vue-cli创建第一个项目(用git bash解决上下键移动选择问题)
Posted 当当和瓶瓶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli创建第一个项目(用git bash解决上下键移动选择问题)相关的知识,希望对你有一定的参考价值。
我电脑是windows;(nodejs已经有了)
1 下载vue-cli
cmd 打开命令行,或者是gitbash。最好是用cnpm比较快。

2 创建项目:
dos命令,cd 你的希望创建的文件夹位置(cd :d )
hello-world是项目的名字

3 :选择预设

选择手动(默认的以后有什么需要,需要手动下?????????????)
如果不想选,则光标移到该选项,按空格键,

目前我只用了babel。
选择配置文件放置位置:我选的是package.json

是否保存预设

然后会提示给选项起名字,回车后,就开始安装依赖包了。
我的安装包出错,很不幸,因为win10 的权限问题。所以我改用了另一个git bash。
其实我觉得git bash很好用,比设计的脑残软件好用多了。
一切从头开始:按照vue官方的文档,用命令winpty vue.cmd create 文件名。

一路走下来,等接上步,把安装包都下载完毕。
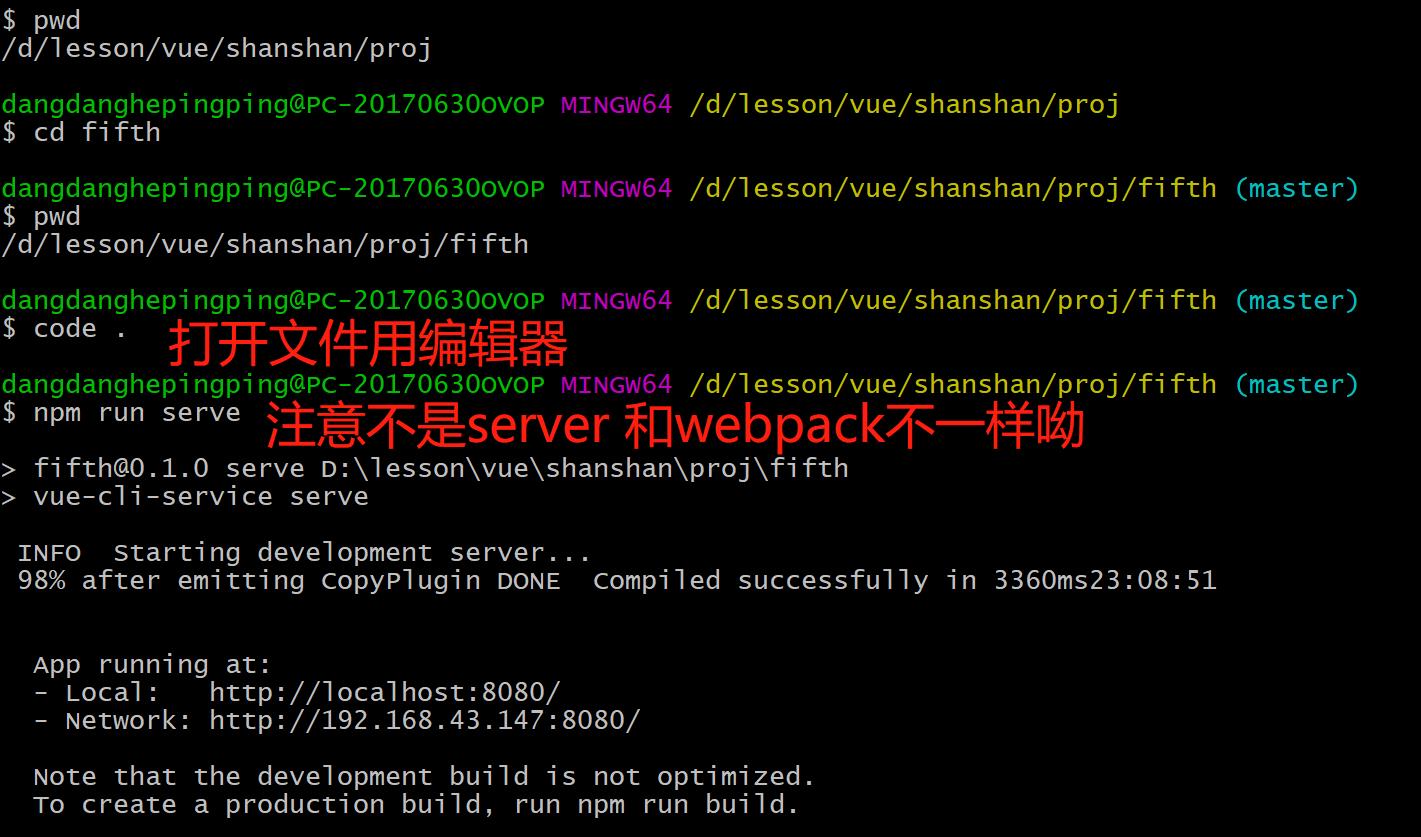
接下来,cd 项目文件里。(pwd可以查看当前位置)
运行 code . 可以用编辑器打开文件。
运行 npm run serve 可以 看到文件运行在开发环境中的网址。

复制黏贴后网址打开后,就可以查看项目运行在网页上了。
npm run serve 的依据是:在pakage.json里有自定义

以上是关于vue-cli创建第一个项目(用git bash解决上下键移动选择问题)的主要内容,如果未能解决你的问题,请参考以下文章