CSS 盒模型
Posted 一朵花花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 盒模型相关的知识,希望对你有一定的参考价值。
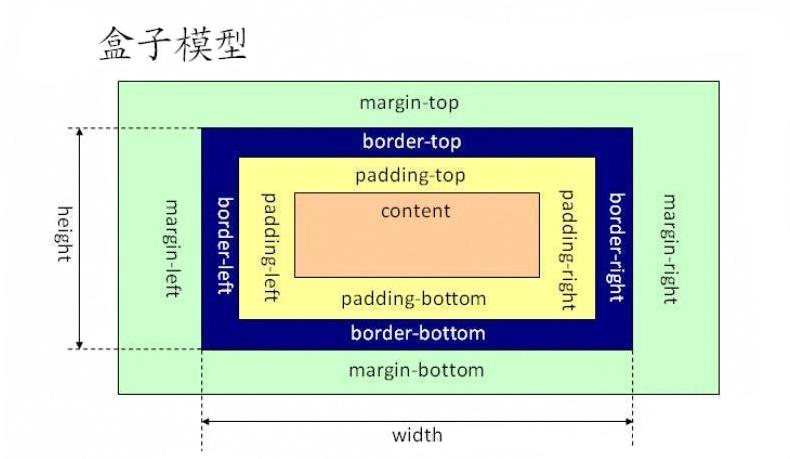
盒模型
构成
每一个 html 元素就相当于是一个矩形的 "盒子
这个盒子由这几个部分构成

border —— 边框
content —— 内容
padding —— 内边距
margin —— 外边距
边框
基础属性
粗细: border-width
样式: border-style,默认没边框;solid-实线边框;dashed-虚线边框;dotted-点线边框
颜色: border-color
支持简写:
border: 1px solid red;
border: 1px solid blue;
border-top: red
上述代码只给上边框设为红色, 其余为蓝色 (层叠性,就近原则)
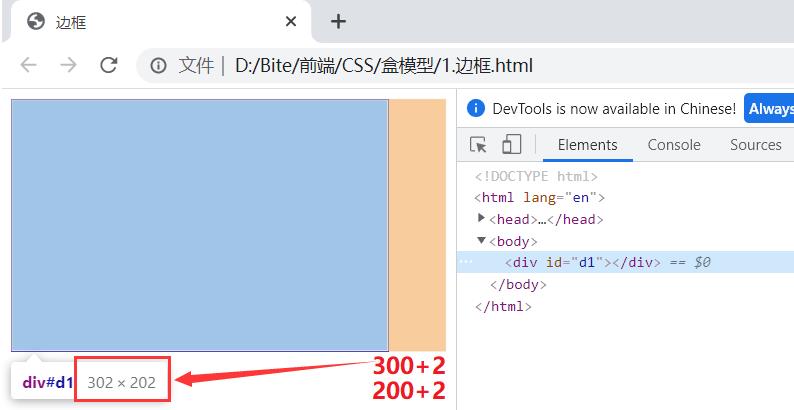
边框会撑大盒子
举例:
<head>
<title>边框</title>
<style>
#d1
width: 300px;
height: 200px;
border: 1px solid blue;
</style>
</head>
<body>
<div id="d1"></div>
</body>

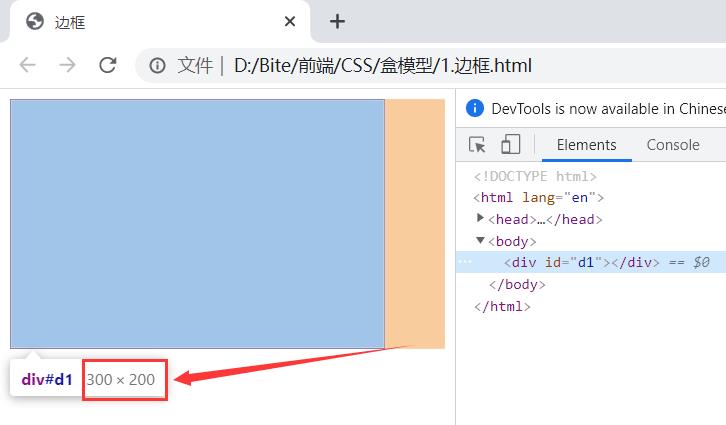
通过 box-sizing 属性可以修改浏览器的行为,使边框不再撑大盒子
*
box-sizing: border-box;
刷新页面:

