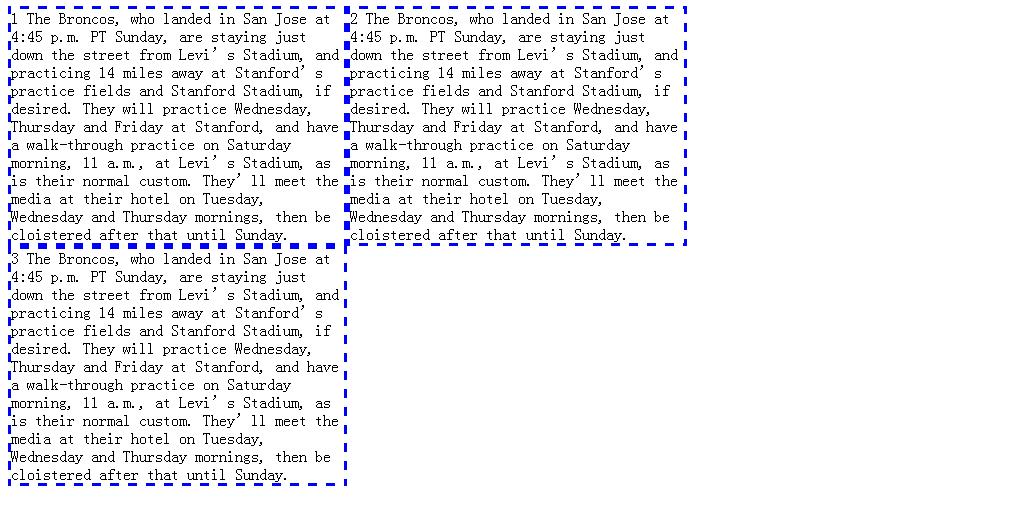
如果对div使用border的话,显示效果如下:

第三个div被挤到了下方,因为border是参与布局的,边框的宽度占用布局空间,即:3个div的宽度+边框的宽度>1000
如果同时使用outline和border(只是为了演示),轮廓是在边框之外的,如下:

二、居中块状框
以上是关于CSS读书笔记:布局的主要内容,如果未能解决你的问题,请参考以下文章