第一个Vue-cli创建项目
Posted jzfanqiejiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个Vue-cli创建项目相关的知识,希望对你有一定的参考价值。
需要环境:
Node.js:http://nodejs.cn/download/
安装完成之后,使用cmd测试:

我现在的是最新的
安装Node.js加速器:
这个下载的稍微慢一些 npm install cnpm -g
下载完之后在设置
npm config set registry http://registry.npm.taobao.org
安装的位置是C:UsersAdministratorAppDataRoaming pm
然后安装Vue-cli
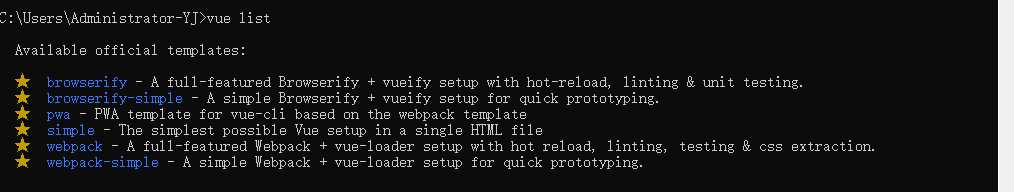
cnpm install vue-cli -g #查看是否安装成功 vue list

创建一个文件夹cmd进入,进入之后创建项目
vue init webpack 项目名
Project name:项目名称,默认 回车 即可 Project description:项目描述,默认 回车 即可 Author:项目作者,默认 回车 即可 Install vue-router:是否安装 vue-router,选择 n 不安装(后期需要再手动添加) Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加) Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加) Setup e2e tests with Nightwatch:单元测试相关,选择 n 不安装(后期需要再手动添加) Should we run npm install for you after the project has been created:创建完成后直接初始化,选择 n,我们手动执行;运行结果!
cmd进入刚才创建的项目里面
#下载资源 npm install #启动项目 npm run dev
以上是关于第一个Vue-cli创建项目的主要内容,如果未能解决你的问题,请参考以下文章
vue-cli创建第一个项目(用git bash解决上下键移动选择问题)