Vue CLI创建第一个项目
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue CLI创建第一个项目相关的知识,希望对你有一定的参考价值。
创建第一个项目
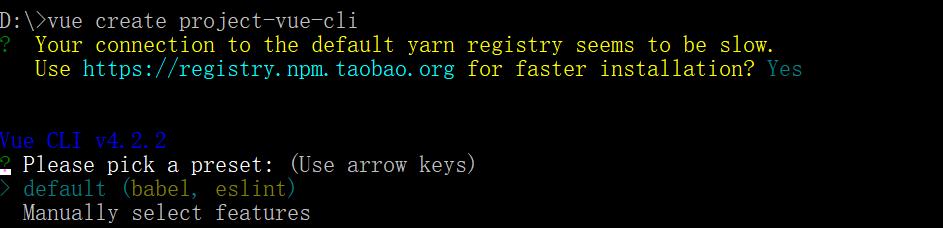
安装完vue-cli3 之后,我们需要创建一个项目,它与之前的版本创建命令是不同的:
// 这是vue-cli3的创建
vue create project-vue-cli
// 这是vue-cli2的创建
vue init webpack project-vue-cli
创建项目时会有一些选项,根据需求,我们要注意的是如果不是很熟悉,那么我们就不要开启语法检查,只要等待文件下载完毕就好了。
创建项目对应选项:

default (babel, eslint) 默认选项,包含babel和eslint;Manually select features,自定义创建配置工程。

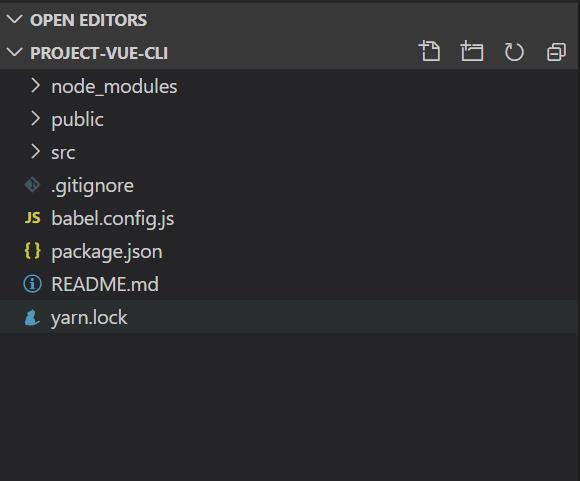
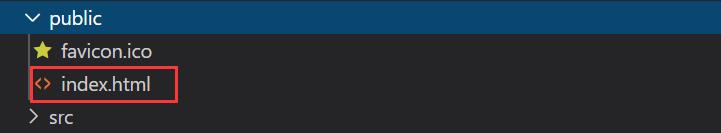
下载好之后,打开项目,我们会发现这个结构与之前的旧版本会有些许的不同,它没有了config和bulid文件夹,index.html 文件 也不见了,但是却多了一个public 文件夹,这里面就存放着我们的 index.html 文件。

链接:https://www.9xkd.com/
以上是关于Vue CLI创建第一个项目的主要内容,如果未能解决你的问题,请参考以下文章