Chapter 2. HTML---CSS样式表(格式与布局)
Posted 庚xiao午
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chapter 2. HTML---CSS样式表(格式与布局)相关的知识,希望对你有一定的参考价值。
1、position:fixed
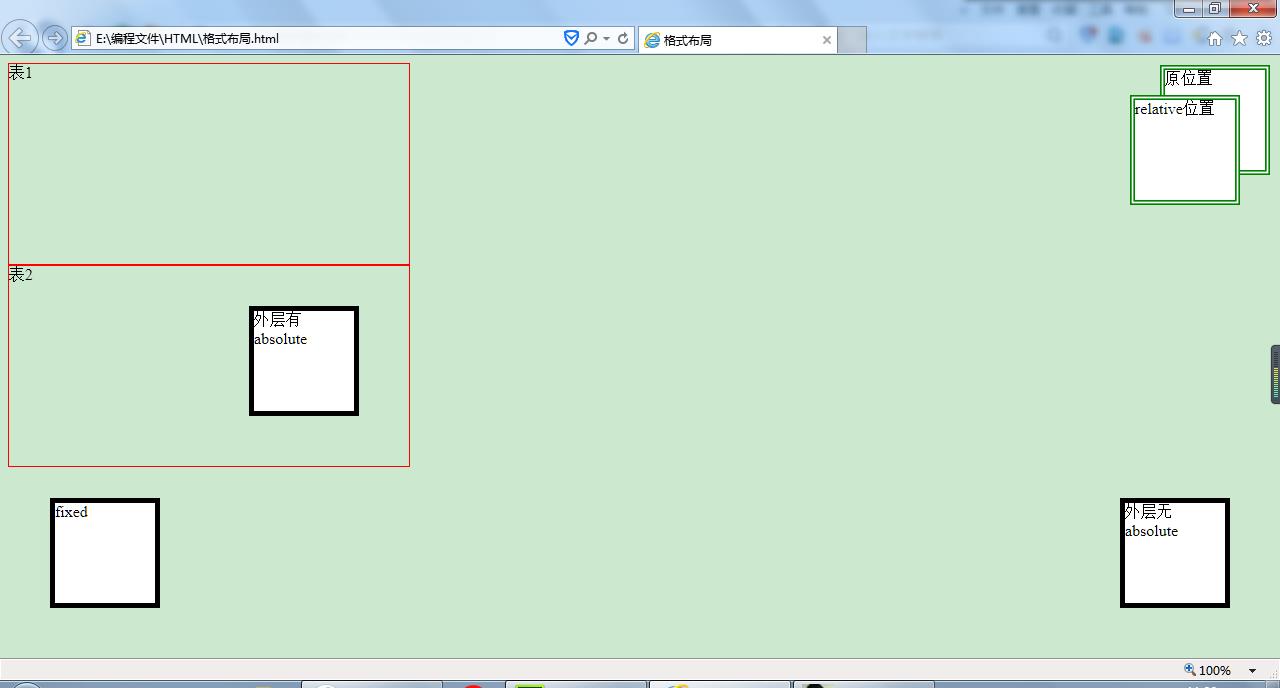
锁定位置(相对于浏览器的位置),例如有些网站的右下角弹窗,如下图“fixed”
2、position:absolute
(1)外层没有position,div相对于浏览器定位,如下图“无position”(距离浏览器的右边框50像素,距离浏览器的下边框50像素)
(2)外层有position,div相对于外层边框定位,如下图“有position”(距离表2的右边框50像素,距离表2的下边框50像素)
3、position:relative
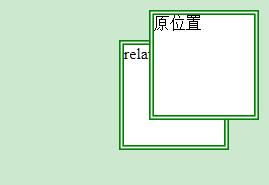
相对于默认位置的移动,如下图a1在用relative移动前的位置,a2在用relative移动后的位置,a2距原位置上间距30像素,左间距30像素。
@charset "utf-8"; /* CSS Document */ .a { border:5px solid black; width:100px; height:100px; background-color:white; left:50px; bottom:50px; position:fixed; } #b { border:5px solid black; width:100px; height:100px; background-color:white; right:50px; bottom:50px; position:absolute; } #c { border:1px solid red; width:400px; height:200px; } #d { border:1px solid red; width:400px; height:200px; position:absolute } .a1 { border:5px double green; width:100px; height:100px; background-color:white; right:0px; top:0px; margin:10px; position:fixed; } .a2 { border:5px double green; width:100px; height:100px; background-color:white; right:30px; top:30px; margin:10px; position:fixed; }
<body> <div class="a">fixed</div> <div id="c">表1 <div id="b">外层无absolute</div> </div> <div id="d">表2 <div id="b">外层有absolute</div> </div> <div class="a1">原位置 </div> <div class="a2">relative位置 </div> </body>

