css基础
Posted 过眼云烟之活在当下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css基础相关的知识,希望对你有一定的参考价值。
一、盒模型
盒模型(Box Model)又称框模型,每个DOM元素就是一个独立的盒模型,盒模型由margin、border、padding、content四部分组成,前三者每个都具有4个方向的属性,比如:margin-top、margin-right、margin-bottom、margin-left。在chrome中点击每一个DOM节点,我们都可以在chrome Tools中看到它的盒模型。


二、css基本格式化
我理解的css基本格式化是css标准化,因为不同浏览器或者同一个浏览器不同版本对同一个元素的定义不一定相同,所以我们需要自己把这些浏览器定义不同的标签标准化。例如:
*{padding:0;margin:0;} div,dl,dt,dd,form,h1,h2,h3,h4,h5,h6,img,ol,ul,li,table,th,td,p,span,a{border:0;} img,input{border:none;vertical-align:middle;} body{font-family:Tahoma,Arial,Helvetica,"宋体";font-size:12px;text-align:center;background:#FFF;color:#000;} html{overflow-y:scroll;} ul,ol{list-style-type:none;} th,td,input{font-size:12px;} h3{font-size:14px;} button{border:none;cursor:pointer;font-size:12px;background-color:transparent;} select{border-width:1px;_zoom:1;border-style:solid;padding-top:2px;font-size:12px;} .clear{clear:both;font-size:1px;height:0;visibility:hidden;line-height:0;} .clearfix:after{content:"";display:block;clear:both;} .clearfix{zoom:1;} a:link,a:visited{text-decoration:none;color:#333;} a:hover,a:active{text-decoration:underline;color:#f60;}
不同公司、不同设计、不同前端、对标准化的定义都可以会有自己的见解,适合自己就好。
三、css包含块
包含块(Containing Block)是视觉格式化模型的一个重要概念,它与框模型类似,也可以理解为一个矩形,而这个矩形的作用是为它里面包含的元素提供一个参考,元素的尺寸和位置的计算往往是由该元素所在的包含块决定的。
包含块简单说就是定位参考框,或者定位坐标参考系,元素一旦定义了定位显示(及显示的设置了position属性为:absolute、relative、fixed之一)都具有包含块性质,它所包含的定位元素都将以该包含块为坐标系进行定位和调整。
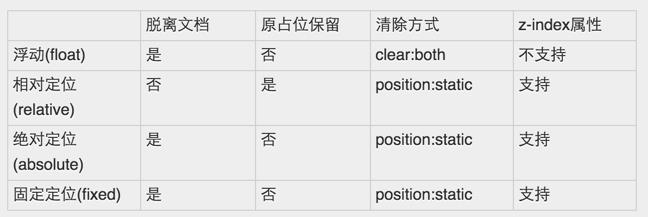
四、float
float用于设置元素浮动方向,一旦设置了float为left、right,那么该元素就会脱离文档流。
float可选值:
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
五、position
position是设置元素的定位属性,每个属性都有四个可选值:top、left、bottom、right。
① static : 默认值。
② relative : 相对定位,相对自己的位置位移,设置了相对定位的元素还处于正常的文档流,进行位移会覆盖普通文档流元素。
③ absolute : 绝对定位,相对已定位元素(包含块)进行位移,设置了绝对定位的元素脱离文档流,display属性被设置为inline-block。
④ fixed : 固定定位,相对当前窗口(iframe算新窗口)进去位移,设置了固定定位的元素脱离文档流。
float和position的区别:

网上很多说float不是用来布局的,只是用来排版,用float来布局是一种trick的方式。我倒是觉得没必要去纠结这些没用的东西,哪个好用就用哪个。就像番茄,最开始是外国的观赏物,不是用来吃的,带到中国之后,还能做出各种不同的菜。也许这个比喻有点不恰当,哈哈...
六、元素居中(这些方法基本都存在兼容性的问题,根据自己项目对浏览器兼容性要求进行选择合适的方式)
1.水平居中:
①文本图片水平居中:父级具有text-align:center
②宽度固定的元素: margin-left:auto; margin-right:auto;
③
(1)用table帮助实现不确定宽度块级元素居中 <table><tr><td>块级元素</td></tr></table>设置table元素margin-left:auto;margin-right:auto;
(2)设置父级元素text-align:center;然后自身display:inline;
(3)父元素设置float:left;position:relative;left:50%;自身设置position:relative;left:-50%;
④父级设置display:flex;justify-content: center;
2.垂直居中:
①单行文本居中: inline-height等于父级高度
②父级上下padding相等
③父级设置display:table,子级设置:display:table-cell;vertical-align:middle;
④父级设置position:relative;子级:position:absolute;top:50%;margin-top:-height/2;
⑤父级设置display:flex;align-items: center;
七、css3动画
css3动画是狅炫帅气吊炸天的东西,让我们通过css实现很酷炫的动画效果,遗憾的是,这个新东西需要较新的浏览器才能玩。
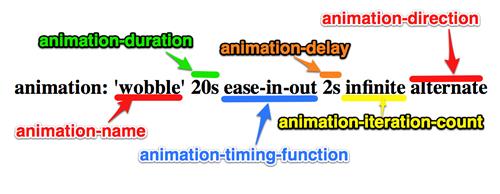
css3的动画是通过css属性:animation来实现的。定义动画的规则是通过@keyframes来定义的,百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
下面来写个简单的css3动画:
<!--省略html主题部分--> <div class="circle"> 我就这样转着,直到你把这个页面干掉 </div>
@keyframes circle-rotation { 0% { transform: rotate(0deg); } 50% { transform: rotate(180deg); } 100% { transform: rotate(360deg); } } .circle { animation: circle-rotation 5s linear infinite; } /*根据浏览器支持情况需要在前面加各浏览器的前缀,-webkit-animation -moz-animation -ms-animation @-webkit-keyframes @-moz-keyframes @-ms-keyframes*/
下面是@keyframes规则和animation的属性


以上是关于css基础的主要内容,如果未能解决你的问题,请参考以下文章