前端基础学习-- 攻破CSS盒模型
Posted 三笠·阿卡曼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端基础学习-- 攻破CSS盒模型相关的知识,希望对你有一定的参考价值。
盒模型
认识盒模型
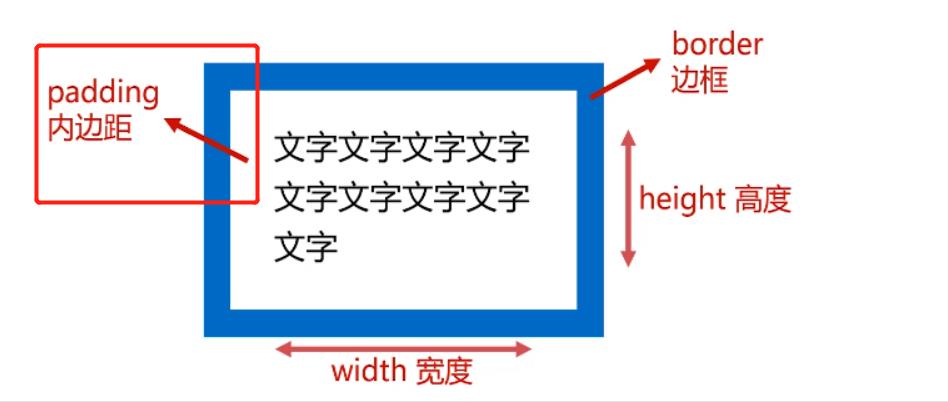
- 所有html标签都可以看成是矩形盒子,有width、height、padding、border构成,称为"盒模型";

width、height不是盒子的总宽高
- 盒子的总宽度=width + 左右padding + 左右border
- 盒子的总高度=height + 上下padding + 上下border
width和height属性详解
width属性
- width属性表示
盒子的宽度; width属性的单位通常是px,移动端开发也会涉及百分数,rem等单位;当块级元素(div、h、li等)没有设置width属性时,它会自动撑满,但这并不意味着width可以继承;
height属性
- height属性表示盒子内容的高度;
height属性的单位通常是px,移动端开发也会涉及百分数,rem等单位;盒子的height属性如果不设置,它会自动被其内容撑开,如果没有内容,则height默认是0;
padding属性详解
- padding是盒子的内边距,即盒子边框内壁到文字的距离;

padding是四个方向的
- 四个方向的padding,可以分别用小属性进行设置;
| 小属性 | 意义 |
|---|---|
| padding-top | 上padding |
| padding-right | 右padding |
| padding-bottom | 下padding |
| padding-left | 左padding |
margin属性详解
margin是盒子的外边距
- margin是盒子的外边距,即盒子和其他盒子之间的距离
- margin也有四个方向;
| 小属性 | 意义 |
|---|---|
| margin-top | 上margin |
| margin-right | 右margin |
| margin-bottom | 下margin |
| margin-left | 左margin |
margin的塌陷
竖直方向的maring有塌陷现象:小的margin会塌陷到大的margin中,从而margin不叠加,只以大值为准;

一些元素有默认的margin
- 一些元素(比如
body、ul、p等)都有默认的margin,在开始制作网页的时候,要将他们清除;
*
margin: 0;
padding: 0;
或者
body,ul,p
margin: 0;
padding: 0;
盒子的水平居中
- 将盒子只有两边的margin都设置为auto,盒子将水平居中
.box
margin: 0 auto; //上下是0,左右自动
- 文本居中是text-align: center; 和盒子水平居中是两个概念,文本垂直居中只需要把line-height设置成跟盒子高度一样高就可以;
- 盒子的垂直居中,需要使用绝对定位技术实现;
盒模型计算
盒子模型计算 = width内容宽度+padding + 可能有的margin

*
margin: 0;
padding: 0;
.box
width: 400px;
height: 300px;
padding: 10px;
border: 6px solid blue;
margin: 40px auto;
.box .c1
/* 老大的总宽度只能是400px,实际高度为200px,并且向下踹了20px */
border: 6px solid green;
width: 388px;
height: 188px;
margin-bottom: 20px;
.box .c2
/* 老二剩下400px 80总高度 */
width: 388px;
height: 48px;
padding: 10px 0;
border: 6px solid orange;
box-sizing属性
- 将盒子添加了
box-sizing: border-box之后,盒子的width、height数字就表示盒子实际占有的宽高(不含margin)了,即padding、border变为‘内缩’的,不再‘外扩’; box-sizing属性大量应用于移动网页制作中,因为它结合百分比布局,弹性布局等非常好用,在PC页面开发使用较少;
行内元素和块级元素
| display属性类型 | 是否能并排显示 | 是否能设置宽高 | 当不设置width属性时 | 举例 |
|---|---|---|---|---|
| 块级元素 | 否 | 是 | width自动撑满 | div、section、header、h系列等,li、ul等 |
| 行级元素 | 是 | 否 | width自动收缩 | a、span、em、b、u、i等 |
行内块
- img和表单是特殊的
行内块,它们既能够设置宽度高度,也能够并排显示;
行内元素和块级元素的相互转换
- 使用
display:block将元素转为块级元素; - 使用
display:inline;即为将元素转为行内元素,将元素转为行内元素的应用并不多见; - 使用
display:inline-block,即将元素转为行内块;
元素的隐藏
- 使用
display: none可以将元素隐藏,元素将彻底放弃位置,如同没有写它的标签一样; - 使用
visibility: hidden也可以将元素隐藏,但是元素不放弃自己的位置;
以上是关于前端基础学习-- 攻破CSS盒模型的主要内容,如果未能解决你的问题,请参考以下文章