4、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
上图relative示例中,移动后的位置图盖住了之前的位置图,这是因为后写的代码会盖住之前的代码。
那么在不改变代码顺序的情况下,让之前的图盖住在最上层,代码如下:
.a1 { border:5px double green; width:100px; height:100px; background-color:white; right:0px; top:0px; margin:10px; position:fixed; z-index:2; /*默认情况下,层数都是1*/ } .a2 { border:5px double green; width:100px; height:100px; background-color:white; right:30px; top:30px; margin:10px; position:fixed; }
<body> <div class="a1">原位置 </div> <div class="a2">relative位置 </div> </body>

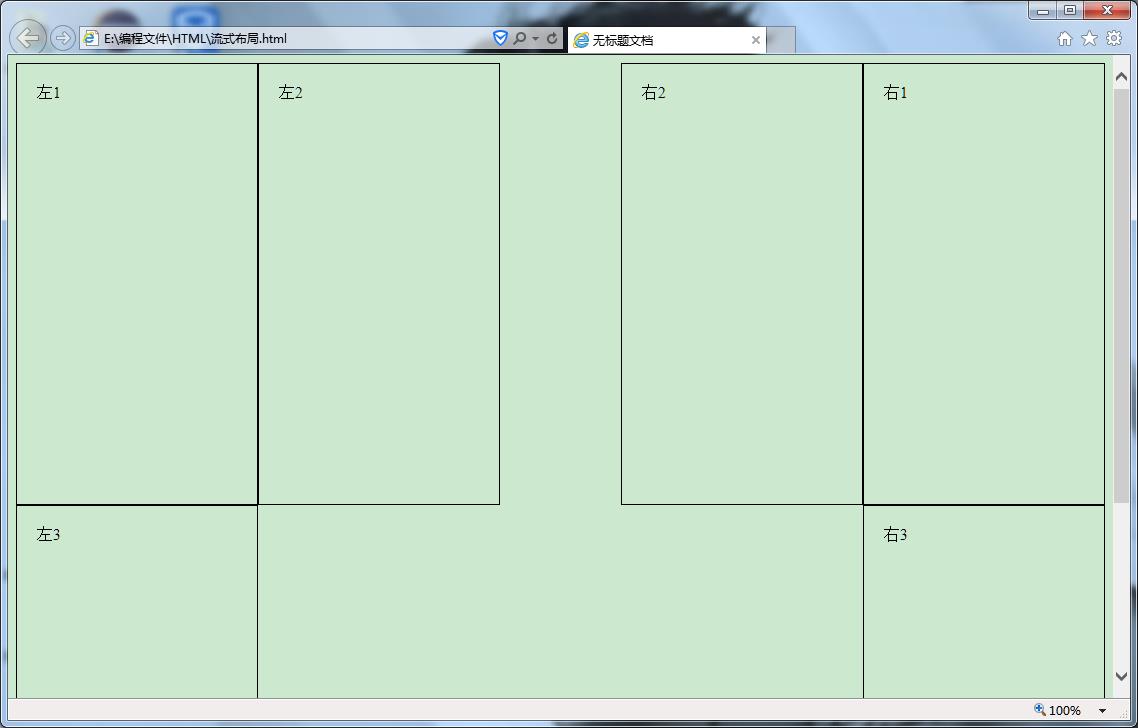
5、流式布局:float
float:left(靠浏览器左侧) right(靠浏览器右侧)
overflow:hidden(超出范围隐藏) scroll(超出范围显示出滚动条)
#aa { margin:0px; padding:20px; border:1px solid black; width:200px; height:400px; }
<body> <div id="aa" style="float:left">左1</div> <div id="aa" style="float:right">右1</div> <div id="aa" style="float:left">左2</div> <div id="aa" style="float:right">右2</div> <div id="aa" style="float:left">左3</div> <div id="aa" style="float:right">右3</div> </body> </html>

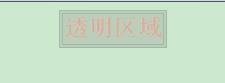
6、透明效果:opacity
.box { opacity:0.25; }
<body> <div class="box"> <table border="1" align="center" bgcolor="gray"> <tr> <td> <font size="+2" color="red"> <b>透明区域</b> </font> </td> </tr> </table> </div> </body>

以上是关于Chapter 2. HTML---CSS样式表(格式与布局)的主要内容,如果未能解决你的问题,请参考以下文章