内边距
padding —— 设置内容和边框之间的距离
基础写法
四个方向内边距:
- padding-top
- padding-bottom
- padding-left
- padding-right
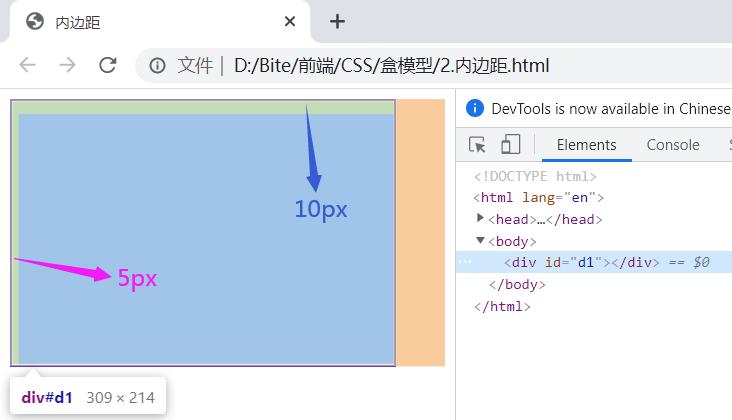
举例:
<head>
<title>内边距</title>
<style>
#d1
width: 300px;
height: 200px;
border: 2px solid blue;
padding-top: 10px;
padding-left: 5px;
</style>
</head>
<body>
<div id="d1"></div>
</body>

复合写法
可以把多个方向的 padding 合并到一起
- padding: 5px;表示四个方向都是 5px
- padding: 5px 10px;表示上下内边距 5px,左右内边距为 10px
- padding: 5px 10px 20px;表示上边距 5px,左右内边距为 10px, 下内边距为 20px
- padding: 5px 10px 20px 30px;表示 上5px,右10px,下20px,左30px (顺时针)
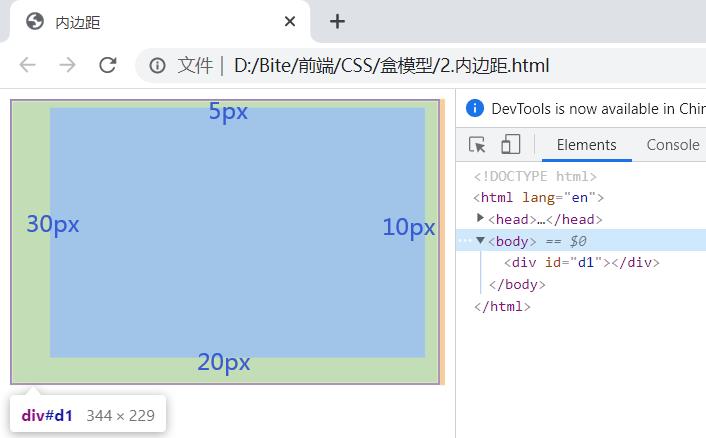
举例:
<head>
<title>内边距</title>
<style>
#d1
width: 300px;
height: 200px;
border: 2px solid blue;
padding: 5px 10px 20px 30px;
</style>
</head>
<body>
<div id="d1"></div>
</body>

外边距
margin —— 控制盒子和盒子之间的距离
基础写法
四个方向外边距:
- margin-top
- margin-bottom
- margin-left
- margin-right
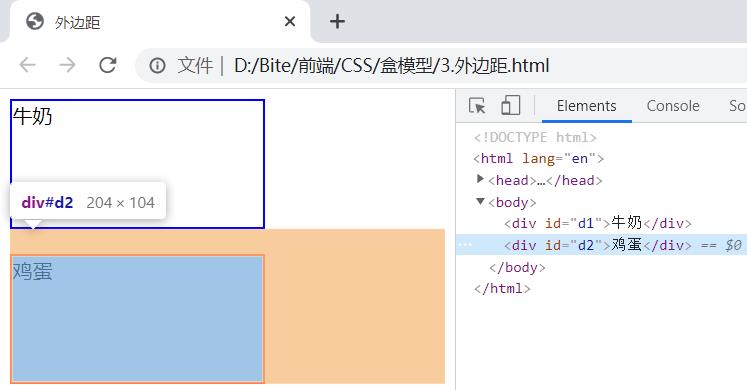
举例:
<head>
<title>外边距</title>
<style>
#d1
width: 200px;
height: 100px;
border: 2px solid blue;
margin-bottom: 10px;
#d2
width: 200px;
height: 100px;
border: 2px solid red;
margin-top: 20px;
</style>
</head>
<body>
<div id="d1">牛奶</div>
<div id="d2">鸡蛋</div>
</body>

复合写法
类似于 padding 的复合写法
- margin: 10px: 四个方向都设置
- margin: 10px 20px: 上下为10,左右20
- margin: 10px 20px 30px:上10,左右20,下 30
- margin: 10px 20px 30px 40px: 上10,右20,下 30,左40
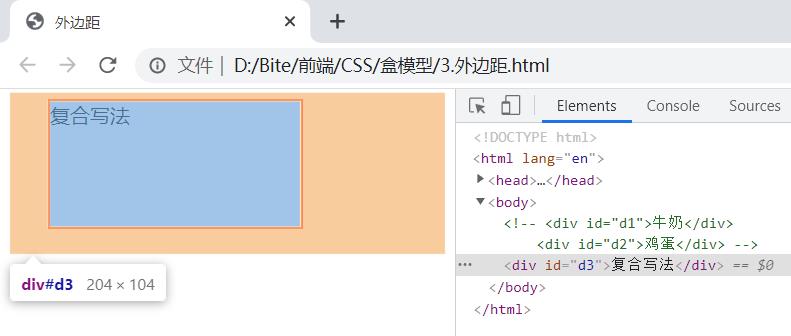
举例:
<head>
<title>外边距</title>
<style>
#d3
width: 200px;
height: 100px;
border: 2px solid red;
margin: 5px 10px 20px 30px;
</style>
</head>
<body>
<div id="d3">复合写法</div>
</body>

块级元素水平居中
前提:
- 指定宽度(如果不指定宽度,默认和父元素一致)
- 把水平 margin 设为 auto
举例:
- 未水平居中:
<head>
<title>块级元素水平居中</title>
<style>
div
width: 300px;
height: 200px;
background-color: thistle;
</style>
</head>
<body>
<div></div>
</body>

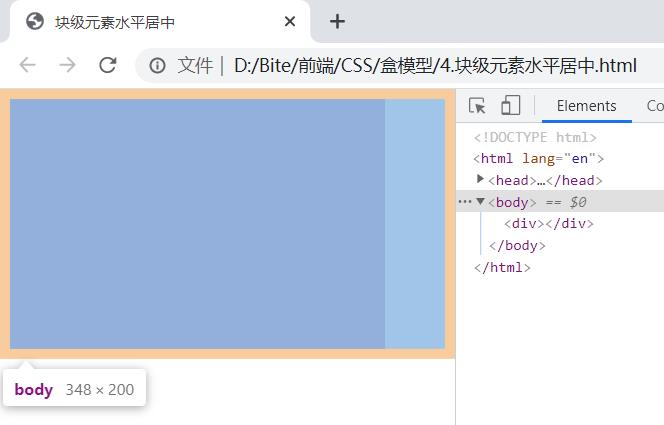
- 水平居中:
<head>
<title>块级元素水平居中</title>
<style>
div
width: 300px;
height: 200px;
background-color: thistle;
margin: 0 auto;
</style>
</head>
<body>
<div></div>
</body>

注意:
- margin: auto —— 是给块级元素用得到
text-align: center —— 是让 行内元素/ 行内块元素 居中的 - 对于垂直居中,不能使用 "上下 margin 为 auto " 的方式

以上是关于CSS 盒模型的主要内容,如果未能解决你的问题,请参考以下文章